在Flutter中使用markdown
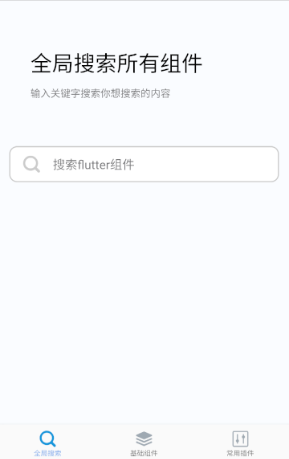
最近在写flutter入门的项目,打算把常用的widgets和插件用法总结下,方便后期查找,项目大概是这个样子。
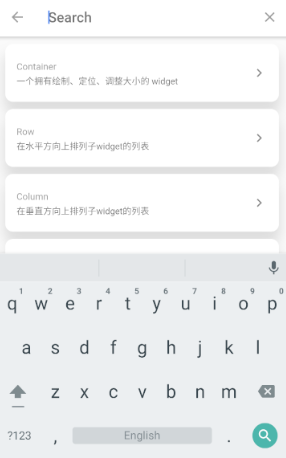
搜索页


widgets属性页面写的时候考虑排版,但是文字居多,如果设计下排版,用widgets把样式写好,后期如果需要修改,则改动比较大,所以考虑使用markdown,毕竟也是支持的。
1.安装依赖
根目录下pubspec.yaml文件增加 flutter_markdown: ^0.3.4
dependencies:
flutter:
sdk: flutter
flutter_markdown: ^0.3.4我使用的编辑器是VSCode,保存自动下载依赖,如果没有的话,执行
flutter pub get2.创建markdown
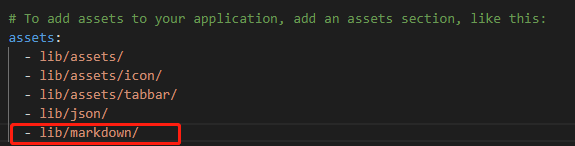
我在lib目录下新建文件夹markdown,文件夹里新建container.md文件,在根目录下pubspec.yaml文件中增加

3.使用markdown
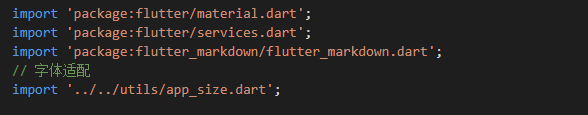
引入markdown

import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
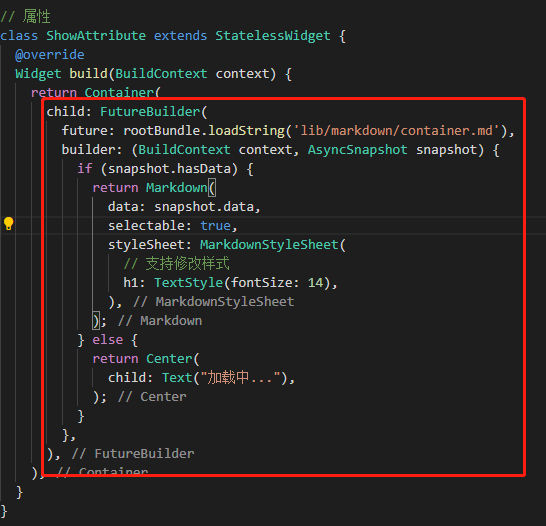
import 'package:flutter_markdown/flutter_markdown.dart';导入md文件,展示(重点是红圈中的)

return Container(
child: FutureBuilder(
future: rootBundle.loadString('lib/markdown/container.md'),
builder: (BuildContext context, AsyncSnapshot snapshot) {
if (snapshot.hasData) {
return Markdown(
data: snapshot.data,
selectable: true,
styleSheet: MarkdownStyleSheet(
// 支持修改样式
h1: TextStyle(fontSize: 14),
),
);
} else {
return Center(
child: Text("加载中..."),
);
}
},
),
);最终效果

本文来自「青年码农」公众号,作者:青年码农,转载请注明原文链接:https://www.cnblogs.com/nmgwap/p/16331690.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端