源码分享-基于vue+Ant Design管理平台
这个前端源码也是在gitee上开源的,功能算是比上一个分享的要全一些,基本功能都有,这个是基于Ant Design,个人感觉这款页面样式要比上一款漂亮。
登录页

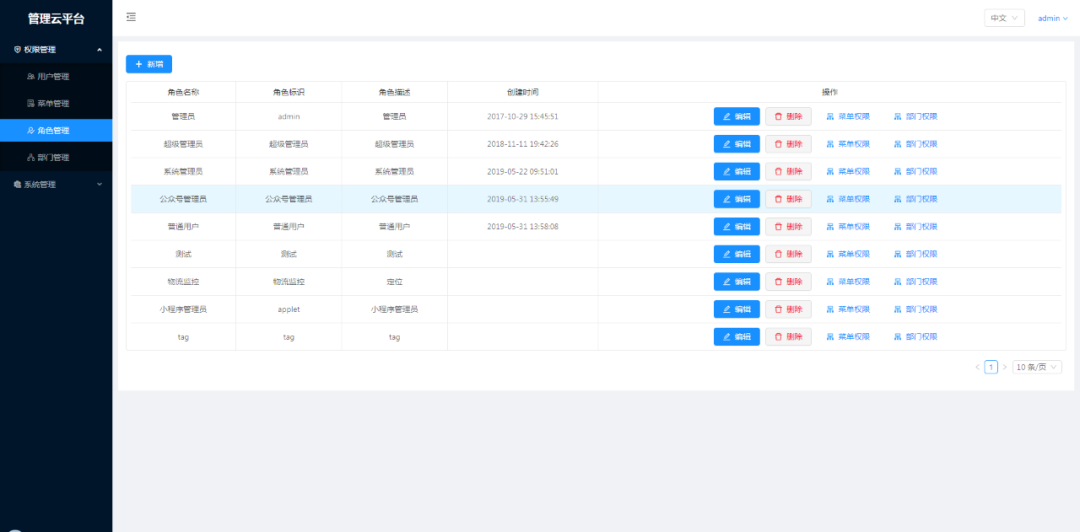
首页

内容列表页

技术栈采用vue2 + vuex + vue-router + webpack + ES6/7 + axios + antd + 阿里图标iconfont。还是老样子,先说下已完成哪些功能。已开发完成用户管理、菜单管理、角色管理、部门管理、日志管理、字典管理增删改查功能,对接接口后不需要大改,就可以实现现有功能。
1 目录结构
├── /public/ # 公共文件
├── /src/ # 源码目录
│ ├── /api/ # 请求
│ ├── /assets/ # 组件静态资源(图片)
│ ├── /components/ # 公共组件
| ├── /languages/ # 多语言配置
| ├── /minxins/ # minxins
│ ├── /router/ # 路由配置
│ ├── /styles/ # 公共样式
│ ├── /views/ # 路由组件(页面维度)
│ ├── /utils/ # 公共方法
│ ├── App.vue # 组件入口
│ └── main.js # 程序入口
├── .babelrc # ES6语法编译配置
├── .editorconfig # 定义代码格式
├── .eslintignore # ES6规范忽略文件
├── .eslintrc.js # ES6语法规范配置
├── .gitignore # git忽略文件
├── package.json # 项目依赖
└── README.md # 项目文档与vue/cli生成的项目结构保持一致,增加了几个小的模块,同时已适配多语言。
2 运行项目
yarn install
Compiles and hot-reloads for development
yarn serve
Compiles and minifies for production
yarn build
Lints and fixes files
yarn lint使用yarn和npm是一样的,这个根据个人喜好,我比较喜欢用yarn,如果没有安装yarn,可以看我另外教程。
3 对接后台
数据使用了模拟数据,测试还是需要配置代理。配置地方在vue.config.js
const url = 'https://www.fastmock.site/mock/552fac5cc88f27249bff9351eeca2683/api'
module.exports = {
// 配置转发代理
devServer: {
proxy: {
'/auth': {
target: url,
ws: true,
pathRewrite: {
'^/auth': '/auth'
}
},
}
}
}url地址替换成你的请求地址就行。
4 源码
码云(gitee)
https://gitee.com/nmgwap/vue-antd
有问题可以下方留言或者项目提issues。
本文来自「青年码农」公众号,作者:青年码农,转载请注明原文链接:https://www.cnblogs.com/nmgwap/p/16331622.html


