[转]dreamweaver cs6配置phonegap环境
准备:
1.安装dreamweaver cs6,网上有破解补丁,不过要注意可能有cpu占用50%的情况,那样只能重新找补丁替换了。
2.最好将工作区设为‘移动应用程序’这时就会在左边看到phonegap面板,如果没有,菜单->站点->phonegap build服务->phonegap build配置,
选择自己安装的SDK位置,然后保存。

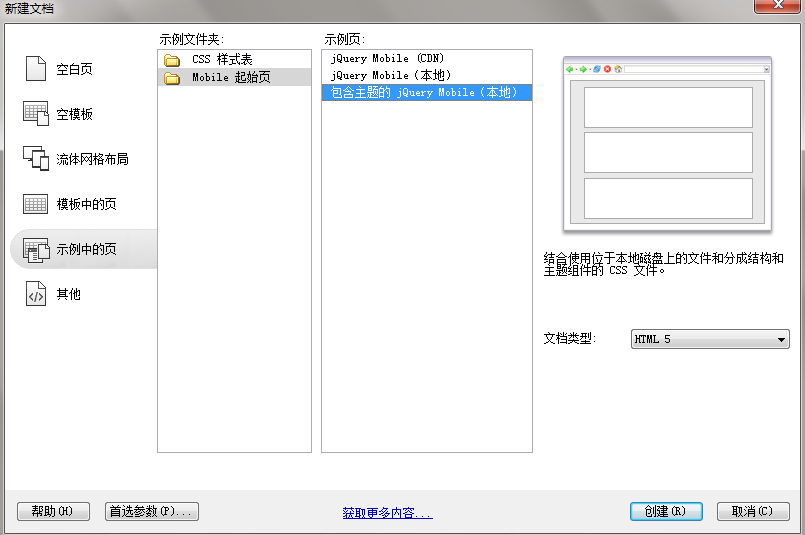
3.菜单->站点->新建站点,然后文件->新建->示例中的页->Mobile起始页->包含主题的jQueryMobile(本地),然后保存文件到当前站点下,会提示复制相关文件。

4.当然如果不想用jquery mobile界面,自己可以新建个空白界面了,然后引入cordova-2.0.0.js就可以了,不过对于很多phonegap插件dw就无能为力了。

5.点击重新生成应用程序,会在线生成应用程序,如果网络不好的话,会很慢。

6.稍等片刻,生成完毕,运行。

7.选择或新建一个AVD,然后启动。
原文地址:http://www.mojifan.com/post/29.html


