跨域问题
一、什么是跨域
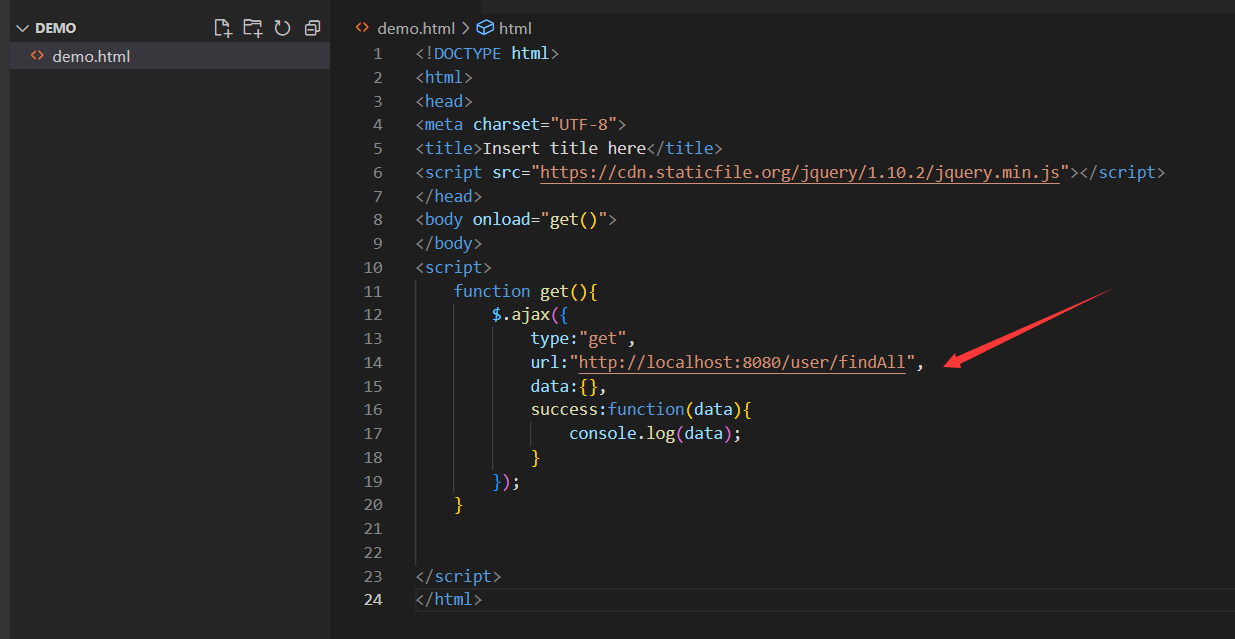
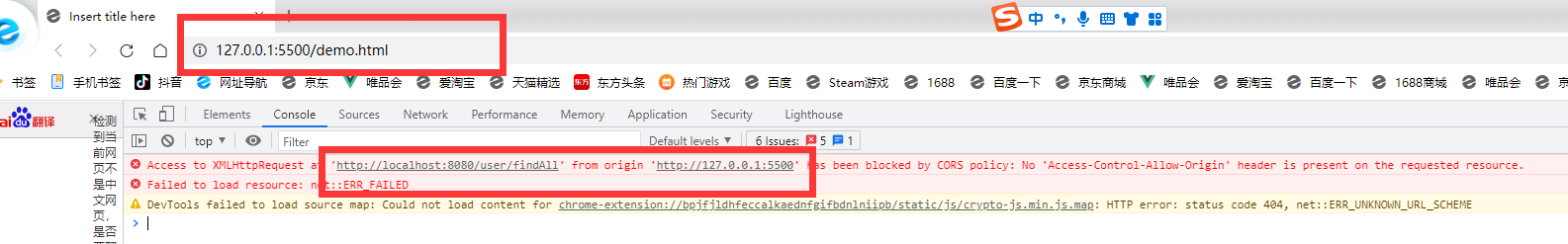
如下图,我们用过vs编写的前端代码在访问Springboot的端口的时候发现访问不到......


