AJAX学习
AJAX学习
1.简介
AJAX 即 “Asynchronous Javascript And XML”,即异步JavaScript和XML,是指一种创建交互式网页应用的网页开发技术。虽然AJAX名字中含有XML,但是现在基本上已经被更加灵活通用的JSON取代了。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面。
AJAX不是新的编程语言,而是将现有的标准组合在一起使用的新方式。
- 优点:
- 无需刷新页面与服务器端进行通信
- 可以根据用户事件更新页面内容
- 缺点:
- 没有浏览历史,无法回退
- 存在跨域问题
- SEO不友好
2.AJAX
这里仅列举几个常用的属性和方法,文档见 MDN web doc
- 创建对象
const xhr = new XMLHttpRequest();
- 初始化,设置请求方法和URL,以及是否为异步请求(可选,默认为true)
xhr.open('GET', 'http://127.0.0.1:8081/');
- 发送(如果为POST请求,可添加参数)
xhr.send();
- 事件绑定,事件处理
readystate共有5种可能的值,onreadystatechange表示readystate变化后的回调函数
- 0-未初始化,尚未调用open()方法;
- 1-启动,调用了open()方法,未调用send()方法;
- 2-发送,已经调用了send()方法,未接收到响应;
- 3-接收,已经接收到部分响应数据;
- 4-完成,已经接收到全部响应数据;
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
// 已经接收到全部响应数据,执行以下操作
var data = xhr.responseText;
console.log(data);
}
};
- 设置响应数据类型
xhr.responseType = 'json';
- 超时设置
// 超时设置
xhr.timeout = 1000;
// 超时回调
xhr.ontimeout = function() {
console.log('time out')
}
// 断网回调
xhr.onerror = function () {
conosle.log('offline')
}
- 取消请求
xhr.abort();
- 重复请求
举个🌰,有个表单提交函数,由于网络问题,用户疯狂提交按钮,让本来就不富裕的服务器更是雪上加霜。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>delay request</button>
<script>
let isSending = false;
document.getElementsByTagName('button')[0].onclick = function() {
if(isSending) return;
const xhr = new XMLHttpRequest();
xhr.open('GET', 'http://127.0.0.1:8081/demo/delay');
isSending = true;
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
// 已经接收到全部响应数据,执行以下操作
var data = xhr.responseText;
console.log(data);
isSending = false;
}
};
}
</script>
</body>
</html>
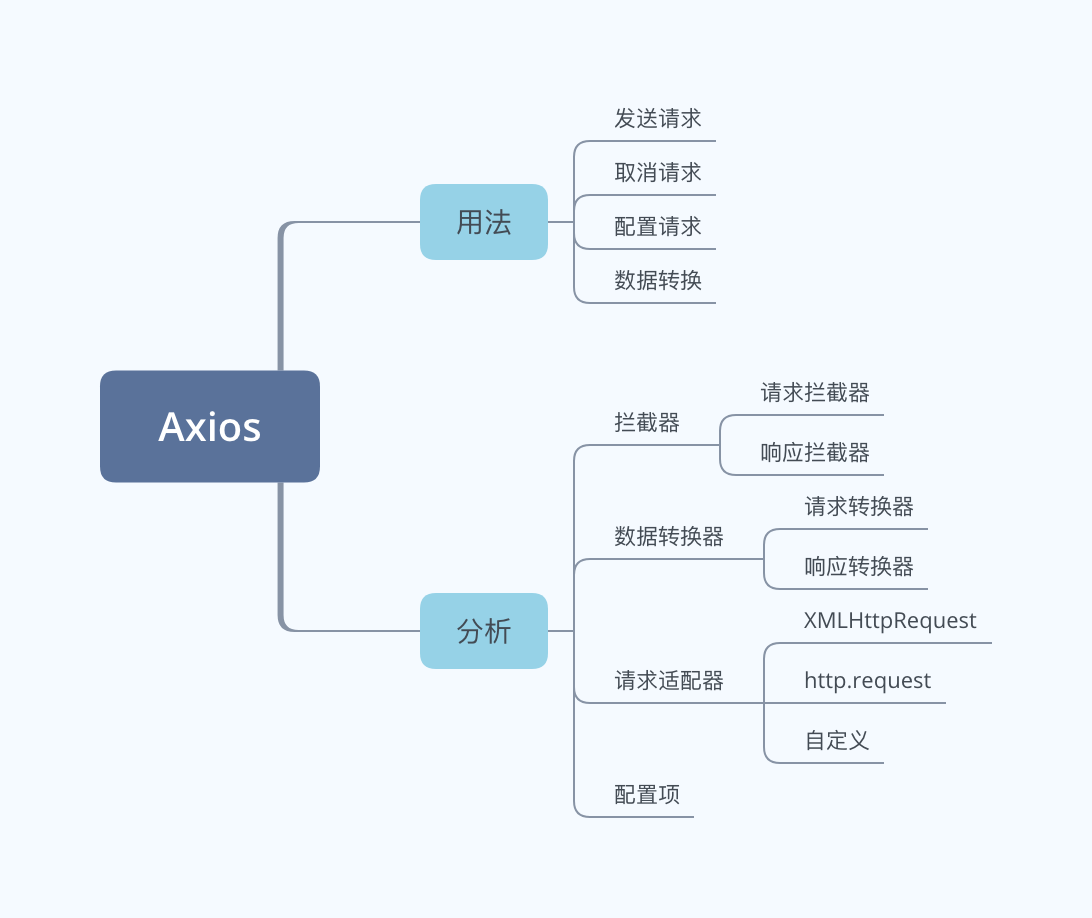
3.axios
axios 是一个用于浏览器和Node.js上的基于 Promise 的http网络库。是对于原生XHR的一种封装,支持Promise。
有兴趣的小伙伴可以钻研一下源码 传送门

4.fetch
Fetch 的核心在于对 HTTP 接口的抽象,包括 Request,Response,Headers,Body,以及用于初始化异步请求的 global fetch。得益于 JavaScript 实现的这些抽象好的 HTTP 模块,其他接口能够很方便的使用这些功能。
除此之外,Fetch 还利用到了请求的异步特性——它是基于 Promise 的,解决了回调地狱问题。
fetch是ajax非常好的一个替代品,在未来有可能会取代AJAX。缺点:IE不支持,移动端浏览器不大支持(如UC)
详情见 MDN fetch文档
5.跨域问题
同源策略
是浏览器的一种安全策略,需要满足协议、域名、端口完全相同。AJAX默认支持同源策略。
解决方案
1.JSONP
JSONP(JSON with Padding),一种非官方的跨域解决方案,只支持GET请求。因为页面中有些标签本身就具备跨域特性,例如script,link,img,iframe。JSONP就是利用script标签实现跨域的。
- 创建
script标签 - 设置
script的src属性 - 将
srcipt插入到文档中
let data = {name: 'John'};
const script = document.createElement("script");
script.src = "http://127.0.0.1:8081/ajax/jsonp";
document.body.appendChild(script);
2.CORS
官方的跨域解决方案,不需要客户端进行处理,只需要在服务端设置响应头。
res.setHeader("Access-Control-Allow-Origin", "*");





