多种详细讲解小程序页面传值
开发小程序,总是避免不了页面和页面之间数据共享,实现方法有很多种,今天就详细讲解下小程序页面传值,需要的朋友可以参考下。
1 使用wx.navigateTo()传值
这种传值方式有两种,
url后面拼接传值:需要跳转的应用内非 tabBar 的页面的路径 (代码包路径), 路径后可以带参数。参数与路径之间使用 ? 分隔,参数键与参数值用 = 相连,不同参数用 & 分隔;如 'path?key=value&key2=value2'
events页面间通信接口:用于监听被打开页面发送到当前页面的数据。基础库 2.7.3 开始支持。
1.url后面拼接传值
wx.navigateTo({
url: 'test?id=1',
})test页面接收数据
Page({
onLoad: function(option){
console.log(option.query)
}
})2.events页面间通信接口
wx.navigateTo({
url: 'test',
events: {},
success: function (res) {
res.eventChannel.emit('goTest', { data: {id:1,content:'hello word'} })
}
})test页面接收数据
Page({
onShow: function () {
let that = this
const eventChannel = that.getOpenerEventChannel()
eventChannel.on('goTest', function (data) {
console.log(data)
})
},
})2 数据缓存
利用微信提供的wx.setStorage()、wx.setStorageSync()、wx.getStorage()、wx.getStorageSync()等API
当前页传数据,为确保数据已经进入缓存,最好用同步
wx.setStorageSync('data', {data:"数据"})目标页,在需要用的地方获取
let data= wx.getStorageSync('data')3 页面栈传值
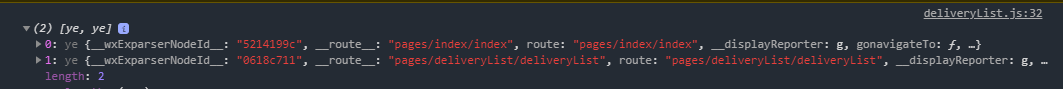
getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
let pages = getCurrentPages();
console.log(pages)查看log

需要修改数据的页面
currPage = pages[pages.length - 1]
currPage.setData({
data:'hello word'
})注意:
不要尝试修改页面栈,会导致路由以及页面状态错误。
不要在 App.onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
4 app.js保存全局属性
app.js配置全局属性
globalData: {
userInfo: null
}需要使用的页面
const app = getApp()
let userInfo = app.globalData.userInfo需要改变app.js的值
const app = getApp()
app.globalData.userInfo= "hello word"本文来自「青年码农」公众号,作者:青年码农,转载请注明原文链接:https://www.cnblogs.com/nmgwap/p/16331631.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端