基于云开发完成小程序用户注册登录
小程序 · 云开发已经上线到现在也已经快有两年了,期间自己也基于云开发发布了几个小程序,总得来说,对于前端开发者来说,确实方便了很多。不用买服务器、域名,不需要搭建数据库、静态存储应用。通过平台提供的简 API 就可以进行核心业务的开发。
之前,如果我们想要开发一个小程序,运维人员需要考虑买什么样的服务器,匹配哪些资源,比如存储应用、数据库等,后端开发人员需要编写服务接口,前端人员需要编写页面,对接后端提供的接口,这个工作流程下来,需要至少一个月的时间。有了“小程序 · 云开发”以后,开发者不用考虑后端复杂的技术操作,一个前端开发者就可以轻松的完成从无到有、从开发到发布的过程。
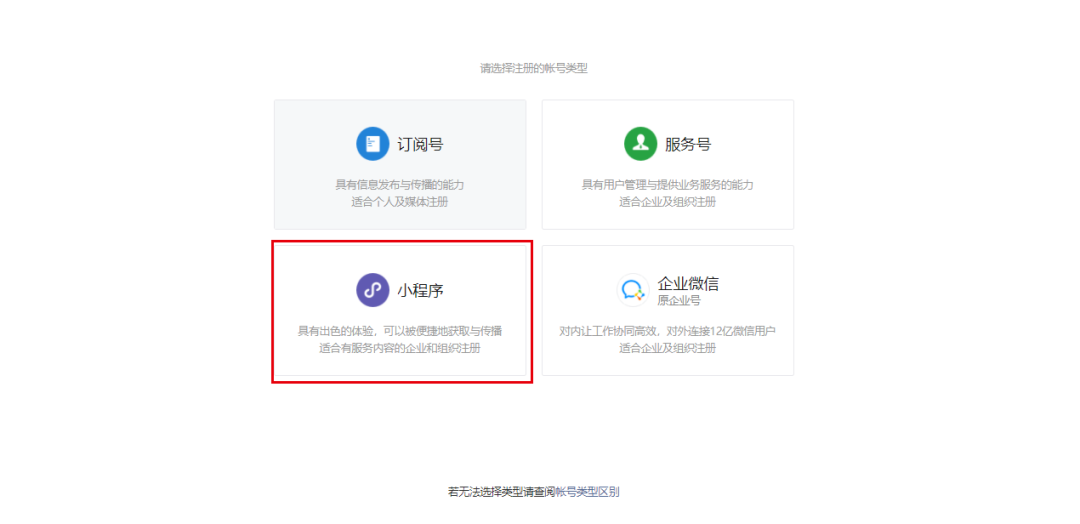
1 小程序注册
如果之前注册了小程序或者有小程序APPID的用户可以直接忽略这步。
首先要去注册个小程序,如果开发者工具选择测试号,是不能体验云开发的。小程序注册地址如下:
https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh_CN&token=
选择小程序

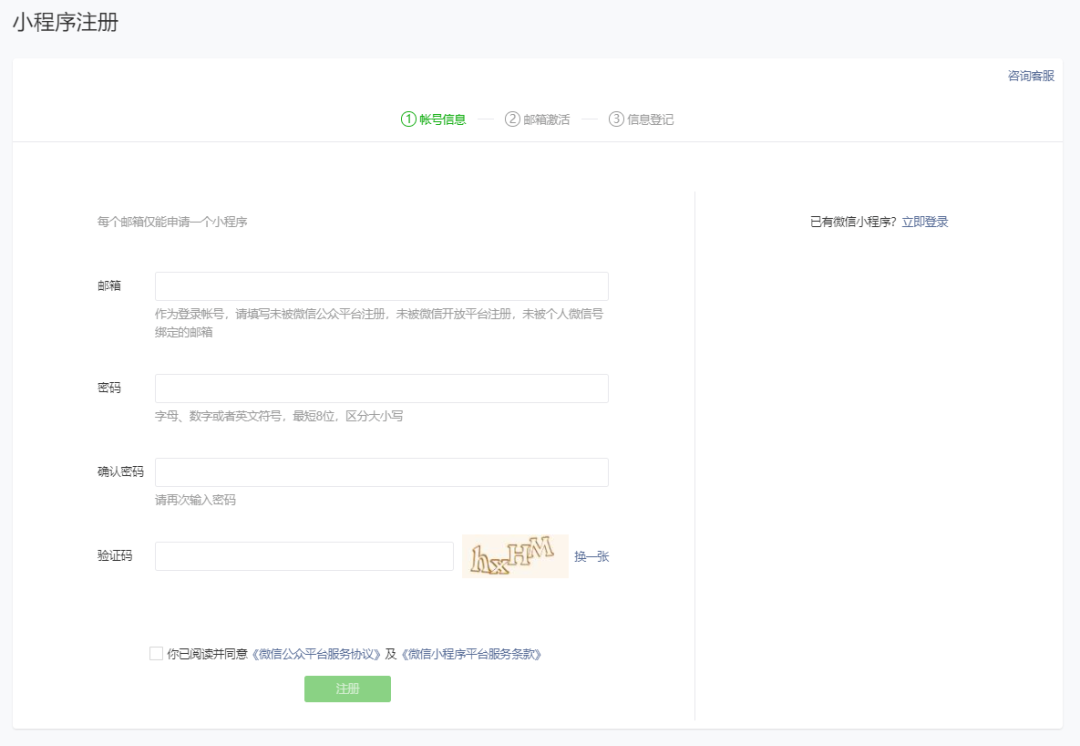
填写注册信息,激活邮箱,填写基本信息后,在设置里可以看到APPID。这里需要说明下,一个企业最多可以注册50个微信小程序;个体工商户最多可以注册5个小程序;

