HTML
一、WEB本质
本质:socket
浏览器发请求 --> HTTP协议 --> 服务端接收请求 --> 服务端返回响应 --> 服务端把HTML文件内容发给浏览器 --> 浏览器渲染页面
服务端:
import socket sk = socket.socket() sk.bind(("127.0.0.1", 8080)) sk.listen(5) while True: conn, addr = sk.accept() data = conn.recv(8096) conn.send(b"HTTP/1.1 200 OK\r\n\r\n") conn.send(b"<h1>Hello world!</h1>") conn.close()
浏览器:

二、HTML介绍
1、HTML是什么?
- 超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
- 本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
- 网页文件的扩展名:.html或.htm
ps:HTML是一种标记语言,它不是编程语言!
HTML使用标签来描述网页。
2、HTML VS Python


三、HTML文档结构
<!--最基本的HTML文档--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> </head> <body> </body> </html>
- <!DOCTYPE html>声明为HTML5文档。
- <html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
- <head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
- <title>、</title>定义了网页标题,在浏览器标题栏显示。
- <body>、</body>之间的文本是可见的网页主体内容。
ps:对于中文网页需要使用<meta charset="utf-8"> 声明字符编码,否则会出现乱码!
四、HTML标签格式
- HTML标签是由尖括号包围的关键字,如:<head>,<div>等
- HTML标签通常是成对出现的,比如:<div></div>,第一个标签是开始,第二个标签是结束,结束标签会有斜线!
- 有一部分标签是单独出现的,比如:<br/>、<hr/>、<img src="xxx.jpg"/>等。
- 标签里面可以有属性,也可以不带属性
标签的语法:
- <标签名 属性1=“属性值1” 属性2=“属性值2”。。。>内容部分</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”。。。 / >
重要属性:
- id : 定义标签的唯一ID,HTML文档中唯一存在
- class:为HTML元素定义一个或多个类名(classname) CSS样式
- style:规定元素的行内样式(CSS)
HTML注释:
为了代码规范性 最好加注释
<!--注释内容-->
<!DOCTYPE>标签
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
五、HTML中head内常用标签

meta 标签
- <meta>元素可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
- <meta>标签位于文档的头部,不包含任何内容。
- <meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.1、http-equiv属性:
相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--2秒后跳转到对应的网址,注意引号--> <meta http-equiv="refresh" content="2;URL=http://www.baidu.com">
<!--指定文档的编码类型--> <meta http-equiv="content-Type" charset=UTF8">
<!--告诉IE以最高级模式渲染文档--> <meta http-equiv="x-ua-compatible" content="IE=edge">
1.2、 name属性:
主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<meta name="description" content="w3school">
六、HTML中body内常用标签
1. 基本标签(块级标签和内联标签)
<b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>段落标签</p> <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <!--换行--> <br> <!--水平线--><hr>
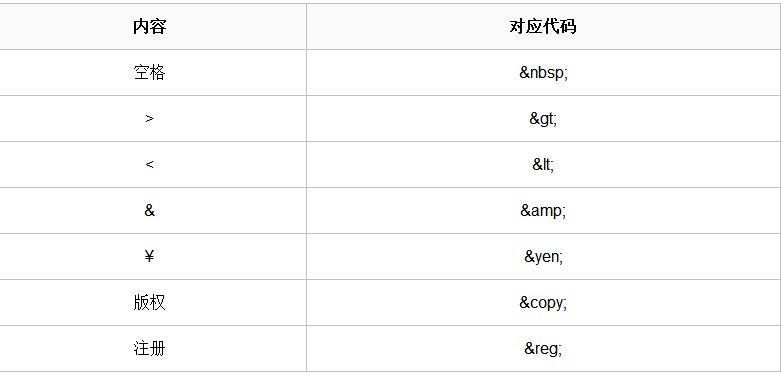
2. 特殊字符

