Vue2.0计算属性
Vue2.0计算属性:
计算属性:通过计算得到一个属性,避免v-if和v-for出现在同一个标签上
与函数相比
计算属性: 使用mounted操作了data中的数据,只要操作的data数据不变,
计算属性使用多次,也不会重新进行计算,依然使用第一次计算的结果
函数: 使用mounted操作了data中的数据,哪怕操作的data数据不变,
函数只使用一次,也会被调用两次
代码一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<!-- 不是拿到数据才渲染,数组存在就会渲染 -->
<li v-if="news[0]">{{news[0].title}}</li>
</div>
<ul>
<li v-for="item,index in news" v-if="index>0">{{item.title}}</li>
</ul>
<div>
<li>{{firstNews.title}}</li>
</div>
<ul>
<li v-for="item in partNews">{{item.title}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
news:[]
},
mounted() {
this.news=[
{id:'1',title:'标题1'},
{id:'2',title:'标题2'},
{id:'3',title:'标题3'},
{id:'4',title:'标题4'},
{id:'5',title:'标题5'},
{id:'6',title:'标题6'}
]
},
// 计算属性:通过计算得到一个属性,避免v-if和v-for出现在同一个标签上
computed:{
firstNews(){
return this.news.length?this.news[0]:{};
},
partNews(){
return this.news.filter((item,index)=>{
return index>0;
});
}
}
})
</script>
</body>
</html>
代码二:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<ul>
<li v-for="item in goods">
商品名称:{{item.title}}
金额:{{item.price}}
数量:{{item.num}}
</li>
<!-- 使用mounted,只要操作的data数据不变,计算属性使用多次,就会用第一次计算的值 -->
<li>总金额:{{totalPrice}}</li>
<!-- 使用mounted,哪怕操作的data数据不变,函数也会调用两次-->
<li>总金额:{{totalPrice2()}}</li>
</ul>
</div>
</div>
<script src="../js/vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
news:[ ] ,
goods:[
{ id:1,title:"篮球",price:100,num:1 },
{ id:2,title:"篮球",price:300,num:1 },
{ id:3,title:"篮球",price:400,num:1 },
{ id:5,title:"篮球",price:500,num:3 },
{ id:5,title:"篮球",price:900,num:1 }
]
},
mounted() {
this.news=[
{id:'1',title:'标题1'},
{id:'2',title:'标题2'},
{id:'3',title:'标题3'},
{id:'4',title:'标题4'},
{id:'5',title:'标题5'},
{id:'6',title:'标题6'}
]
},
methods: {
totalPrice2(){
console.log("函数执行totalPrice....")
//pre上一次返回的值,开始循环是为0
return this.goods.reduce((prev,cur)=> prev+cur.price*cur.num,0)
}
},
computed:{
totalPrice(){
//pre上一次返回的值,开始循环是为0
console.log("totalPrice....")
return this.goods.reduce((prev,cur)=> prev+cur.price*cur.num,0)
}
}
})
</script>
</body>
</html>
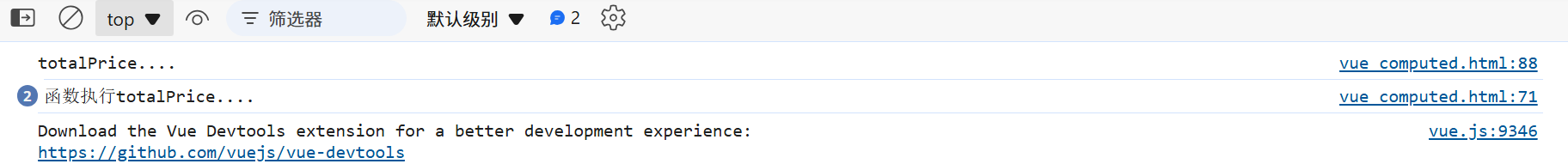
结果显示






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~