2 搭建基础环境
上面我们已经有了小程序,接下来就是创建小程序基础环境,下载微信开发者工具:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
首次登录或者长时间未使用,需要微信扫一扫登录,这样才能拿到你的微信号是否有权限开发小程序。
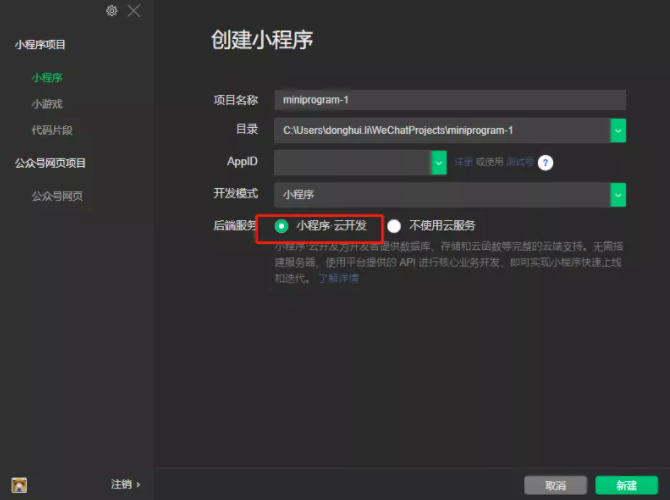
新建小程序项目,选择后端服务 -“小程序 · 云开发”

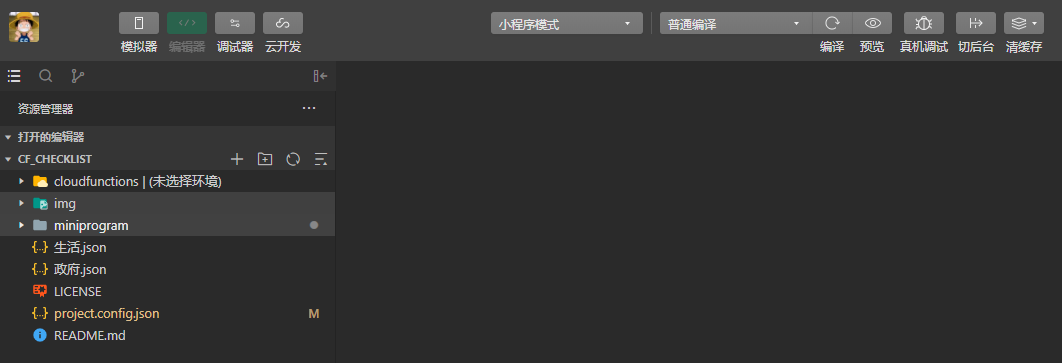
等待项目初始化完成,目录结构如下
├── /cloudfunctions/ # 云函数
├── /miniprogram/ # 前端代码
│ ├── /images/ # 图片等资源
│ ├── /pages/ # 页面目录
│ ├── /app.js # 全局配置
│ ├── /app.json # 全局配置
│ ├── /app.wxss # 全局样式文件
├── /project.config.json # 项目配置文件
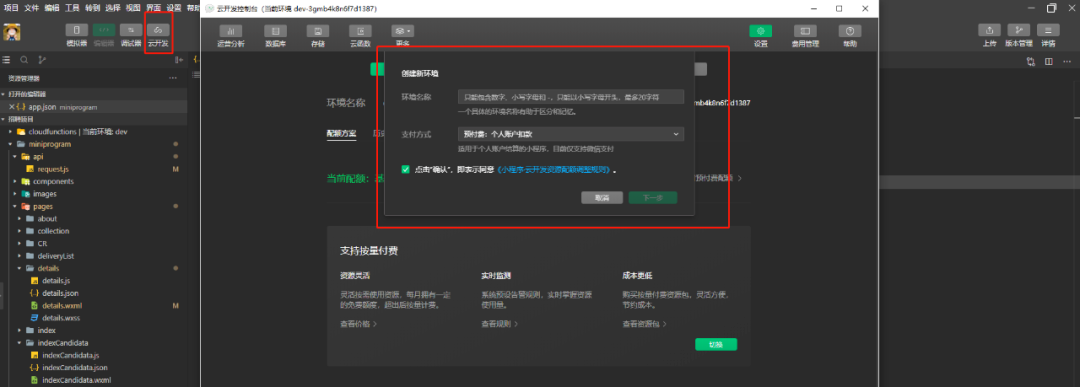
默认新建项目是没有云环境的,需要我们自己初始化,并创建环境名称

