vue3中实现跨域
一、.env.production生产环境内容
VITE_BASE_URL='' VITE_TITLE=正式环境
二、.env.development开发环境内容
VUE_APP_TITLE=测试环境
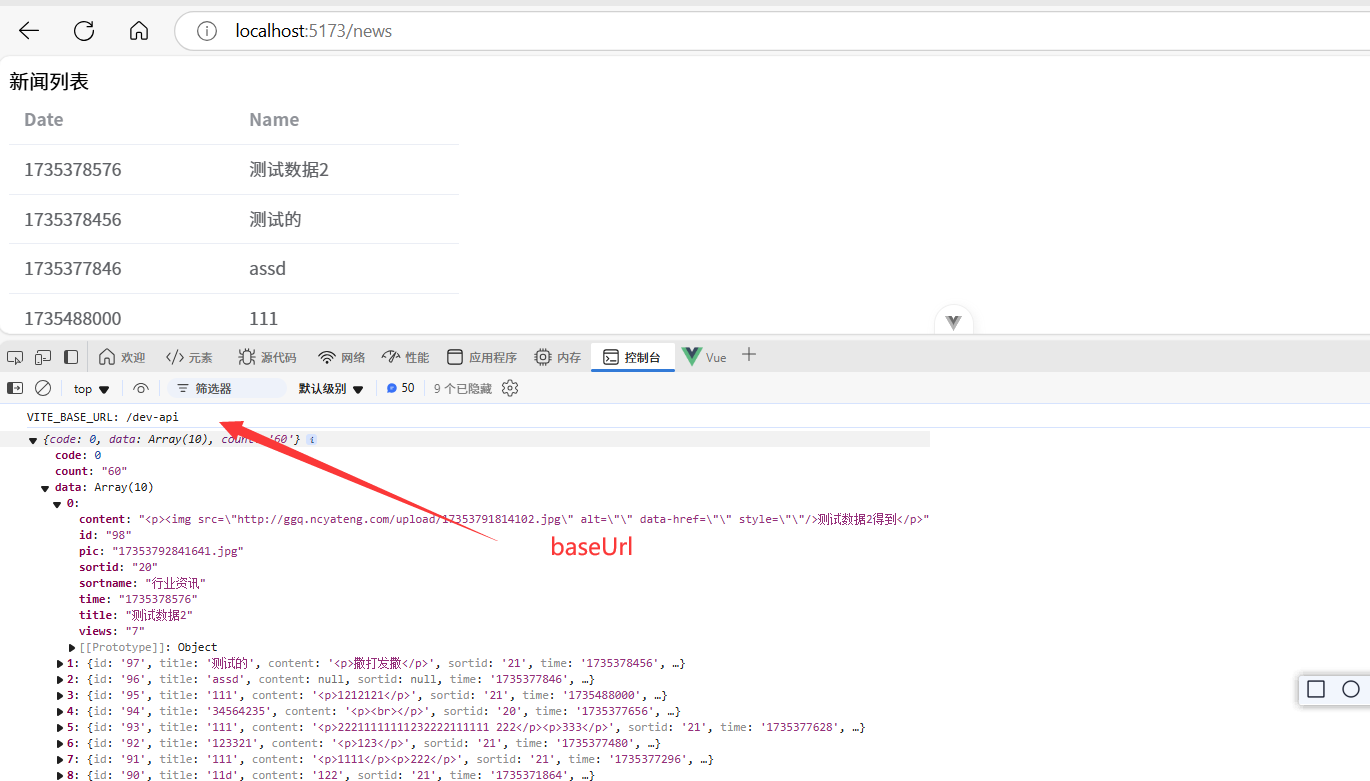
VITE_BASE_URL=/dev-api
三、vite.config.js中的配置
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueDevTools from 'vite-plugin-vue-devtools'
// https://vite.dev/config/
export default defineConfig({
plugins: [
vue(),
vueDevTools(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
},
},
server:{
proxy:{
'/dev-api':{
target:'http://ggq.njh.com',
changeOrigin:true,
rewrite:path=>path.replace(/^\/dev-api/,'')
}
}
}
})
四、utils中的request.js的内容
import axios from 'axios' // import.meta.env 读取配置文件的内容 export const baseURL = import.meta.env.VITE_BASE_URL console.log("VITE_BASE_URL:",import.meta.env.VITE_BASE_URL) var instance = axios.create({ baseURL: baseURL, }) // 添加请求拦截器 instance.interceptors.request.use(function (config) { // 在发送请求之前做些什么 // if(getToken()){ // config.headers.token = getToken() // } return config; }, function (error) { // 对请求错误做些什么 return Promise.reject(error); }); // 添加响应拦截器 instance.interceptors.response.use(function (response) { // 对响应数据做点什么 return response.data; }, function (error) { // 对响应错误做点什么 return Promise.reject(error); }); // // 添加请求拦截器 // instance.interceptors.request.use(function (config) { // // 在发送请求之前做些什么 // if(getToken()){ //如果存在token 把token放到请求头里 // config.headers.token = getToken() // } // return config; // }, function (error) { // // 对请求错误做些什么 // return Promise.reject(error); // }); // // 添加响应拦截器 // instance.interceptors.response.use(function (response) { // // console.log("响应拦截器",response) // // 对响应数据做点什么 // return response.data;//后端给的数据 // }, function (error) { // // 对响应错误做点什么 // return Promise.reject(error); // }); export default instance
五、打印结果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 三行代码完成国际化适配,妙~啊~
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?