vue-cli的构建+Vue的超级简单实例(转)
本文链接:https://blog.csdn.net/qq_34320300/article/details/78546141
☞ vue-cli的构建:
0.概要(精华):
1 # 安装vue-cli 2 npm install -g vue-cli 3 4 # 使用vue-cli初始化项目 5 vue init webpack my-project 6 7 # 进入到目录 8 cd my-project 9 10 # 安装依赖 11 npm install 12 13 # 开始运行 14 npm run dev
1.新建文件夹目录。
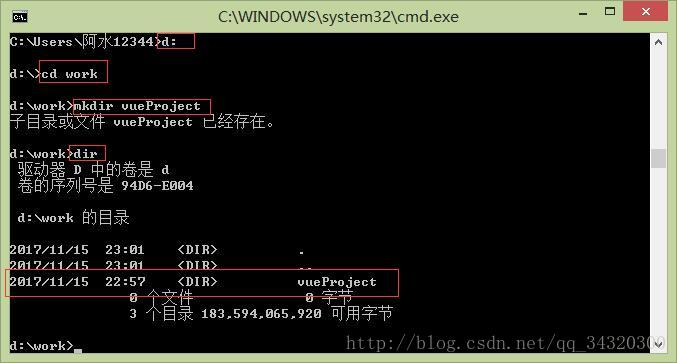
进入D盘的work文件夹:
1 $ d: 2 $ cd: work
新建名为vueProject的文件夹、并查看和进入:
1 $ mkdir vueProject 2 $ dir 3 $ cd vueProject
结果图:

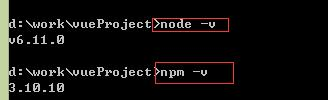
2.检测 node.js 和 npm 版本(安装node.js和npm)
1 $ node -v 2 $ npm -v

3.安装vue-cli脚手架工具,命令(执行要一段时间):
1 $ npm install -g vue-cli

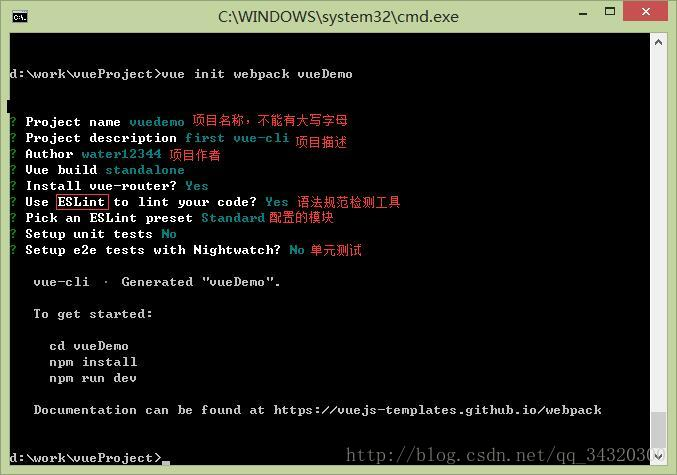
4.新建一个vue的项目,名为vueDemo,命令(如果出现错误,可能是vue-cli没有安装好,重新安装试试):
1 $ vue init webpack vuedemo
再根据参数名(解释如下),选择Y/n等。结果图:

5.进入新建的vuedemo目录、安装依赖命令(需要等待一段时间,如果长时间没有响应,就ctrl+c停止掉,然后再执行一次即可):
1 $ cd vueDemo 2 $ npm install
结果图:

6.开始运行,命令:
1 $ npm run dev
结果图(访问的网址):

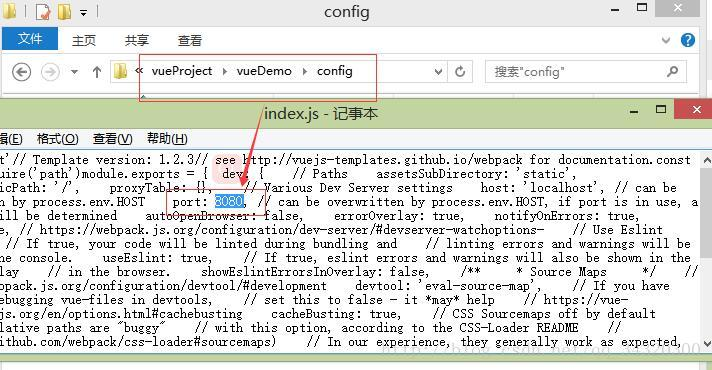
注意:假如8080端口被占用,修改如下文件中的端口号即可。

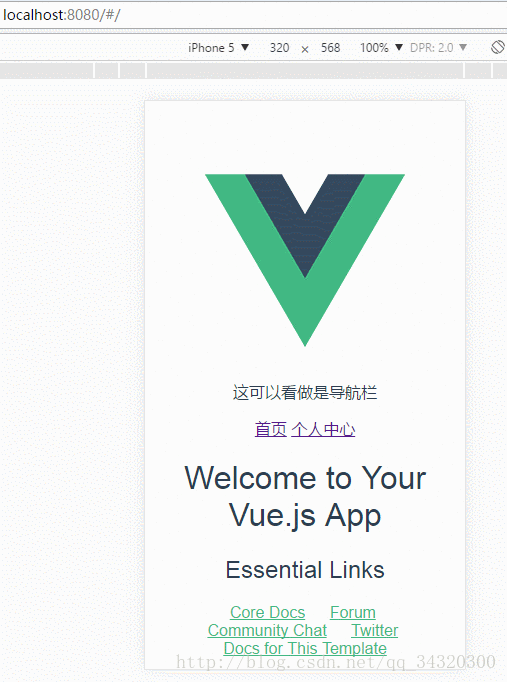
7.访问,在浏览器中输入 localhost:端口号。
结果图:

