JavaScript控制手段之break/continue
break 和 continue 语句为执行循环代码提供了更严格的控制手段。其中,break 语句用于立即退出循环,强制执行循环后的下一条语句。而 continue 语句也用于立即退出循环,但会再次从循环顶部开始执行。
1 break
我们看一个例子,使用for循环。
for (let i = 0; i < 10; i++) {
if (i == 8) {
break;
}
console.log(i)
}使用for循环,i小于10,增加判断,当i等于8时,break。看有什么效果。

通过控制台可以看出,循环到8,之后就没有输出了。说明break是直接退出当前循环。使整个循环循环终止。
2 continue
我们还是使用上面的例子,把break换成continue,
for (let i = 0; i < 10; i++) {
if (i == 8) {
continue;
}
console.log(i)
}还是一样,只不过是把break换成continue。

和上面用break还是有区别的,只有8没有输出,说明它不是退出循环体,只是跳过当前循环,继续执行下一次的循环,可以理解为只结束本次循环。
3 总结
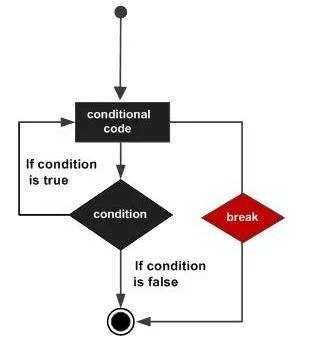
我们可以使用一张图来说明这两个的区别。

这应该就很好理解了。
本文来自「青年码农」公众号,作者:青年码农,转载请注明原文链接:https://www.cnblogs.com/nmgwap/p/16331567.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?