基于GitHub Issues的评论系统--gitment
文章原创于公众号:程序猿周先森。本平台不定时更新,喜欢我的文章,欢迎关注我的微信公众号。

最近在做个人博客网站,需要评论系统,比较流行的几个第三方评论系统:多说,友言,网易云跟帖,gitment,之前使用过多说,感觉挺好用的,但是现在多说服务器已经关闭了,最后我选择了gitment这个评论系统,因为个人博客网站面对的人群比较偏向IT领域,gitment是使用GitHub账号进行授权登录,所以可以省却用户注册登录等操作。Gitment 是基于 GitHub Issues 的评论系统。支持在前端直接引入,不需要任何后端代码。可以在页面进行登录、查看、评论、点赞等操作,同时有完整的 Markdown 和代码高亮支持。适合各种静态博客或项目页面。
1.注册OAuth Application
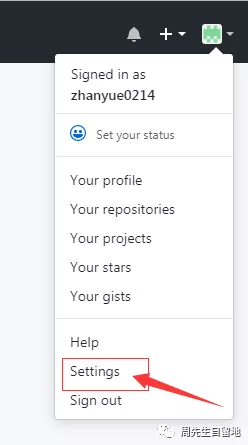
进入GitHub官网https://github.com/ ,点击右上角头像,选择setting

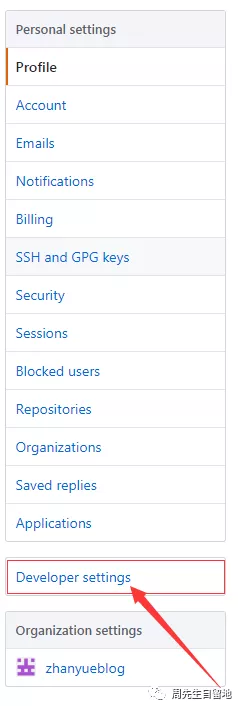
进入setting后选择developer setting

选择new OAuth app

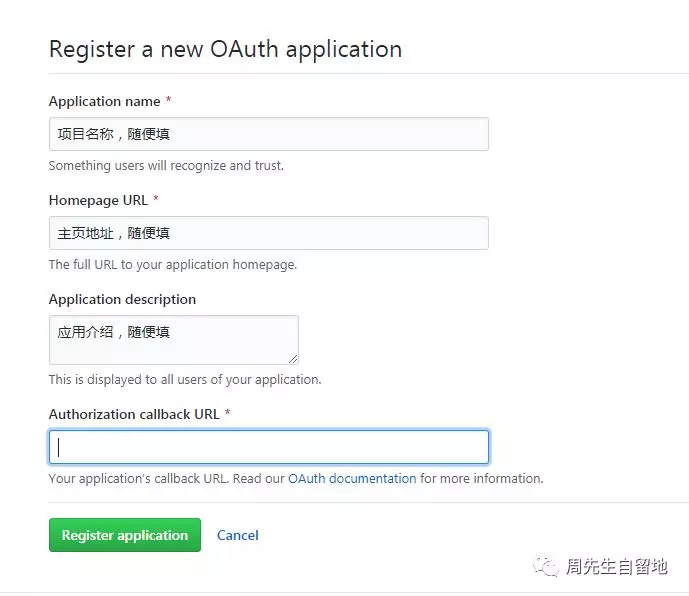
前面三个参数可以随意填写,第四个参数很重要,是回调URL,这个一定不能填写错,一般填写你博客主页地址,我目前博客还未上线是内网穿透到外网生成博客测试地址,所以我回调URL填写了http://zhanyue.natapp1.cc ,也就是我博客主页地址,填写完成点击Register application

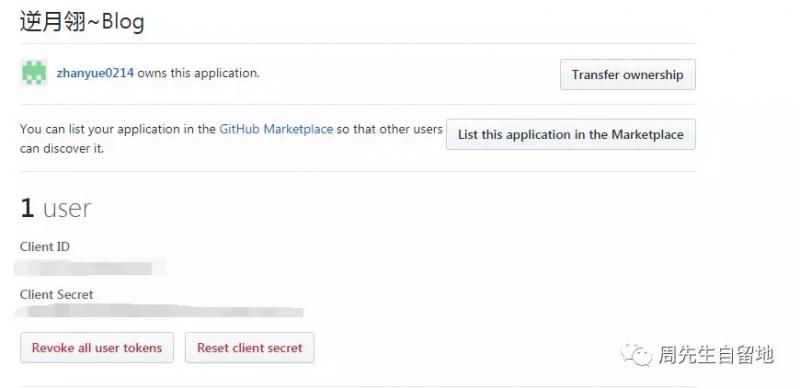
注册应用成功后,可以得到你应用的Client ID, Client Secret,然后到这里注册成功。
2.在HTML中设置一个div,用来放置评论系统

