【Nest教程】数据验证class-validator
通过前面几章节,我们项目的基础已经出来了,增加自定义过滤器和拦截器,连接MySQL,但是只能说是基础,因为很多功能我们都没有实现,今天实现的功能是对前台传入的字段进行验证。
说白一点,就是一个接口,必定有必填字段和字段的要求,如果前台调用这个接口,字段不符合,应正确提示不符合的字段,class-validator 用于入的数据验证。
1 项目安装
yarn add class-validator2 全局验证通道
对比前面的教程,可以看出这个问文件,只添加两行代码,一行是导入ValidationPipe ,另一行是开启一个全局验证通道
import { NestFactory } from '@nestjs/core';
import { ValidationPipe } from '@nestjs/common';
import { AppModule } from './app.module';
import { HttpExceptionFilter } from './filters/http-exception.filter';
import { TransformInterceptor } from './interceptor/transform.interceptor';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.useGlobalFilters(new HttpExceptionFilter());
app.useGlobalInterceptors(new TransformInterceptor());
app.useGlobalPipes(new ValidationPipe()); //开启一个全局验证管道
await app.listen(3000);
}
bootstrap();3 使用class-validator
为了项目统一管理,我们在之前的User模块下,新建Dto文件夹,这里面放置我们的文件,新建一个用户查询的Dto,文件内容如下:
import { IsNotEmpty, Length } from 'class-validator';
export class QueryUserDto {
@IsNotEmpty({ message: '用户名不为空' })
@Length(10, 20, { message: 'name的长度不能小于10不能大于20' })
readonly name: string;
@IsNotEmpty({ message: '昵称不为空' })
readonly nickname: string;
}class-validator定义很多,我们这里只演示IsNotEmpty, Length,如果需要更多的文档,请https://github.com/typestack/class-validator查看。
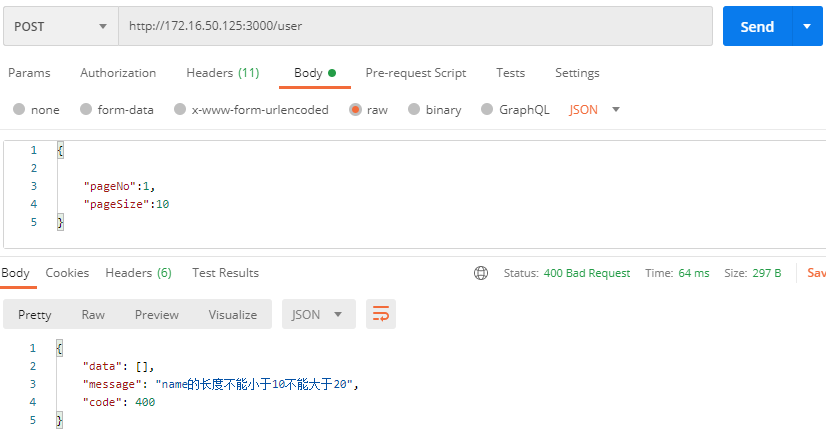
4 效果
运行项目,post方式请求访问地址。

本文来自「青年码农」公众号,作者:青年码农,转载请注明原文链接:https://www.cnblogs.com/nmgwap/p/16331593.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类