Vue3项目动态引入iconfont(阿里巴巴矢量图标库)
Iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具
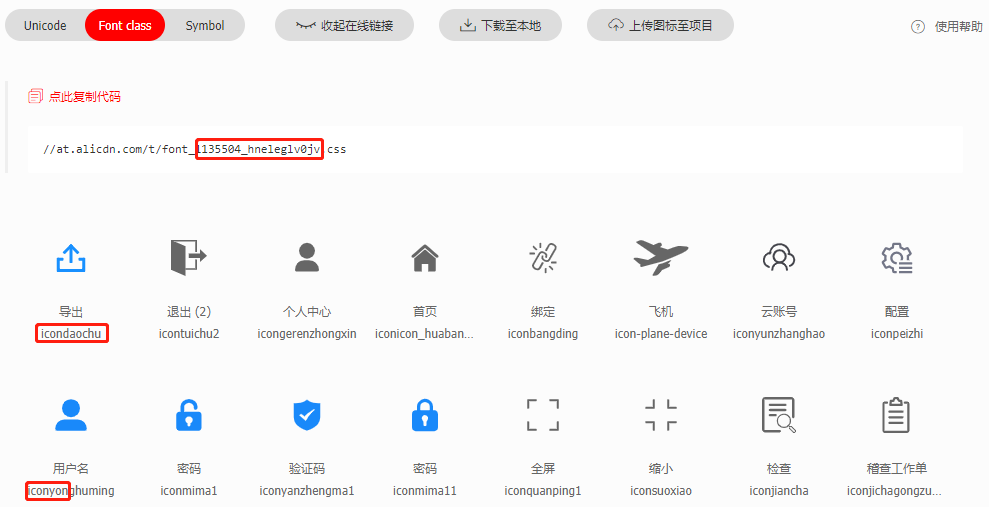
这篇文章主要讲的是在Vue3项目上,动态引用iconfont库。iconfont怎么新建项目,这里就不多说了,我们要用到的就是下方圈出来的。

1.定义方法
我们定义一个方法,动态通过link引入我们的iconfont文件,在项目中新建文件夹utils,这个文件夹存放我们自定义的方法,文件夹下新建iconfont.js,内容如下:
/**
* 阿里iconfont配置
**/
// 定义iconfont库
let iconfontVersion = ['1135504_hneleglv0jv']
let iconfontUrlCss = `//at.alicdn.com/t/font_$key.css`
// 定义动态插入方法
const loadStyle = url => {
const link = document.createElement('link')
link.type = 'text/css'
link.rel = 'stylesheet'
link.href = url
const head = document.getElementsByTagName('head')[0]
head.appendChild(link)
}
// 动态插入
iconfontVersion.forEach(ele => {
loadStyle(iconfontUrlCss.replace('$key', ele))
})iconfontVersion这个数组变量里面的就是上面圈的路径,每个项目路径基本都是这块在变,所以提取出来,这里为什么用数组呢,因为项目可能有多个图标库。这里面基本不需要修改,修改的就是iconfontVersion这里面的。
2.配置选择器
选择器需要配置下,在public/index.html文件中加入以下代码:
[class^="icon"] {
font-family: "iconfont" !important;
font-size: 18px !important;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}icon这个是根据你的iconfont项目FontClass/Symbol 前缀来变化的,我上面演示的是以icon开头。
3.main.js导入
在项目main.js中导入
// 动态插入iconfont
require('./utils/iconfont');4.使用
在需要使用的地方
<i class="iconfont iconyonghuming"></i>iconfont 这个一定要有,后面的这个是项目fontclass的名字。
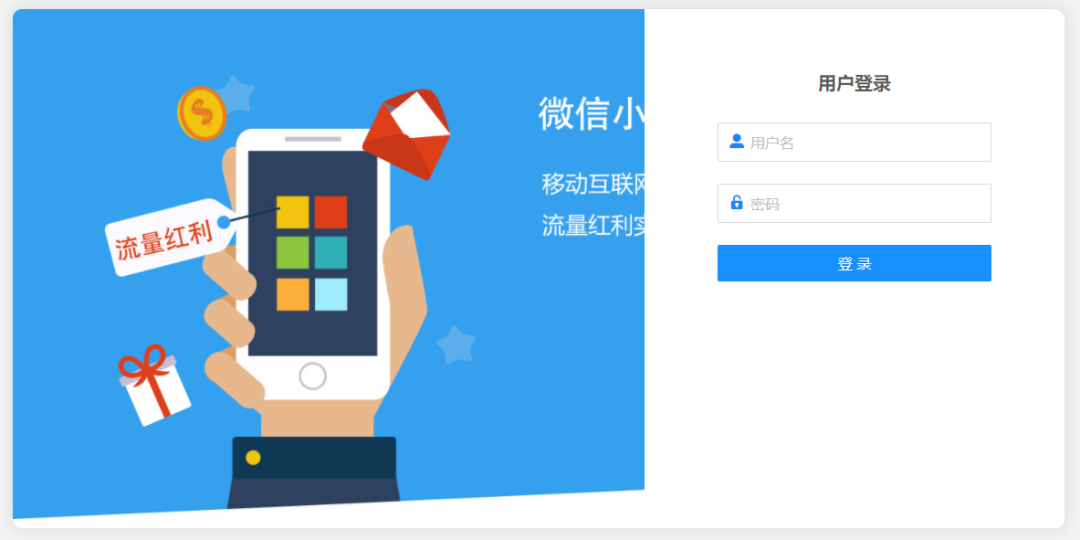
5.效果
右侧输入框的小图标就是iconfont

本文来自「青年码农」公众号,作者:青年码农,转载请注明原文链接:https://www.cnblogs.com/nmgwap/p/16331609.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端