微信小程序实现订阅信息功能
消息能力是小程序能力中的重要组成,可以通过订阅消息召回用户,实现功能的闭环和更优的服务体验。

1 功能介绍
订阅消息包括两种
1 一次性订阅消息
一次性订阅消息用于解决用户使用小程序后,后续服务环节的通知问题。用户自主订阅后,开发者可不限时间地下发一条对应的服务消息;每条消息可单独订阅或退订。
2 长期订阅消息
一次性订阅消息可满足小程序的大部分服务场景需求,但线下公共服务领域存在一次性订阅无法满足的场景,如航班延误,需根据航班实时动态来多次发送消息提醒。为便于服务,我们提供了长期性订阅消息,用户订阅一次后,开发者可长期下发多条消息。
目前长期性订阅消息仅向政务民生、医疗、交通、金融、教育等线下公共服务开放,后期将逐步支持到其他线下公共服务业务。所以这里我们演示的是一次性订阅。
2使用说明
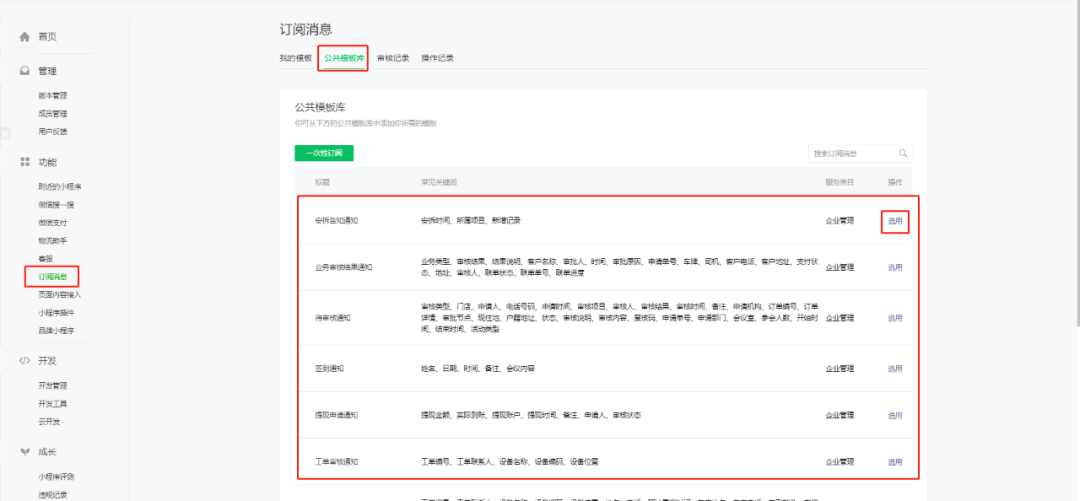
1 获取模板 ID
在微信公众平台手动配置获取模板 ID:
登录 https://mp.weixin.qq.com 获取模板,如果没有合适的模板,可以申请添加新模板,审核通过后可使用。


2 配置前端代码
在我们要获取下发权限的页面js中,增加下发权限。首先配置模版ID
data: {
tmplIds:['GD1lDU67hQfBRWaPWMviVd44HOOgpiSw76H45AGsOCw','BUER-P_yrzo5qnRvqomZS4WRciNggW217MFp7f4I3MA'],
},这个模版ID后续需要用到,先定义获取用户的当前设置,返回值中只会出现小程序已经向用户请求过的权限。
// 检测是否开启 更新提示
testingTap: function () {
let that = this;
wx.getSetting({
withSubscriptions: true,
success(res) {
if (res.subscriptionsSetting.mainSwitch) {
if (res.subscriptionsSetting.itemSettings != null) {
let item = res.subscriptionsSetting.itemSettings.GD1lDU67hQfBRWaPWMviVd44HOOgpiSw76H45AGsOCw
if (item == "reject") {
console.log("拒绝订阅")
} else if (item == "accept") {
console.log("开启订阅")
}
}
} else {
console.log("订阅消息未开启")
}
}
})
},打印日志的这几个地方可以编写自己的逻辑,上面代码只是检查,没有让用户选择,下面代码就是获取用户下发
//授权
subTap: function () {
let that = this;
wx.requestSubscribeMessage({
tmplIds: that.data.tmplIds,
success(res) {
console.log(res)
},
fail(res) {
console.log(res)
}
})
},方法已写完,我们页面加上调用即可
<button bindtap="subTap">允许订阅消息</button>这只是个演示,subtop方法可以在任何时候调用。
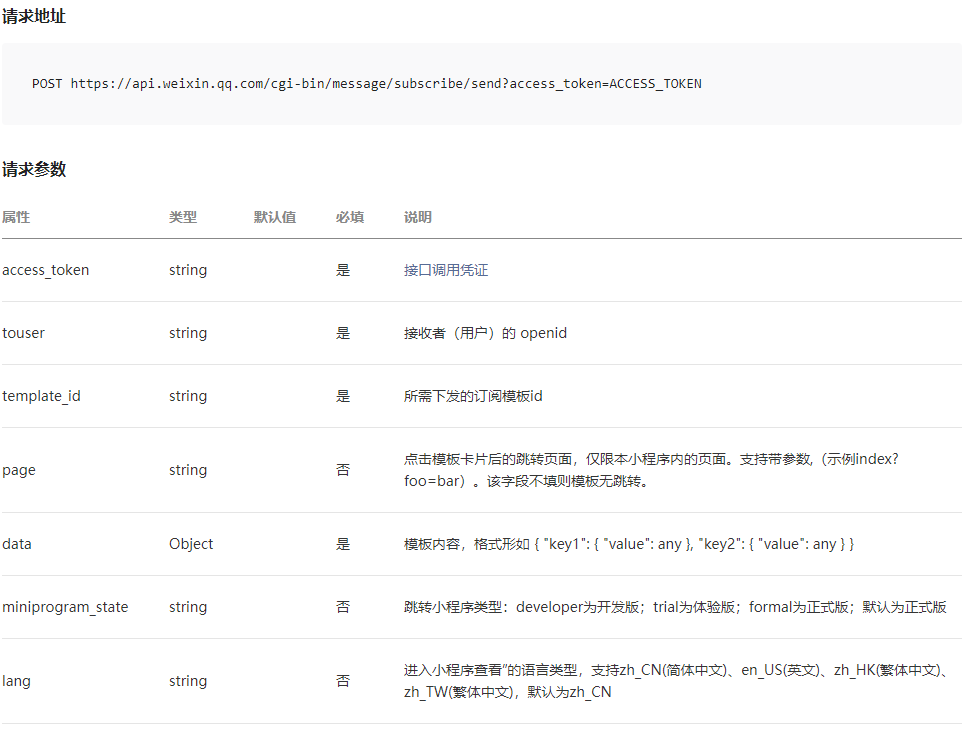
3 服务端下发消息
服务端调用api下发消息,

至此,一个完整的流程已完成。
本文来自「青年码农」公众号,作者:青年码农,转载请注明原文链接:https://www.cnblogs.com/nmgwap/p/16331627.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?