html+css实现简易下拉菜单
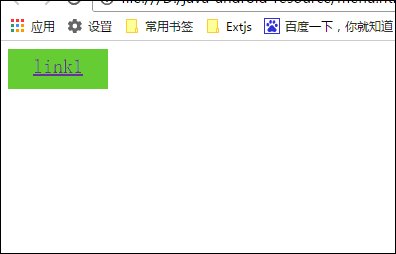
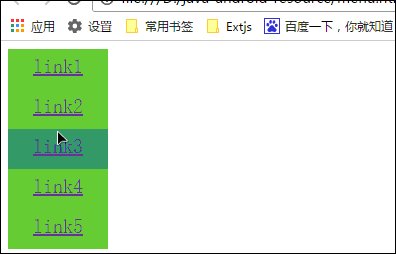
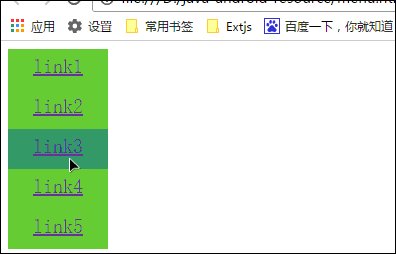
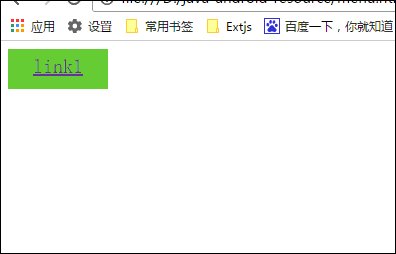
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:40px; overflow:hidden; background:yellow; transition:height 0.5s; -moz-transition:height 0.5s; /* Firefox 4 */ -webkit-transition:height 0.5s; /* Safari and Chrome */ -webkit-transition-timing-function:ease-in-out; /* 慢->快->慢 */ -o-transition:height 0.5s; /* Opera */ } div:hover { height:200px; /*变换后高度*/ }
div a{ display:block; height:40px; width:100px; text-align:center; line-height:34px; background-color:#7d3; font-size:20px; } a:hover{ background-color:#397; } </style> </head>
<body> <div> <a href="#">link1</a> <a href="#">link2</a> <a href="#">link3</a> <a href="#">link4</a> <a href="#">link5</a> <a href="#">link6</a> </div> </body> </html>