Django基础
一、HTTP协议
1、请求协议:
请求首行(请求方式、请求路径、协议版本号)
请求头(键值对)
\r\n\r\n\
请求体(向服务器发送的数据)
2、响应协议:
响应首行(响应协议,版本号、状态码、状态的简单描述)
响应头
响应体(hello,world!)
ps、状态码:
数字 1 开头 > 服务器正在处理请求
数字 2 开头 > 处理成功
数字 3 开头 > 重定向
数字 4 开头 > 客户端错误
数字 5 开头 > 服务器错误
二、web框架
1、wsgiref模块
wsgiref模块按照某种协议,封装了socket
python中三大主流框架:
1、socket-------> 2、路由与视图函数的映射关系-------->3、模板的替换
django
1:用了别人的 2:自己的 3:自己的
flask
1:用了别人的 2:自己的 3:用了别人的:jianjia2
tornado
1:自己的 2:自己的 3:自己的
2、Django的安装和项目的创建
1、cmd安装django:
pip3 install django==1.11.9 指定版本号 pip3 install django==1.11.9 -i http://pypi.hustunique.org/simple 指定版本号,指定国内镜像
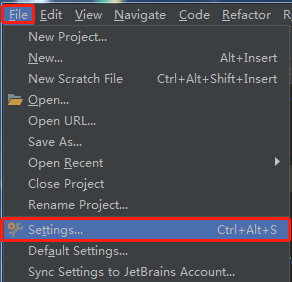
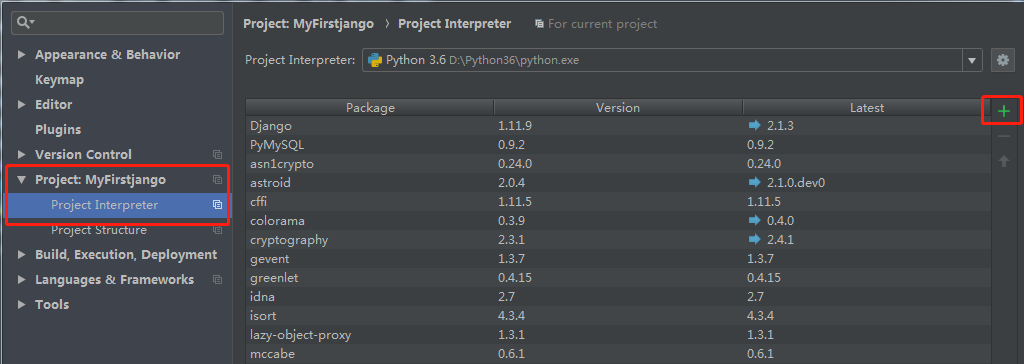
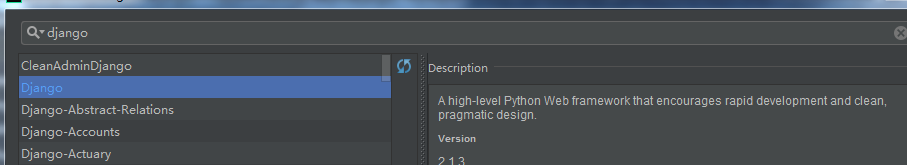
2、pycharm安装django
file ----> setting----> project interpreter



ps:!!!所有项目,包括文件夹,不能出现中文
电脑名字也不能出现中文
一个工程(project)就是一个项目
3、创建项目
3.1 cmd方式:
创建django(到指定的目录下):
指定的目录下 : django-admin startproject 项目名字
创建APP:
python3 manage.py startapp app(名字)
运行项目:
python3 manage.py runserver 127.0.0.0:9898 #host:端口号
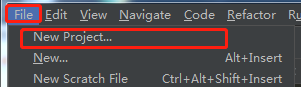
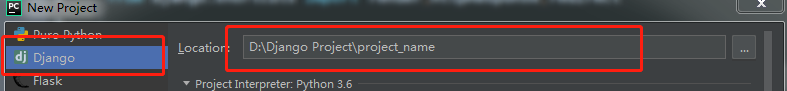
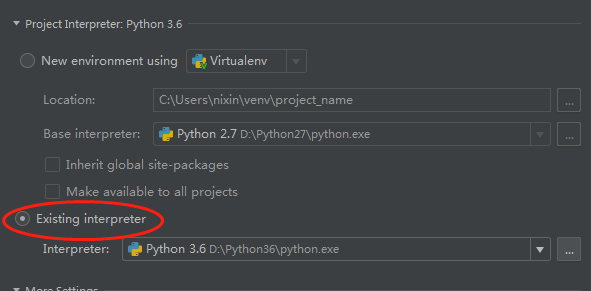
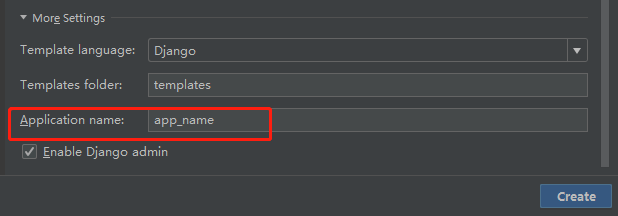
3.2 pycharm方式:
new project 选择 django (可以指定APP的名字)




