HTML常用标签
- 注释:常用于解释一段代码的意义,不会在网页上显示出来<!--注释-->
- 特殊元素:没有内容,即开始和结束标签直接放在一起
换行符<br/>
水平分割线<hr/>
在html中image标签也是直接放一起的
空格 
占四个字节的空格表示
全部是none-breaking-space(不换行空格)
- 注意:有的时候你会发现一个元素不完整,也可以正常显示,例如:
<p>段落标签没有结束
这不是因为你写的牛b,而是浏览器很强大,浏览器能够渲染你写的“错误代码”,不过,未来不一定能正常显示,所以尽量把元素写完整
基本元素:
- 标题<h1></h1>标题会自动粗体,大写其中内容,自带换行效果,一般用<h1>到<h5>表示不同大小的标题
- 段落<p></p>在p标签中的文本会自动换行,不在p中的文本不会自动换行

- 粗体<b></b>b是bold缩写,只表示文本是粗体,不暗示这段文字的重要性
<strong></strong>不仅是粗体,还暗示这段文字重要性
- 斜体<i></i>i是italic缩写,只表示文本是斜体,不暗示这段文字的重要性
<em></em>em是emphasized缩写,不仅是斜体,还暗示这段文字的重要性
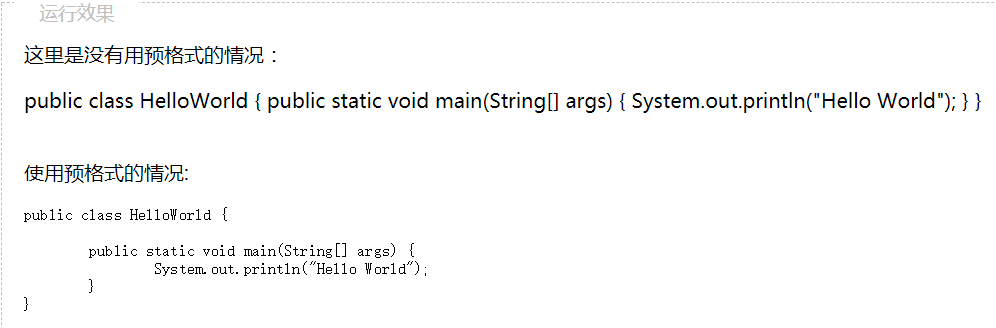
- 预格式<pre></pre>,在网页上显示代码的时候用到


- 删除效果(在文字上加上删除线)<del></del>
- 下划线<ins></ins>,通常不要给普通文本加下划线,防止被用户认为是超链接
- 字体<font color="" size=""> size=“+2”大2号字体,size=“-2”小2号字体
- 图像<image src=""/ width="" height="" alt="这是一个图片">
在同一个项目文件夹中
同级目录图像:如果是本地文件,把图片放在同一目录下,src直接使用文件名
上级目录图像:图片在上级目录,则在src上加上../,即可访问上级目录图片
上上级目录,则使用../../
其他目录图像
绝对路径定位:并在前面加上 file://
width、height用来设置图像大小:如果设置的大小比原图像大,则会产生失真效果
alt(用来检测图片是否存在):如果图片存在的话,alt不会显示,如果不存在的话,alt就会出现
图像居中
img不能够自己居中,需要放在其它能够居中的标签中,例如h1,p等,经常采用的是div


- 超链接<a href="跳转到的页面地址" target="_blank" title="">使用文字添加超链接</a>
<a>标签即用来显示超链接的 target表示新增属性,_blank表示在新的页面打开超链接
title超链接上的提示文字,当鼠标放在超链接上,就会弹出提示文字
使用图片添加超链接<a href="跳转到的页面地址"><img src=""/></a>
- 表格


表格:
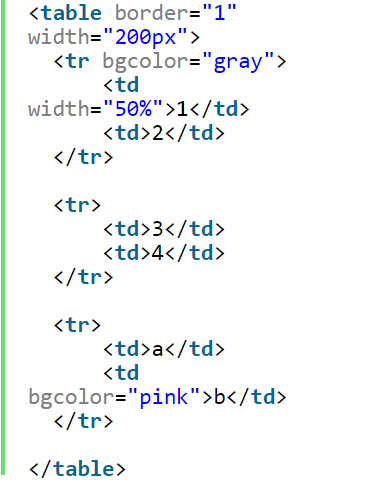
<table>用来显示一个表格,<tr>行,<td>列,又叫单元格
table的属性:
border:边框属性
width:table的宽度,px即像素的意思,比如你的分辨率是1024*768,则你的屏幕横向就有1024个像素
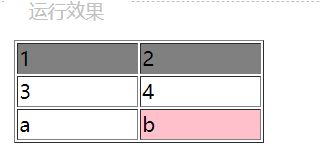
单元格宽度设置:
设置td的属性width,在上面代码中,1单元格设置了宽度占比50%(也可以具体像素点),那么3和a单元格,自动继承该宽度,2单元格的宽度由table宽度和1单元格宽度决定
单元格对齐方式:
设置td的属性
水平对齐 align=left、center、right
垂直对齐 valign=top、middle、bottom
单元格合并
横跨两行,垂直合并(例如,合并上述1,3两个单元格)<td rowspan="2">1,3</td> , rowspan参数代表合并的数量
横跨两列,水平合并(例如,合并上述1,2两个单元格)<td colspan="2">1,2</td>
- 列表
无序表unorderlist
<ul>
<li>1</li>
<li>2</li>
<ul/>
有序表orderlist<ol></ol>,格式同上
- div(块)用来布局用的,在<div>或者<span>里面调整,可以把位于块内的所有东西一块变换,遇到div标签,会自动换行
- 内联元素span,和div作用一样,不过不会自动换行
- 内联框架iframe(嵌套浏览器用)
iframe相当于浏览器中有个小浏览器
<iframe src="http://www.baidu/"width="600px"height="400px"></iframe>
表单元素:
- 文本框<input type="text">
- 密码框<input type="password">
- 表单,不写method的话,默认以get的方式提交
<form method="post" action="转到后台服务端.jsp">
账号:<inputtype="text"name="name"> <br/> 密码:<inputtype="password"name="password"> <br/> <inputtype="submit"value="登陆"> </form>如果在地址栏直接输入某个地址,是get方式
提交数据会在浏览器显示出来
不可以用于提交二进制数据,比如上传文件
如果要提交二进制数据,比如上传文件,必须采用post方式
- 单选框<input type="radio" checked="checked">checked表示默认选中
- 复选框<input type="checkbox">
- 下拉列表 size:框里显示元素数量,multiple:可以使用ctrl或shift进行多选,selected:默认选中
<select size="2" multiple="multiple">
<option selected="selected">1/option>
<option>2</option>
</select>
- 文本域<textarea cols="30" rows="8"></textarea>cols:宽度,rows:文本行数,如果超过一页显示的,有滚动条
- 普通按钮<input type="button" value="">
- 提交按钮(用于提交form,把数据提交服务端)<input type="submit" value="">
- 重置按钮(把输入框的改动复原)<input type="reset" value="">
- 图像提交(用图像作为按钮进行form提交)<input type="image" src="">src为图片地址