项目里使用创建的环境,在app.js文件配置
onLaunch: function () {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
env: 'prd-yymsa'
// env: 'dev-zvjun'
})
}
},我创建了两个。一个是开发环境,一个是生产环境,并且一个小程序也只能创建两个,在之前,环境只能创建,不能删除,现在也已经支持删除。
到这里,我们基础环境已经搭建完成,接下来就是如何编写代码了。
3 编写逻辑代码
1.获取用户
cloudfunctions目录新建Node.js云函数,名字getUser,内容如下
1 const cloud = require('wx-server-sdk')
2 cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV })
3 const db = cloud.database()
4 exports.main = async (event, context) => {
5 const wxContext = cloud.getWXContext()
6 return await db.collection('user').where({
7 openid: wxContext.OPENID
8 }).get().then(res => {
9 return res
10 })
11 }第一行,引入sdk
第二行,使用设置的云函数环境
第三行,初始化db
第四行到最后,这里面就是我们要写的逻辑,这里是返回user表的指定openid的值
一个简单的查询用户接口就完成了
2 新增用户
cloudfunctions目录新建Node.js云函数,名字addUser,内容如下
1 const cloud = require('wx-server-sdk')
2 cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV })
3 const db = cloud.database()
4 exports.main = async (event, context) => {
5 const wxContext = cloud.getWXContext()
6 return await db.collection('user').add({
7 data: {
8 openid: wxContext.OPENID,
9 nickName: event.nickName,
10 gender: event.gender,
11 language: event.language,
12 city: event.city,
13 province: event.province,
14 country: event.country,
15 avatarUrl: event.avatarUrl,
16 role: "user"
17 },
18 })
19 }这里也不用过多解释,第一、二、三行,都一样、四行到最后是向user表插入数据。
3 更新用户
cloudfunctions目录新建Node.js云函数,名字updateUser,内容如下
1 const cloud = require('wx-server-sdk')
2 cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV })
3 const db = cloud.database()
4 exports.main = async (event, context) => {
5 const wxContext = cloud.getWXContext()
6 return await db.collection('user').where({
7 openid: wxContext.OPENID
8 })
9 .update({
10 data: {
11 nickName: event.nickName,
12 gender: event.gender,
13 language: event.language,
14 city: event.city,
15 province: event.province,
16 country: event.country,
17 avatarUrl: event.avatarUrl
18 },
19 })
20 }代码基本和新增用户一样,只不过是我们这次要在插入的是指定openid的值。
到这里,新增、修改、查询接口已经完成了、接下来就是我们写前端调用了。
4 编写调用代码
如果都看到这了,说明你是需要的,那说明你的小程序肯定也有用户个人中心页面,

我的逻辑是,用户如果首次使用小程序,则需要登录,如果不是,之后就不在需要点击登录,直接获取用户信息,毕竟云开发是可以直接获取用户openid,
gologin(e) {
let that = this
wx.cloud.callFunction({
name: 'getUser',
}).then(res => {
if (res.result.data == '') {
wx.cloud.callFunction({
name: 'addUser',
data: {
nickName: e.detail.userInfo.nickName,
gender: e.detail.userInfo.gender,
language: e.detail.userInfo.language,
city: e.detail.userInfo.city,
province: e.detail.userInfo.province,
country: e.detail.userInfo.country,
avatarUrl: e.detail.userInfo.avatarUrl
}
}).then(addres => {
that.setData({
userInfo: e.detail.userInfo
})
wx.setStorageSync('userInfo', JSON.stringify(e.detail.userInfo))
})
} else {
that.setData({
userInfo: res.result.data[0]
})
wx.setStorageSync('userInfo', JSON.stringify(res.result.data[0]))
}
})
},这个方法也比较简单,先去查询用户,如果没有,我就新增,如果有,就缓存本地。更新的方法就不展示了,用法基本一样。
简单理解,就是腾讯云把小程序开发的服务端已经搭好,开发者看不到、也不需要看到后台架构如何搭建,更不用操心后台的稳定性和安全性问题,直接调用接口,写小程序端代码就可以了。
文章正在参加【云+社区年度征文】活动,觉得的文章写的还可以的,麻烦下方点下“阅读全文”,如果有账号麻烦留个赞。谢谢!
本文来自「青年码农」公众号,作者:青年码农,转载请注明原文链接:https://www.cnblogs.com/nmgwap/p/16331624.html

