1.安装 Vue 开发者工具:装插件调试 Vue 应用
(1) 通过谷歌应用商店安装 (国外网站)
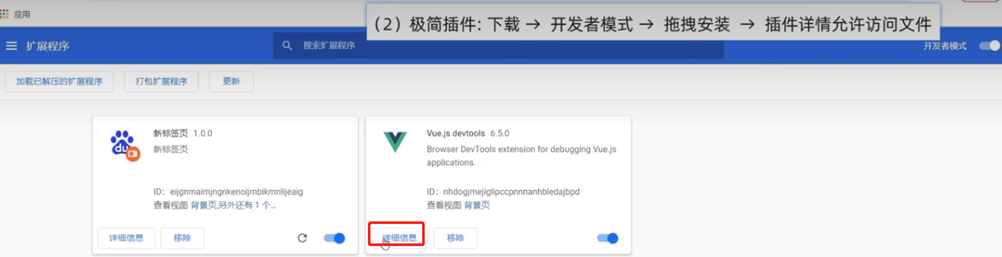
(2) 极简插件: 下载 → 开发者模式 → 拖拽安装 → 插件详情允许访问文件


下载的文件,解压。
chrome浏览器,右上角点击-》更多工具=》扩展程序。打开开发者模式

将解压的文件拖到空白区域

添加成功后,修改详情


重启浏览器,多出一个Vue,说明安装成功

打开 Vue 运行的页面,调试工具中 Vue 栏,即可查看修改数据,进行调试。
-------------------------------------------------------------------------------------------------------------------------------
按照视频无法安装插件,网上找到解决方法:
解决方法如下:
1、首先下载浏览器插件crx文件,鼠标右键修改文件名后缀由crx改为rar。
2、解压成文件夹,打开浏览器,依次点击浏览器的右上角,更多工具,扩展程序,打开右上角的开发者模式开关。
3、点击加载已解压的扩展程序,选择之前解压的扩展程序目录。点击确认,可以看到对应的扩展程序已经安装好了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!