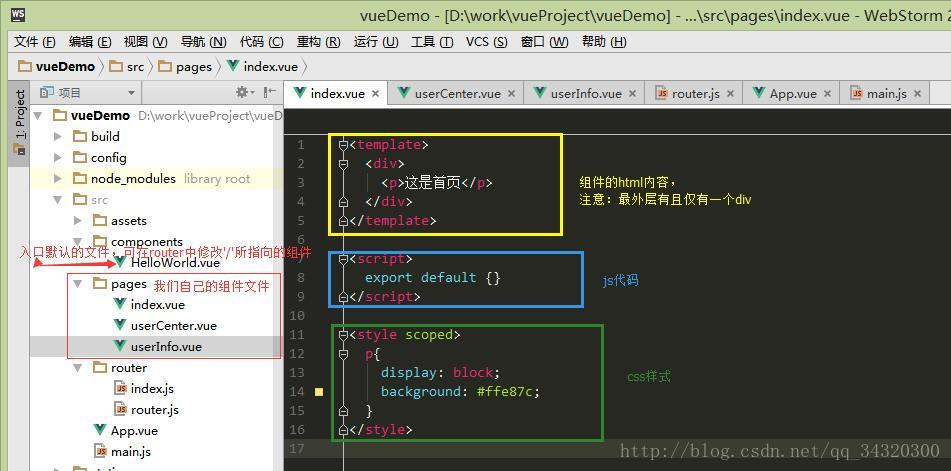
8.用WebStrom查看已构建的项目:

☞ 构建一个简单的Vue导航栏菜单实例
1.新建组件文件夹(pages)及文件(index、userCenter、userInfo):

index.vue代码:
1 <template> 2 <div> 3 <p>这是首页</p> 4 </div> 5 </template> 6 7 <script> 8 export default {} 9 </script> 10 11 <style scoped> 12 p{ 13 display: block; 14 background: #ffe87c; 15 } 16 </style>

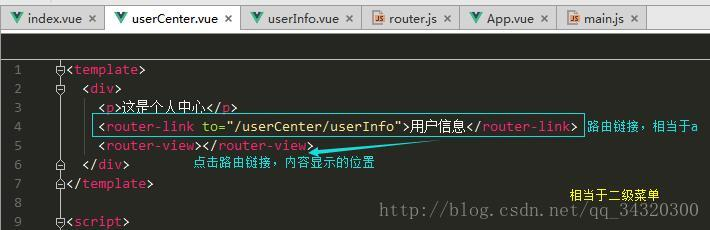
userCenter.vue代码:
1 <template> 2 <div> 3 <p>这是个人中心</p> 4 <router-link to="/userCenter/userInfo">用户信息</router-link> 5 <router-view></router-view> 6 </div> 7 </template> 8 9 <script> 10 export default {} 11 </script> 12 13 <style scoped> 14 p{ 15 display: block; 16 background: #d6e9c6; 17 } 18 </style >
userInfo.vue代码:
1 <template> 2 <div> 3 <p>我的名字是:阿水12344</p> 4 </div> 5 </template> 6 7 <script> 8 export default {} 9 </script> 10 11 <style scoped> 12 p{ 13 display: block; 14 background: #77FFFF; 15 } 16 </style>
2.在路由配置文件中,导入新建的组件。(index.js我们不用了)

router.js代码:
1 import Vue from 'vue' 2 import Router from 'vue-router' 3 import Hello from '../components/HelloWorld' 4 import Index from '../pages/index' 5 import UserCenter from '../pages/userCenter' 6 import UserInfo from '../pages/UserInfo' 7 8 Vue.use(Router) 9 10 export default new Router({ 11 routes: [ 12 { 13 path: '/', 14 name: 'Hello', 15 component: Hello 16 }, 17 { 18 path: '/index', 19 name: 'index', 20 component: Index 21 }, 22 { 23 path: '/userCenter', 24 name: 'userCenter', 25 component: UserCenter, 26 children: [ 27 { 28 path: 'userInfo', 29 name: 'userInfo', 30 component: UserInfo 31 } 32 ] 33 } 34 ] 35 })
3.在项目入口App.vue中建立导航栏,代码如下:
1 <template> 2 <div id="app"> 3 <img src="./assets/logo.png"> 4 <p>这可以看做是导航栏</p> 5 <router-link to="/index">首页</router-link> 6 <router-link to="/userCenter">个人中心</router-link> 7 <router-view></router-view> 8 </div> 9 </template> 10 11 <script> 12 export default { 13 name: 'app' 14 } 15 </script> 16 17 <style> 18 #app { 19 font-family: 'Avenir', Helvetica, Arial, sans-serif; 20 -webkit-font-smoothing: antialiased; 21 -moz-osx-font-smoothing: grayscale; 22 text-align: center; 23 color: #2c3e50; 24 margin-top: 60px; 25 } 26 </style>
4.修改mian.js
将
1 import router from './router'
改为:
1 import router from './router/router.js'
main.js代码:
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router/router.js' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, template: '<App/>', components: { App } })



 浙公网安备 33010602011771号
浙公网安备 33010602011771号