JavaScript学习杂记--几个需要注意的运算符
一:==运算符
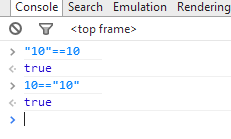
<1> "10"==10 ?

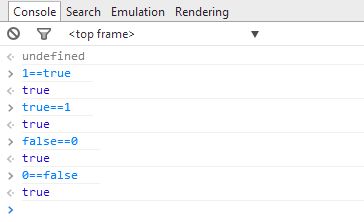
<2>true==1 ?

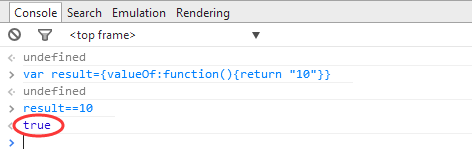
<3> {valueOf:function(){return "10"}}==10?
原理是这样的,如果一个对象和int/string比较的话,js内部会优先调用valueOf方法,也就是将对象数值化,其实这里好玩的地方就是我们自定义的valueOf重写了父类的valueOf方法,所以就是判断“10”==10。

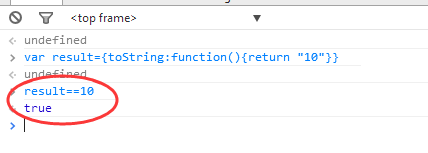
如果你的类中没有定义valueOf方法的话,js内部引擎还会再去找toString()方法,如果有则执行。

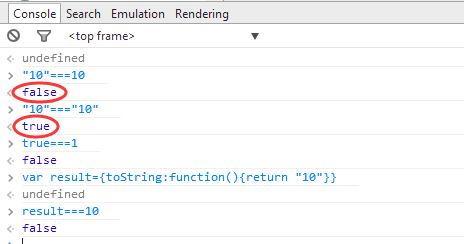
“===”:这个多出来的“=”就是在“==”的基础上再判断类型是否相等?就比如:

二:&&和||运算符
bup=b && b.parentNode 先判断b是否存在,如果b不存在,那可能b就是undefined,null,0 或者NaN,如果b存在,那么就返回b.parentNode。
ret=results||[] 如果results有值,那么ret=results,如果results为null,undefined,NaN或者0,那么result=[]。