3. div 标签和 span 标签
div 标签:
定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span 标签:
用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素 和 行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
ps:关于标签嵌套:通常块级元素 可以 包含 内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其他内联元素!
p标签不能包含块级标签,p标签也不能包含p标签。
4. img 标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
5. a 标签
超链接标签(从一个网页指向一个目标的连接关系,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序)
什么是URL? URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。 URL举例 https://www.baidu.com/ http://http://115.239.211.112/ URL地址由4部分组成 第1部分:为协议:http://、ftp://等 第2部分:为站点地址:可以是域名或IP地址 第3部分:为页面在站点中的目录:stu 第4部分:为页面名称,例如 index.html 各部分之间用“/”符号隔开。
<a href="http://www.baidu.com" target="_blank" >点我开车</a>
href属性指定目标网页地址。该地址可以有几种类型:
- 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
- 相对URL - 指当前站点中确切的路径(href="index.htm")
- 锚URL - 指向页面中的锚(href="#top")
target:
- _blank表示在新标签页中打开目标网页
- _self表示在当前标签页中打开目标网页
6. 列表 (ul、ol、dl)
1.无序列表 ul
<ul type="disc"> <li>第一项</li> <li>第二项</li> </ul>
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
2.有序列表 ol
<ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol>
type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
3.标题列表
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
7. 表格 table
<table> <thead> <tr> <th>id</th> <th>姓名</th> <th>爱好</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>mogu</td> <td>听歌</td> </tr> <tr> <td>2</td> <td>小女孩</td> <td>跳舞</td> </tr> </tbody> </table>
属性:
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- width: 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
七、HTML中body内 form 表单
- 表单用于向服务器传输数据,从而实现用户与Web服务器的交互
- 表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
- 表单还可以包含textarea、select、fieldset和 label标签。
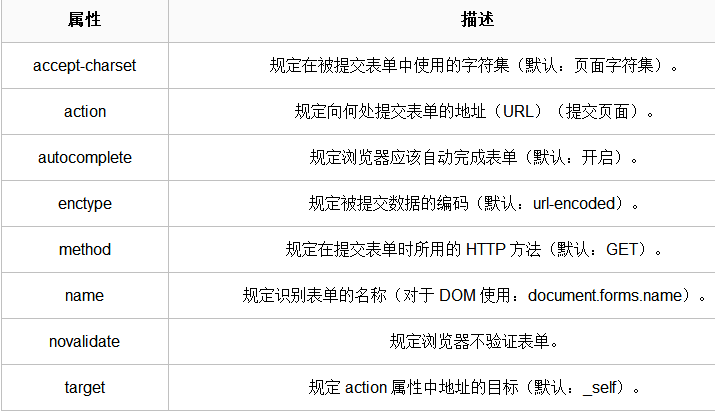
表单属性

基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。

from django.conf.urls import url from django.shortcuts import HttpResponse def upload(request): print("request.GET:", request.GET) print("request.POST:", request.POST) if request.FILES: filename = request.FILES["file"].name with open(filename, 'wb') as f: for chunk in request.FILES['file'].chunks(): f.write(chunk) return HttpResponse('上传成功') return HttpResponse("收到了!") urlpatterns = [ url(r'^upload/', upload), ]
1、input
<input> 元素会根据type 属性,变化多种形态
text <p>单行输入文本:<input type="text"></p> value=“默认值” placeholder=“占位内容” password <p>密码输入框: <input type="password"></p> date <p>日期输入框: <input type="date"></p> type="datetime" 时间 checkbox <p>多选框 : <input type="checkbox" checked></p> <p>多选框2 : <input type="checkbox" ></p> radio <p>单选框 : <input type="radio"></p> submit <p>提交按钮 : <input type="submit"></p> reset <p>重置按钮 : <input type="reset"></p> button <p>普通按钮 : <input type="button"></p> 多用于JS与其绑定事件 hidden <p>隐藏输入框: <input type="hidden"></p> file <p>文本选择框 :<input type="file"></p>
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值
- type="button", "reset", "submit"时,为按钮上显示的文本内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读
- disabled:所有input均适用
2、select
2.1 下拉菜单
<p><select name="城市" id=""> <option value="sh">上海</option> <option value="bj">北京</option> <option value="wh">武汉</option> </select></p>
2.2 分组的下拉菜单
<select name="地点" id="address"> <optgroup label="上海"> <option value="xhq">徐汇区</option> <option value="pdxq">浦东新区</option> <option value="ypq">杨浦区</option> <option value="bsq">宝山区</option> </optgroup> <optgroup label="北京"> <option value="cyq">海淀区</option> <option value="hdq">朝阳区</option> </optgroup> </select>
属性说明:
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值
3、label
定义:<label>标签为input 元素定义标记
label 元素不会向用户呈现任何特殊效果
<label>标签的 for 属性值应当与相关元素的 id 值相同
<label for="t1">测试</label> <input type="text" id="t1" name="t1">
4、textarea 多文本内容
<p><textarea name="info" id="info" cols="30" rows="10"> 文本文档(默认内容) </textarea></p>
属性说明:
- name:名称
- rows:行数
- cols:列数
- disabled:禁用
form表单提交数据的几个注意事项:
0. 如果上传文件的话,必须要form表单action后面添加 enctype="multipart/form-data" 1. 所有获取用户输入的标签都必须放在form表单里面 2. action控制着往哪儿提交 3. input\select\textarea 都需要有name属性 4. 提交按钮 <input type="submit">