评论系统所需包有以下两个:
https://imsun.github.io/gitment/style/default.css
https://imsun.github.io/gitment/dist/gitment.browser.js
直接在界面中引入如上两个文件就可以了。
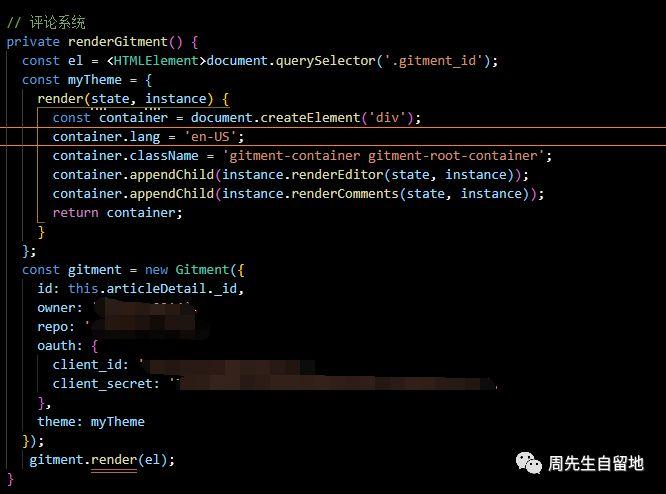
3.设置参数,渲染评论系统

评论系统分为两部分,第一部分渲染页面估计都能看懂,唯一需要注意的就是gitment目前只支持编码en-US,第二部分就是评论系统的配置信息:
1. id: 我们文章的id,用来区分是哪一篇文章。
1. owner: GitHub账户的username
1. repo: GitHub的仓库名
1. Client_id: 步骤1得到的Client_id
1. Client_secret: 步骤1得到的Client_secret
到这里我们就可以成功搭建博客系统了,接下来让我们测试一下。不过gitment每篇博客都需要你手动初始化评论功能(如果你的历史博客很多那就一篇一篇去点吧,不过貌似有人写了批量处理脚本,没试过哈).

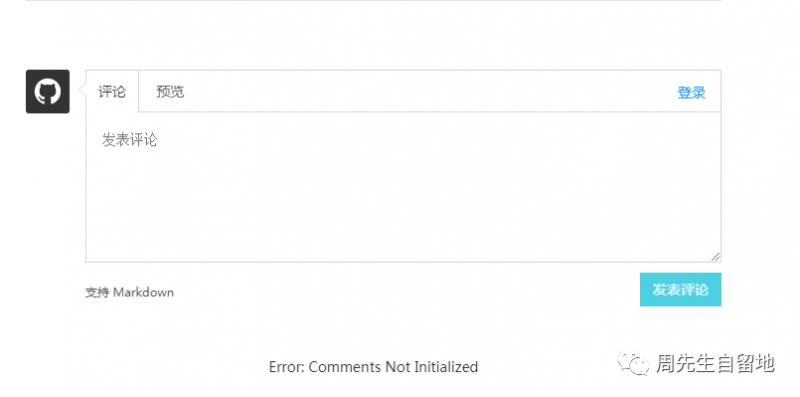
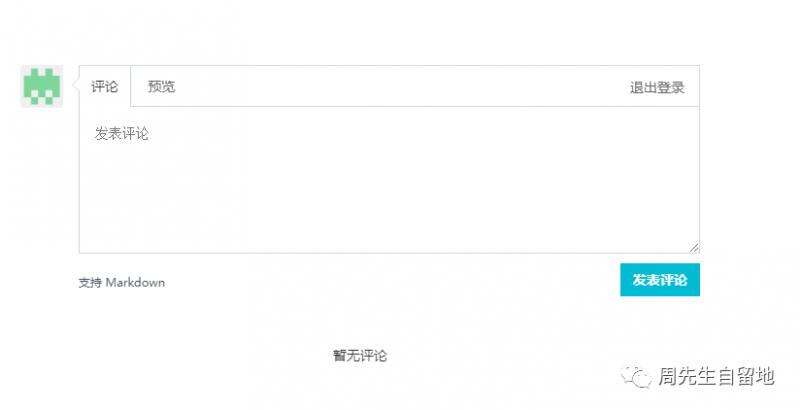
评论系统成功进行显示了,但是好像出了点问题:Error: Comments Not Initialized,其实这个不是出问题,这个是因为这篇文章的评论系统还未进行初始化,上面说过gitment每篇文章都需要手动进行初始化。
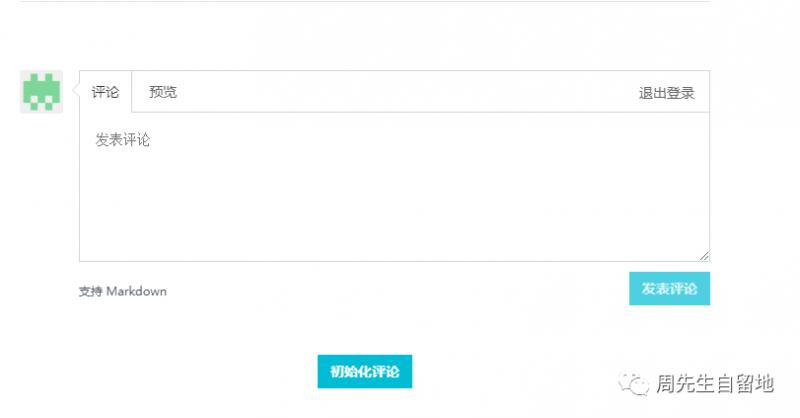
点击登录,第一次会出现授权GitHub账号登录的验证,授权登录完成会发现刚才的Error消失了

