vue运行碰到的问题
Expected indentation of 0 spaces but found 2
解决方案:
文件中加入
"indent": ["off", 2]
就可以了
当修改了.eslintrc.js文件后
使用npm run dev编译才能生效
解决npm报错:Module build failed: TypeError: this.getResolve is not a function
1、sass-loader的版本过高导致的编译错误,当前最高版本是8.x,需要退回到7.3.1
运行:
npm uninstall sass-loader(卸载当前版本)
npm install sass-loader@7.3.1 --save-dev
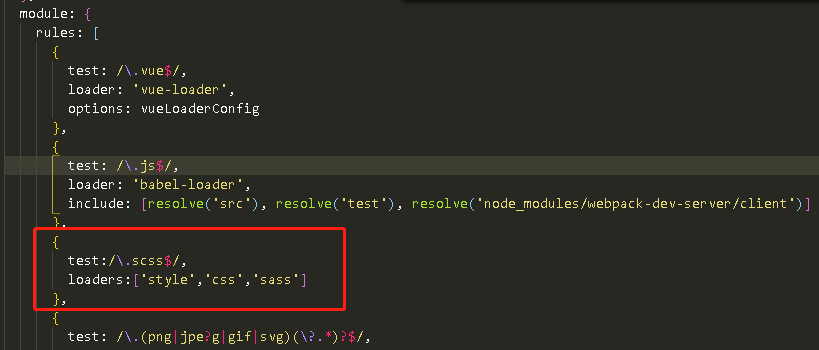
2、如果上面的方法不行,或者又产生其他相关的错误,可以尝试一下在webpack.base.config.js里面添加:




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步