小程序使用WXS对页面数据进行处理
WXS(WeiXin Script)是小程序的一套脚本语言,WXS 就是在 page-frame 中运行的 JS,可以对 view 数据做一些变换。在wxml页面中,只能在插值{{ }}中写简单的js表达式,而不能调用方法。
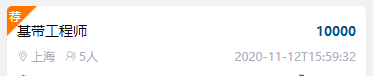
例如后台返回数据的时间是2020-11-12T15:59:32这种格式,但是我们页面实际只想显示年月日(2020-11-12),就不能调用slice()方法。
遇到这种需求,我们的一般解决方案是在拿到后台数据时,先不渲染页面,把格式不对的数据处理成我们想要的格式,在通过setSata渲染数据。使用这种方案可以满足需求,如果是数据量特别大,就会导致页面白屏或者加载时间过长,用户体验不好。现在微信有了WXS脚本语言,我们就可以在标签内调用js,对数据进行处理。
1 编写WXS文件
首先定义一个wxs文件,以.wxs为后缀。里面是对数据处理的方法,通过 module.exports导出。
function formatData(val){
return val.substring(0,10)
}
module.exports = {
formatData: formatData
}上面这个也比较简单,定义一个formatData方法,这个方法返回对数据处理的结果。然后再导出这个方法。
其实也可以通过标签的形式把方法写在页面中,适用于方法只针对这个页面,如果多个页面都需要使用,还是单独创建.wxs文件比较好。
2 使用WXS文件
wxml页面导入。定义module为tools,这个名字可以自定义。
<wxs src="../../wxs/format.wxs" module="tools" />使用定义数据格式化的方法
<view class="col-time">{{tools.formatData(item.createTime)}}</view>3 效果
使用之前

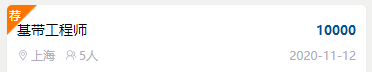
使用之后

本文来自「青年码农」公众号,作者:青年码农,转载请注明原文链接:https://www.cnblogs.com/nmgwap/p/16331629.html

