Vue.js学习笔记:props传递数据(转)
一.传递数据
1.props 传入单数据
就像 data 一样,prop 可以用在模板内,同样也可以在 vm 实例中像“this.message”这样使用
1 <template> 2 <div id="app"> 3 <h1>{{title}}</h1> 4 <child message="hello! Prop"></child> 5 </div> 6 </template> 7 <script> 8 import Vue from 'vue'; 9 Vue.component('child', { 10 // 声明 props 11 props: ['message'], 12 template: '<span>{{ message }}</span>' 13 }) 14 export default { 15 name: 'app', 16 data: function () { 17 return { 18 title: '使用 Prop 传递数据' 19 } 20 } 21 } 22 </script> 23 <child message="hello! Prop"></child>
2.props 传入多个数据
如果在父组件的模板类添加其他元素或者字符会有:
①在最前面加入—每个子组件渲染出来都会在其前面加上
②在最后面加入—每个子组件渲染出来都会在其后面加上
③在中间加入—他前面子组件后面加上,后面的子组件后面加上
(1)1种
1 <template> 2 <div id="app"> 3 <child msg="hello!"></child> 4 <child nihao="hello1!"></child> 5 <child nisha="hello2!"></child> 6 </div> 7 </template> 8 <script> 9 import Vue from 'vue'; 10 Vue.component('child', { 11 props: ['msg','nihao','nisha'], 12 template: '<span>{{ msg }}{{nihao}}{{nisha}}</span>', 13 }); 14 export default { 15 name: 'app', 16 data: function () { 17 return { 18 } 19 } 20 } 21 </script>
(2)2种
1 template: '<span>小明,{{ msg }}{{nihao}}{{nisha}}</span>',
(3)3种
1 template: '<span>{{ msg }}{{nihao}}{{nisha}}小明</span>',
(4)4种
1 template: '<p>{{ msg }}小明 {{nihao}} {{nisha}}小林</p>',
注意:camelCased (驼峰式) 命名的 prop 需要转换为相对应的 kebab-case (短横线隔开式) 命名:
1 Vue.component('child', { 2 // camelCase in JavaScript 3 props: ['myMessage'], 4 template: '<span>{{ myMessage }}</span>' 5 }) 6 7 <!-- kebab-case in HTML --> 8 <child my-message="hello!"></child>
二.动态prop
要动态地绑定父组件的数据到子模板的 props,与绑定到任何普通的HTML特性相类似,就是用 v-bind。每当父组件的数据变化时,该变化也会传导给子组件
1 <template> 2 <div id="app"> 3 <input v-model="parentMsg"> 4 <br> 5 <child v-bind:my-message="parentMsg"></child> 6 </div> 7 </template> 8 <script> 9 import Vue from 'vue'; 10 export default { 11 name: 'app', 12 data: function () { 13 return { 14 title: '使用 Prop 传递数据', 15 parentMsg: 'Message from parent' 16 } 17 }, 18 components: { 19 child: { 20 props: ['myMessage'], 21 template: '<span>{{myMessage}}</span>' 22 } 23 } 24 } 25 </script>

三.表达式计算,传递值
如果想传递一个实际的 number,需要使用 v-bind,从而让它的值被当作 JavaScript 表达式计算
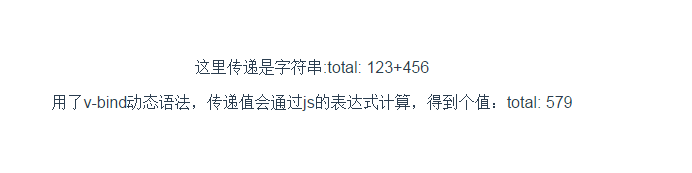
1 <comp v-bind:some-prop="1"></comp> 2 3 <template> 4 <div id="app"> 5 <p>{{tle1}}:<comp total="123+456"></comp></p> 6 <p>{{tle2}}<comp :total="123+456"></comp></p> 7 </div> 8 </template> 9 <script> 10 import Vue from 'vue'; 11 Vue.component("comp", { 12 props: ["total"], 13 template: "<span>total: {{total}}</span>", 14 }); 15 export default { 16 name: 'app', 17 data: function () { 18 return { 19 tle1: '这里传递是字符串', 20 tle2: '用了v-bind动态语法,传递值会通过js的表达式计算,得到个值:' 21 } 22 } 23 } 24 </script>