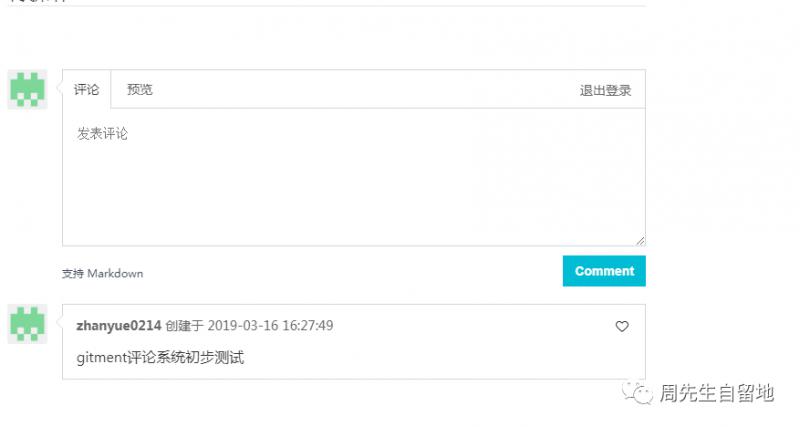
点击最下方的初始化评论,对这篇文章进行初始化,然后就可以正常使用评论系统了。


从图中我们可以看到评论系统可以正常使用了到这里基于GitHub Issues的评论插件--gitment开发就完成了。最后再说说gitment开发容易碰到的几个坑吧。
1.Error: Not Found问题
owner或者repo配置错误了,注意GitHub和仓库名字的大小写。
2.Error: Comments Not Initialized
这个问题要么你回调URL填写的有问题,要么就是刚才说的你还未进行登录。
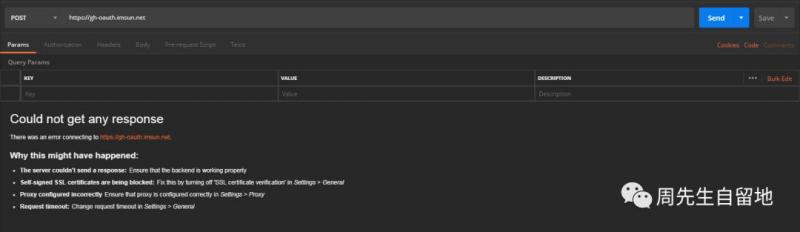
3.登录报错[object ProgressEvent]

我用postman测试发现这个错误完全是因为gitment作者的骚操作,服务器过期了,但是作者源码进行开放了,可以自己clone源码然后放置到服务器进行使用,我的话使用了GitHub一个网友自己搭建的服务器:

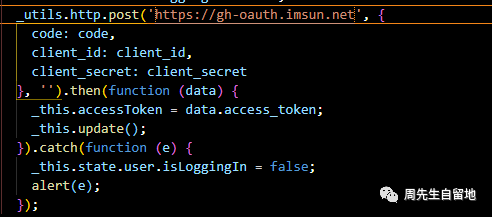
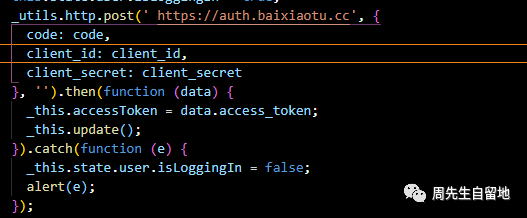
因为我是将包进行下载到本地然后用webpack进行打包使用,所以直接在gitment.js包中找到如图代码,将地址更换为

然后就可以成功使用GitHub账号进行登录评论了。
关于gitment评论系统的使用就讲到这里,欢迎加入我的技术群一起学习。公众号主页有群二维码。不定期在群里更新学习资源。
欢迎关注我个人公众号:程序猿周先森