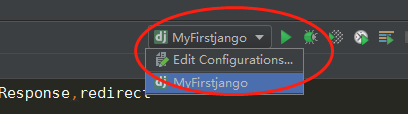
运行项目:点击pycharm上方的绿箭头

三、Django目录结构与路由层
1、目录结构
app名字的文件夹:
-migrations文件夹:放数据库迁移的数据
-admin.py :后台管理相关
-apps.py :app配置相关
-models :ORM相关(数据库)
-test :测试相关
-views :视图函数(前期主要写这个)
项目名字的文件夹:
-settings :项目全局配置相关
-urls :路由和视图函数的映射关系
-wsgi :socket 服务相关
templates :
-所有模板文件(html页面)
manage.py :
-所有命令的入口
db.sqlite3
-数据库文件
2、路由层(urls的配置)
1、路由的作用:
url地址和视图函数的对应关系
2、简单路由配置:
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^test/', views.test), url(r'^index/', views.my_index), url(r'^time/', views.know_time), ] #第一个参数:传一个正则表达式,第二个参数:视图函数
3、无名分组
#浏览器输入: 127.0.0.1:8008/time/0000/00 #4位0-9数字/2位0-9数字
#urls: url(r'^time/([0-9]{4})/([0-9]{2})$', views.know_time), #views: def know_time(request,year,mon): print(year) print(mon) import time ctime=time.strftime("%Y-%m-%d %X") return HttpResponse(ctime)
(一个括号一个分组)分组分出几个数据,视图函数就要用几个参数接收!
4、有名分组
#浏览器地址栏输入: 127.0.0.1:8008/time/2010/03 #同无名分组 #urls: url(r'^time/(?P<year>[0-9]{4})/(?P<mon>[0-9]{2})$', views.know_time), # 分组出几个数据,会以关键字参数形式(例如上面的year和mon),传到视图 函数 #views: def know_time(request,mon,year):#第二和第三个参数需对应上方 print(year) print(mon) import time ctime=time.strftime("%Y-%m-%d %X") return HttpResponse(ctime)
5、路由分发
- 在不同app中创建urls.py子路由
- 总路由(urls)中导入 from django.conf.urls import include
- url(r'^app01/',include('app01.urls')),

#总路由: from django.conf.urls import url,include from django.contrib import admin urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^app01/', include('app01.urls')),] #子路由: from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^test/', views.test), url(r'^index/', views.my_index),] #视图函数: from django.shortcuts import render,HttpResponse,redirect def test(request): return HttpResponse('hello,world') def my_index(request): return render(request,'app01/index.html')
6、反向解析
#给urls中的路径命名(此处更改,视图函数重定向或模板中也需变更,所有需要反向解析): url(r'^index93213219/',views.index,name='index'), #1.在视图函数中: from django.shortcuts import reverse url=reverse('index') #这样就能拿到路径 #2.在模板中使用: {% url 'index'%}
7、名称空间
#不同app中路由名字重复(不推荐) 命名的时候最好:app01_index 或者如#下方指定名称空间 #总路由做分发的时候,可以指定名称空间: url(r'^app02/',include('app02.urls,namespace='app02')), 反向解析 模板层:{% url 'app02:index' %} 视图层:url=reverse('app02:index')
四、Django 视图层
视图层 简单来说 就是 views的配置。
1、请求对象
# 视图函数至少要有一个参数,request对象,浏览器请求过来的所有数据(地址,请求头,请求体) def myview(request): # 请求方式 print(request.method) # 请求体中的内容(当成字典) print(request.POST) # 浏览器窗口传过来的数据http://127.0.0.1:8000/app01/myview/?name=lqz&age=18 print(request.GET) # 上传的文件 print(request.FILES) # 请求的路径,不带数据 print(request.path) #请求体原生数据 print(request.body) # 方法: # 请求的全路径,带着数据 print(request.get_full_path()) print(request.is_ajax()) return HttpResponse('ok')
2、请求对象的FILES(上传文件)

def myview(request): if request.method=='GET': return render(request,'test.html') elif request.method=='POST': file_dic=request.FILES print(file_dic) file=file_dic.get('myfile') print(type(file)) # from django.core.files.uploadedfile import InMemoryUploadedFile # 文件名字 name=file.name # 打开一个空文件 with open(name,'wb') as f: # 循环上传的文件对象 for line in file: # 一行一行外空文件中写 f.write(line) return HttpResponse('ok')

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {#1写全路径#} {#<form action="http://127.0.0.1:8000/app01/myview/" method="post">#} {#2写请求地址---推荐第二种 enctype="multipart/form-data" 这种格式,才能提交文件#} <form action="/app01/myview/" method="post" enctype="multipart/form-data"> {#3 写空#} {#<form action="" method="post">#} <p>用户名:<input type="text" name="name"></p> <p>密码:<input type="password" name="password"></p> <p><input type="file" name="myfile"></p> <input type="submit" value="提交"> </form> </body> </html>
3、响应对象的三件套
- HttpResponse :返回字符串形式
- render : 返回html页面形式
- redirect :返回重定向的页面(例如跳转另一页面)
4、响应对象之JsonResponse
往前台返回json格式数据
1、导入:form django.http import JsonResponse
2、视图函数 返回: renturn JsonResponse(字典)
3、视图函数 返回: renturn JsonResponse(列表,safe=Fales)
5、CBV(基于类的视图)和FBV(基于函数的视图)
上述示例的视图函数都是FBV
#CBV : from django.views import View class Test(View): def get(self,request): renturn HttpResponse('CBV-->get func') def post(self,request): renturn HttpResponse('CBV-->post func') #urls中: url(r'^test/',views.Test.as_view())