四.Prop类型绑定
prop 默认是单向绑定:当父组件的属性变化时,将传导给子组件,但是反过来不会。这是为了防止子组件无意修改了父组件的状态——这会让应用的数据流难以理解。
五.prop验证
传入的数据不符合规格,Vue 会发出警告。当组件给其他人使用时,这很有用。
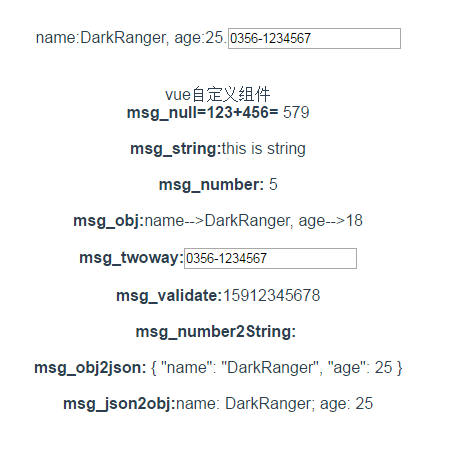
1 <template> 2 <div id="app"> 3 <div>name:{{dr.name}}, age:{{dr.age}}.<input v-model="telphone" /> </div> 4 <br /><br /> 5 <div> 6 <span>vue自定义组件</span><br /> 7 <child :msg_null="123+456" msg_string="adss" 8 :msg_number="0" :msg_twoway.sync="telphone" 9 :msg_validate="mobilephone" 10 :msg_number2String="mobilephone" 11 :msg_obj2json="dr" 12 :msg_json2obj="drJson"> 13 14 </child> 15 </div> 16 </div> 17 </template> 18 <script> 19 import Vue from 'vue'; 20 Vue.component("child", { 21 props: { 22 msg_null: null,//基础类型检测("null"意思是任何类型都可以) 23 msg_string: { //String类型,必须是定义过的,可以是空字符串"" 24 type: String, 25 required: true, 26 }, 27 msg_number: {//Number类型,默认值100 28 type: Number, 29 default: 100, 30 }, 31 msg_obj: {//Object类型,返回值必须是js对象 32 type: Object, 33 default: function() { 34 return { 35 name: "DarkRanger", 36 age: "18", 37 } 38 } 39 }, 40 msg_twoway: { //指定这个prop为双向绑定,如果绑定类型不对将抛出一条警告 41 type: String, 42 twoWay: true, 43 }, 44 msg_validate: { //自定义验证,必须是Number类型,验证规则:大于0 45 type: Number, 46 validator: function(val) { 47 return val > 0; 48 } 49 }, 50 msg_number2string: { //将值转为String类型,在设置值之前转换值(1.0.12+) 51 coerce: function(val) { 52 return val + "" 53 } 54 }, 55 msg_obj2json: { //js对象转JSON字符串 56 coerce: function(obj) { 57 return JSON.stringify(obj); 58 } 59 }, 60 msg_json2obj: {//JSON转js对象 61 coerce: function(val) { 62 return JSON.parse(val); 63 } 64 }, 65 }, 66 template: '<div><b>msg_null=123+456=</b> {{msg_null}}</br> 67 </br><b>msg_string="1":</b>{{msg_string}}</br></br><b>msg_number:</b> {{msg_number}}</br> 68 </br><b>msg_obj:</b>{{"name-->"+msg_obj.name+", age-->"+msg_obj.age}}</br> 69 </br><b>msg_twoway:</b><input v-model="msg_twoway"></br></br><b>msg_validate:</b>{{msg_validate}}</br> 70 </br><b>msg_number2String:</b> {{msg_number2string}}</br></br><b>msg_obj2json:</b> {{msg_obj2json}}</br> 71 </br><b>msg_json2obj:</b>{{"name: "+msg_json2obj.name+"; age: "+msg_json2obj.age}}</div>' 72 }); 73 export default { 74 name: 'app', 75 data: function () { 76 return { 77 telphone: "0356-1234567", 78 mobilephone: 15912345678, 79 dr: { 80 name: "DarkRanger", 81 age: 25 82 }, 83 drJson: {"name":"DarkRanger","age":25} 84 } 85 } 86 } 87 </script>

解释:
①、msg_null:不论什么数据类型,只要能解析成功,就渲染成正确的html
②、msg_string:只能传递String类型的字符串,如果将child06中的“msg_string="this is string"”更改为“:msg_string="1+2"”,
控制台报错:
③、msg_number:如果在child06标签中没有定义值,我们将会取默认值100,现在定义了“:msg_number="99"”,如果将“:msg_number="99"”更改为“msg_number="99"”,控制台报错:
④、msg_obj:在js中我们定义的msg_obj的default属性是一个具有返回js对象的函数,这里取值的时候直接取的就是返回值,如果在child06中定义或者绑定了新的js对象,则会将msg_obj更新为新的数据。取js对象属性值的时候用{{Object.prop}}取值即可。
⑤、msg_twoway:双向数据绑定,在测试的过程中发现,即使设置“twoWay: true”,当子组件发生变化时,vue实例的数据并不会更新,还是单向的数据绑定,这里我将child06中原先的“:msg_twoway="telphone"”更改为“:msg_twoway.sync="telphone"”,保证测试能够数据双向绑定。
⑥、msg_validate:有验证规则的组件数据,这里定义的规则是当前数值必须大于0,如果将child06中的“:msg_validate="mobilephone"”更改为“:msg_validate="-1"”。控制台报错:
⑦、msg_number2string:在结果赋值之前将数值转化为字符串。
⑧、msg_obj2json:vue.js内置了JSON的两个方法,一个是JSON.parse(jsonStr)--》将JSON字符串转化为js对象,另外一个是JSON.stringify(obj)--》将js对象序列化为JSON字符串。
这里是将obj转化为json字符串,需要添加coerce属性,它是一个具有返回json字符串的函数,当然不是必须得用JSON.stringify(obj)方法,只要方法合理,能够转化为json能够识别的字符串即可。
⑨、msg_json2obj: 将json字符串转化为js对象。
原文链接:https://blog.csdn.net/gao_xu_520/java/article/details/77567096



