ElementUI上传多图的操作
一、使用ElementUI上传多图
1.在项目中引入ElementUI的相关组件
<el-form-item label="详细图片"> <!-- <el-upload :action="api_url+'/api/upload.php'" list-type="picture-card" :file-list="picsUrl" :on-success="handleSuccess" :on-remove="handleRemove"> <i class="el-icon-plus"></i> </el-upload> --> <!-- :file-list="picsUrl" --> <el-upload class="upload-demo" :action="api_url+'/api/upload.php'" :on-success="handleSuccess" :on-remove="handleRemove" :file-list="fileList" list-type="picture"> <el-button size="small" type="primary">点击上传</el-button> <div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div> </el-upload> </el-form-item>
2.data中定义相关数据,fileList,form
data() { return { picVisible:false, api_url:API_URL, tableData: [], selectedData: [], sortData:[], total:0, page:1, limit:10, dialogVisible:false, imageUrl:'', fileList:[], formInline:{}, form:{}, rules: { title: [ { required: true, message: '请输入活动名称', trigger: 'blur' }, { min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' } ], sortid: [ { required: true, message: '请选择信息类别', trigger: 'change' } ], time: [ { required: true, message: '请选择日期', trigger: 'blur' } ], content: [ { required: true, message: '请填写内容', trigger: 'blur' } ] }, } },
3.methods中定义两个函数 handSuccess,handleRemove
//上传多图之前执行的操作
const handleSuccess=(response, uploadFile, uploadFiles) =>{
uploadFile.url=API_URL+response.name
cloneUploads(uploadFiles)
console.log(ruleForm.value.pics);
}
const cloneUploads=(uploadFiles)=>{
let uploadFiles0=lodash.cloneDeep(uploadFiles)
uploadFiles0.forEach(item=>{
item.url=item.response.name
})
ruleForm.value.pics=JSON.stringify(uploadFiles0)
}
//删除图片执行的操作
const handleRemove=(uploadFile, uploadFiles) => {
cloneUploads(uploadFiles)
}
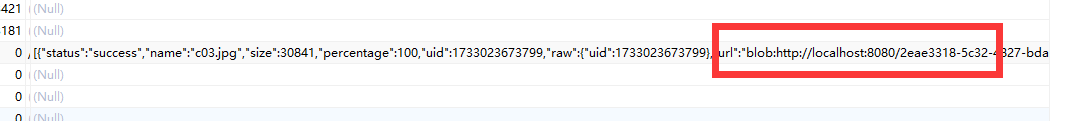
4.点击添加按钮之后,添加数据,handleSuccess中只写一行代码:this.form.pics=JSON.stringify(fileList);,存入数据库的url如下

5.在重新开启Vue项目时,点击修改按钮之后,获取详细数据


6.打印的handleSuccess(response,file,fileList)中的三个参数的值打印:
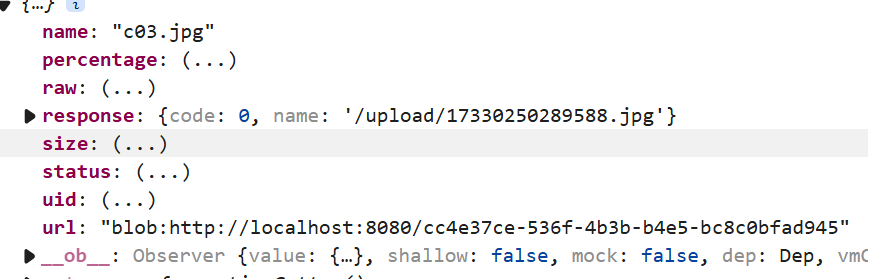
response:

file:

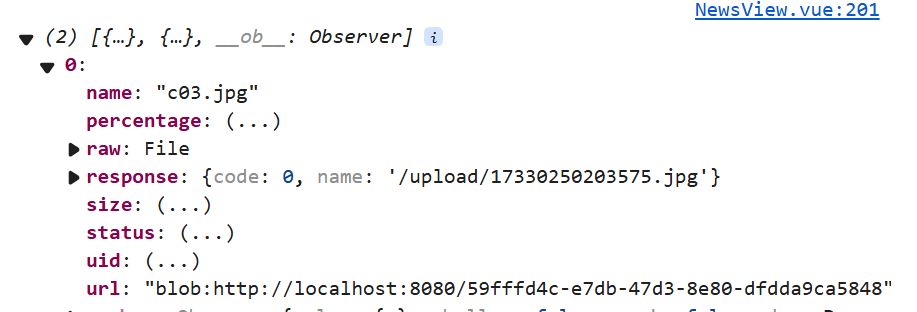
fileList:

7.如何在端口改变之后,依旧可以访问数据库的地址,将file的url改为: 图片上传服务端地址+response返回的图片:/图片上传地址的名字/图片名字
再将fileList中该file的修改为替换的file的值,再提交给后台,进行数据的添加

handleSuccess(response,file,fileList){ // console.log(response); // console.log(file); // console.log(fileList); // //修改this.form.pics; let index=fileList.indexOf(file); file.url=this.api_url+response.name; fileList[index]=file; this.form.pics=JSON.stringify(fileList); },
8.添加的数据,实现的效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~