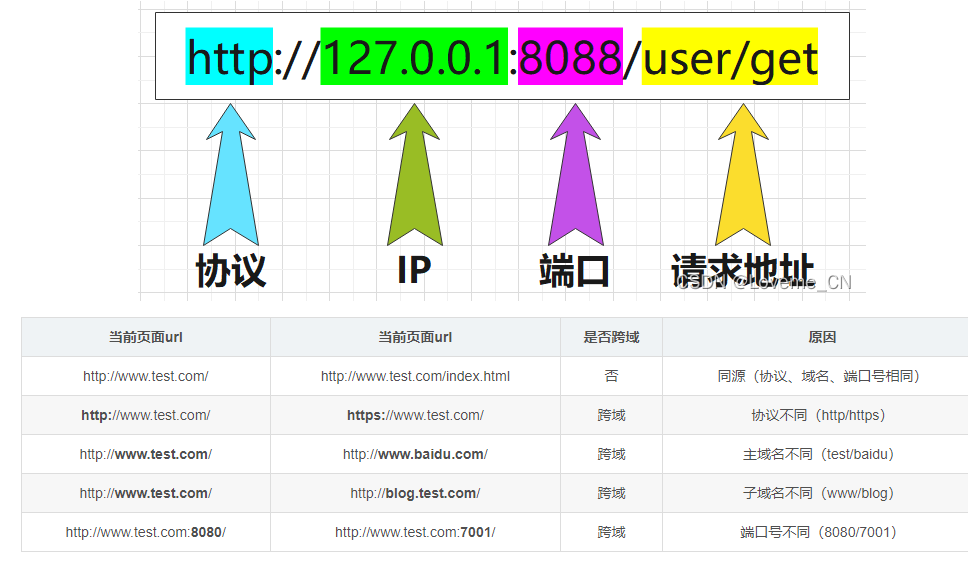
浏览器处于安全考虑,使用XMLHTTPRequest对象发起HTTP请求实现遵守
同源策略(即协议、域名、端口号要完全一致)。否则就是跨域的http请求,默认情况下是被进制的。
前后端开发必定会产生跨域问题
二、解决跨域问题的方案
CORS解决跨域
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
三、Spring boot 使用CORS解决跨域问题
1.使用@CrossOrigin (可以加在类上边可以加在方法上边,加上后一定要重启)
@RequestMapping("/findAll")
@ResponseBody
@CrossOrigin
public ResponseResult findAll(){
List<User> users = userService.findAll();
return new ResponseResult(200,users);
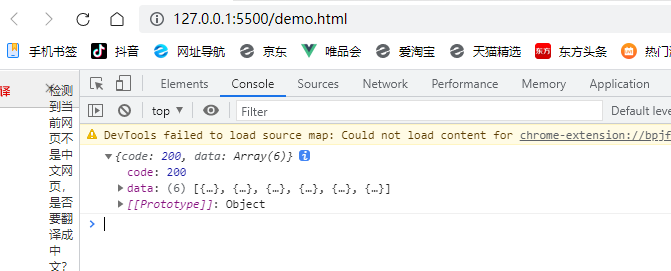
}之后再次请求我们返现问题解决了。

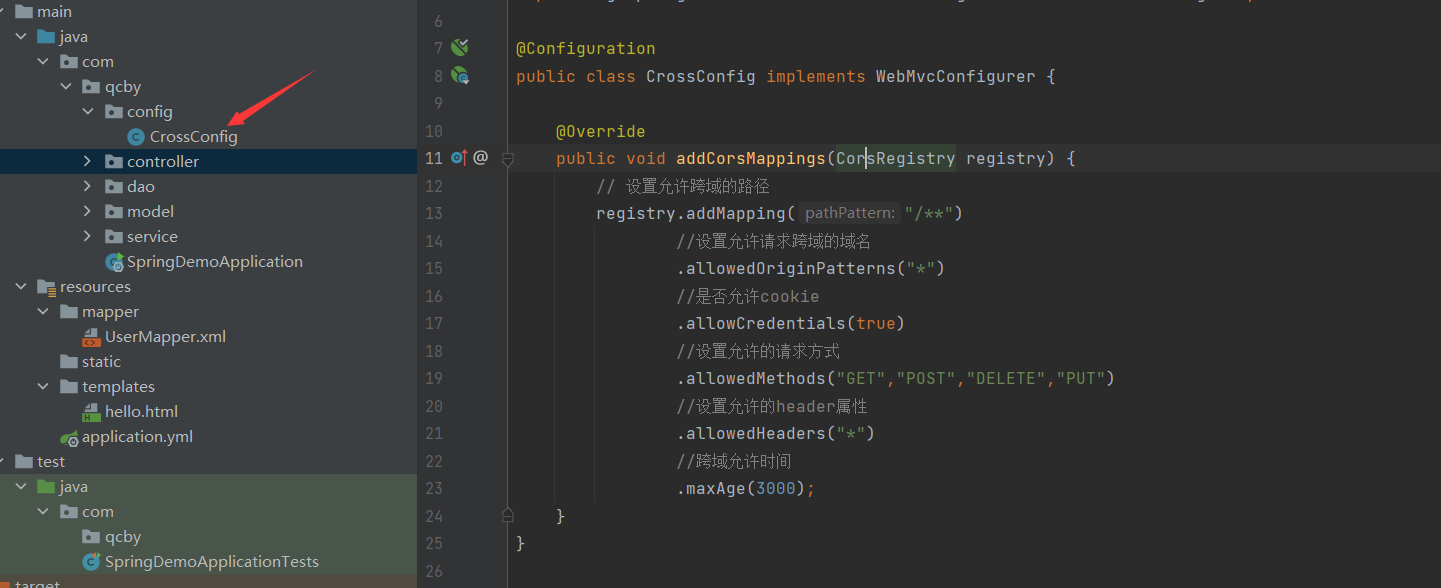
2.使用WebMvcConfigurer接口的的addCorsMappings方法配置Corsinterceptor
@CrossOrigin这种方式无论是加在类上还是加在方法上,都免不了多次进行配置。Spring boot 官方给我们提供了一种全局变量的方式使用WebMvcConfigurer接口的的addCorsMappings方法配置Corsinterceptor。

@Configuration
public class CrossConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
// 设置允许跨域的路径,可以改动
registry.addMapping("/**")
//设置允许请求跨域的域名,可以改动可以指定"www.baidu.com"
.allowedOriginPatterns("*")
//是否允许cookie
.allowCredentials(true)
//设置允许的请求方式
.allowedMethods("GET","POST","DELETE","PUT")
//设置允许的header属性
.allowedHeaders("*")
//跨域允许时间
.maxAge(3000);
}
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~