JS基础——new构造函数调用&&this指向&&call、apply、bind区别
高价函数
高阶函数:是指一个函数的参数是一个函数或者他的返回值是一个函数。例如Promises实例的then方法就是一个高阶函数,还有Es6中的map,filter,every,some等方法都属于高阶函数。
模块化
模块化:把一个复杂的系统分解到多个模块。方面协同合作,模块组件的复用和组合使用
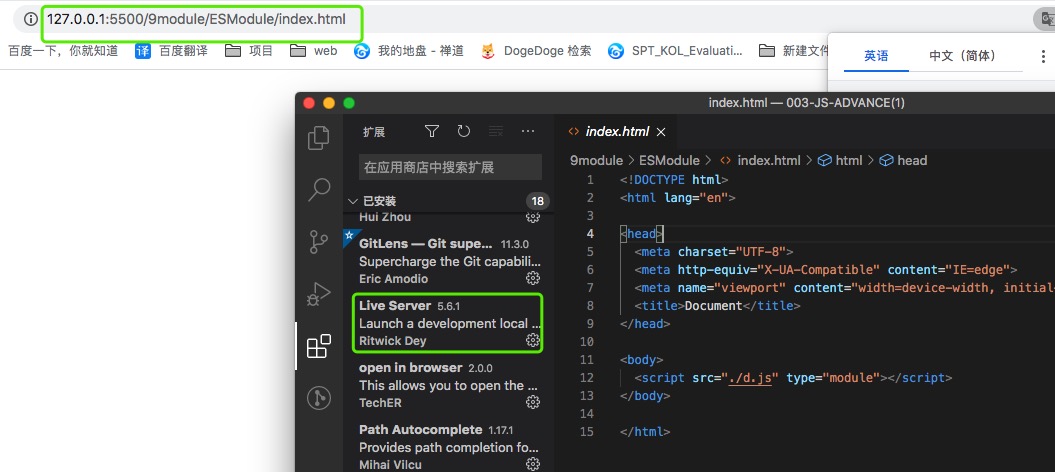
服务器运行插件 ——Live Server
如果想在服务器上运行前端代码,可以在vsCode编辑器上直接安装Live Server插件,即可右键点击在Live Sever上运行页面

this指向
- 函数名直接调用或window.函数名() this === window 例如 console alert 。。。
- 事件触发执行函数 函数中 this === 事件源
- 对象打点调用函数 函数中 this === 该对象
- 定时器中函数 this === window
- 自执行函数 (function() { console.log(this)})(); this === window
- 箭头函数 没有this,箭头函数this由作用域决定
- 构造函数 this === 创造的实例对象
this本身具有特定指向,但是我们可以改变其指向——call() / apply() / bind()
call 函数名.call(this指向,参数1,参数2)
call特点 1 会立即执行函数。 2 改变函数中this指向
apply 函数名.apply(this指向,[参数1,参数2])
第二个参数 是一个数组或伪数组
apply特点 1 会立即执行函数 2 改变函数中this指向
bind 函数名.bind(this指向,参数1,参数2)
特点 1 不立即执行函数 需要调用才会执行 2 会返回一个改变好this指向的新函数。
new构造函数调用发生了什么?
1 进行参数传递
2 在内存中创建一个新的空对象{},函数中的this指向一开始的空对象
3 执行函数体
4 返回创建的这个对象。 (构造函数中不需要写return)



