vue2渲染总结
渲染原理: 虚拟dom + diff算法, 实现按需更新,提升dom更新效率
一: 什么是虚拟dom,一个js对象,用js对象来模拟一个真实dom
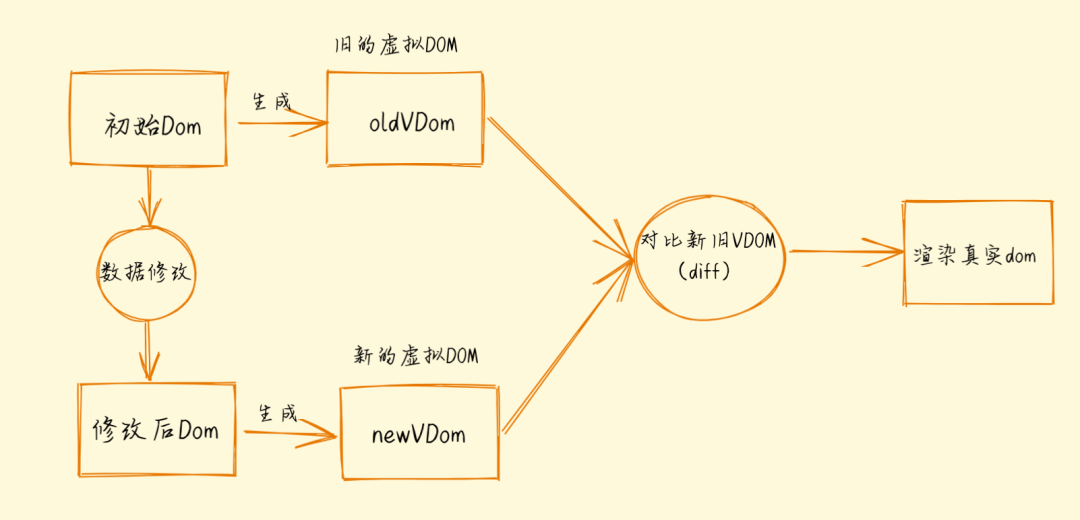
虚拟dom工作流:
1- 根据初始dom生成旧虚拟dom: oldVnode, 缺点一:所以首屏加载会慢一些
2- 根据修改后的dom结构生成一个新的虚拟dom: newVnode 缺点二:新的虚拟dom几乎都变更了,diff算法执行就无意义的浪费时间
3- diff算法对比: 找出需要变更的dom, 执行渲染为真实的dom

a:参考diff算法实现原理
通过虚拟dom,在一次render中只会操作一次真实的dom结构,所以只会造成一次重排
二:浏览器渲染原理
1- 重排: 那张图
1- 重绘:搞一张图,流程
1- js单线程, 浏览器多线程;
1- 每一次事件循环后,浏览器都会有一个ui渲染过程; 触发的dom操作都会放到异步忍睹队列
浏览器做了优化,一段时间内频繁的触发dom操作不会立即执行,60hz的频率去更新视图; 但还是难免有一定次数的重排; 所以用虚拟dom来做一次优化,无论多少次更改,都会映射到新的虚拟dom上, 然后新旧虚拟dom的diff
然后渲染,一次渲染就会操作一次真实的dom结构,从而减少了重排,提升页面渲染效率; 还有虚拟dom是在内存中,操作内存在虚拟dom更快;内存中操作真实dom就慢? 因为dom结构复杂?
1- 宏任务、微任务
疑问:
1- 为啥要有虚拟dom,为啥不用真实dom对象
a:因为真实dom属性多? 还有原型链? 体积大, 所以要简化!!! snabdom为啥出来?
b:虚拟dom自定义,自定义灵活度高, 没有侵入?
2- 旧虚拟dom啥时候生成的? vue-template-compiler
a:项目首次加载的时候, 页面打开的时候, 虚拟dom会缓存不? 浏览器页签切换的时候?
3- 浏览器渲染原理
4- jquery时代页面渲染? jquery项目前后端时代; 前后端分离时代
参考:
1- 微信收藏文章
2- vue源码
3- b站视频




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程
2017-03-15 《Java编程思想》 读后感