结对第二次作业——某次疫情统计可视化的实现
| 这个作业属于哪个课程 | 软件工程 |
|---|---|
| 这个作业要求在哪里 | 结对第二次作业 |
| 结对学号 | 221701227、221701211 |
| 这个作业的目标 | 结对合作 实现原型设计 完成疫情的可视化 |
| 作业正文 | 作业正文 |
| 其他参考文献 | Apache ECharts(incubating) 基于Echarts的中国地图数据展示 Bootstrap Beautiful Soup |
1、github使用
Github仓库地址
代码规范链接
2、成品展示
图片:
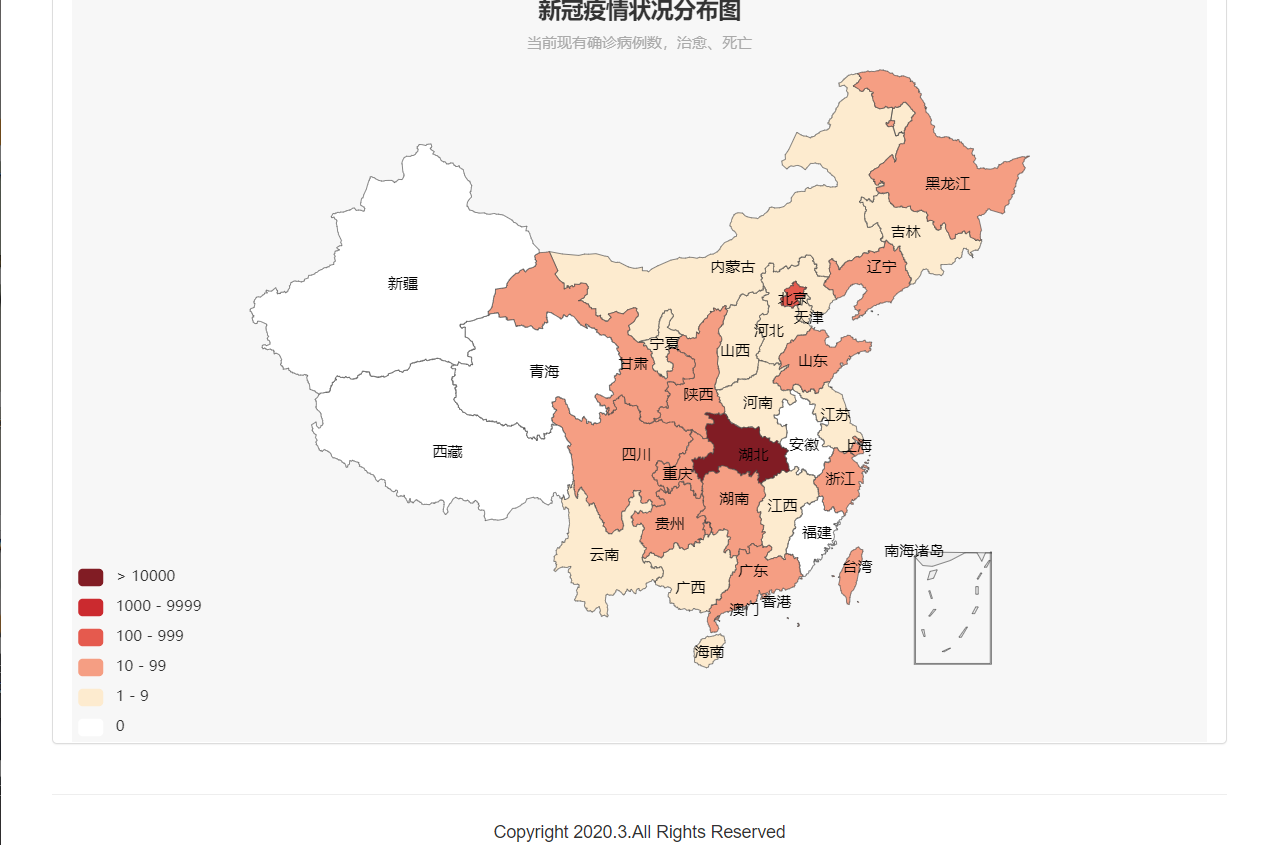
主界面



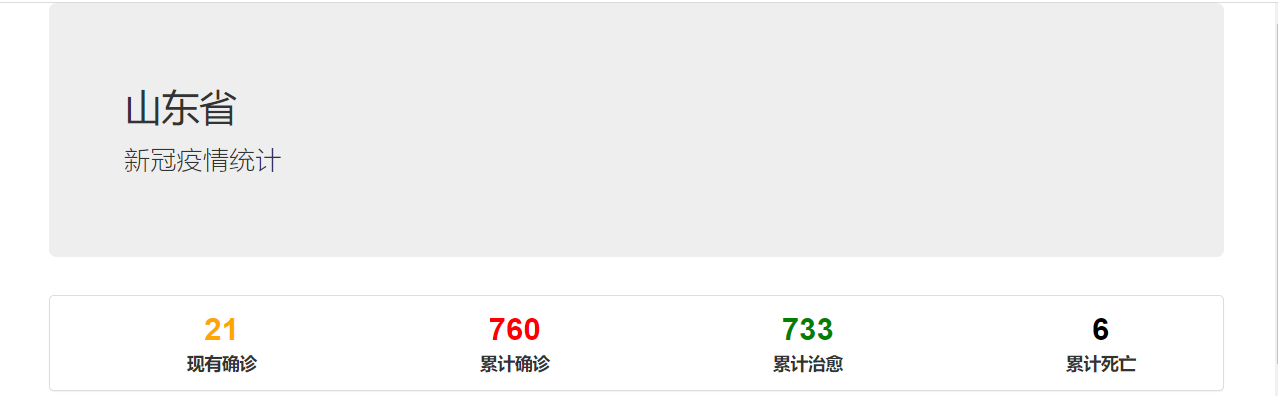
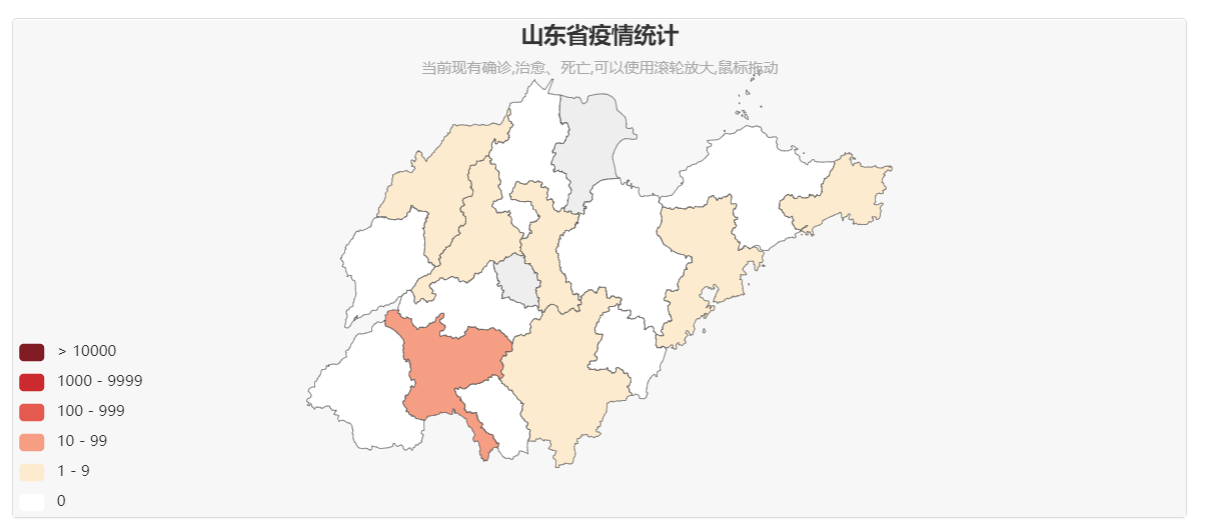
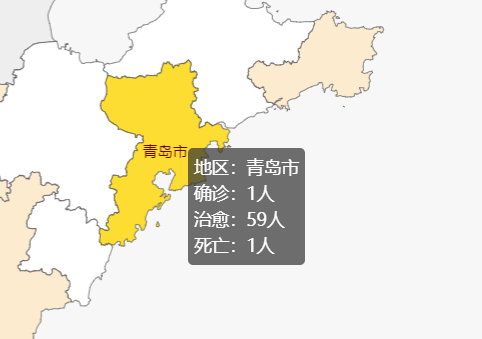
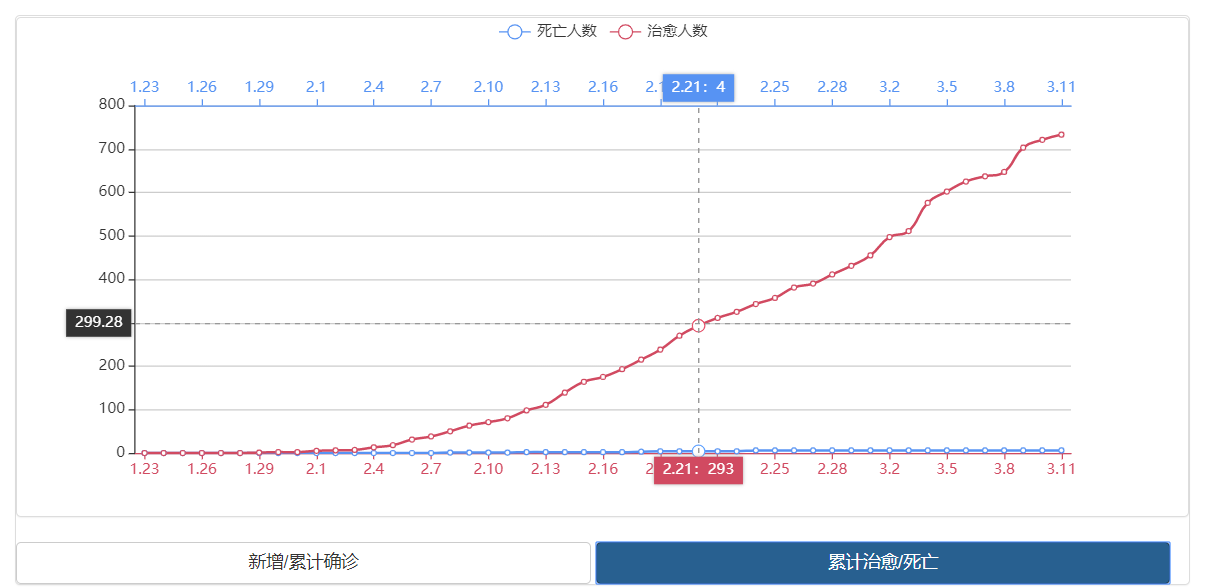
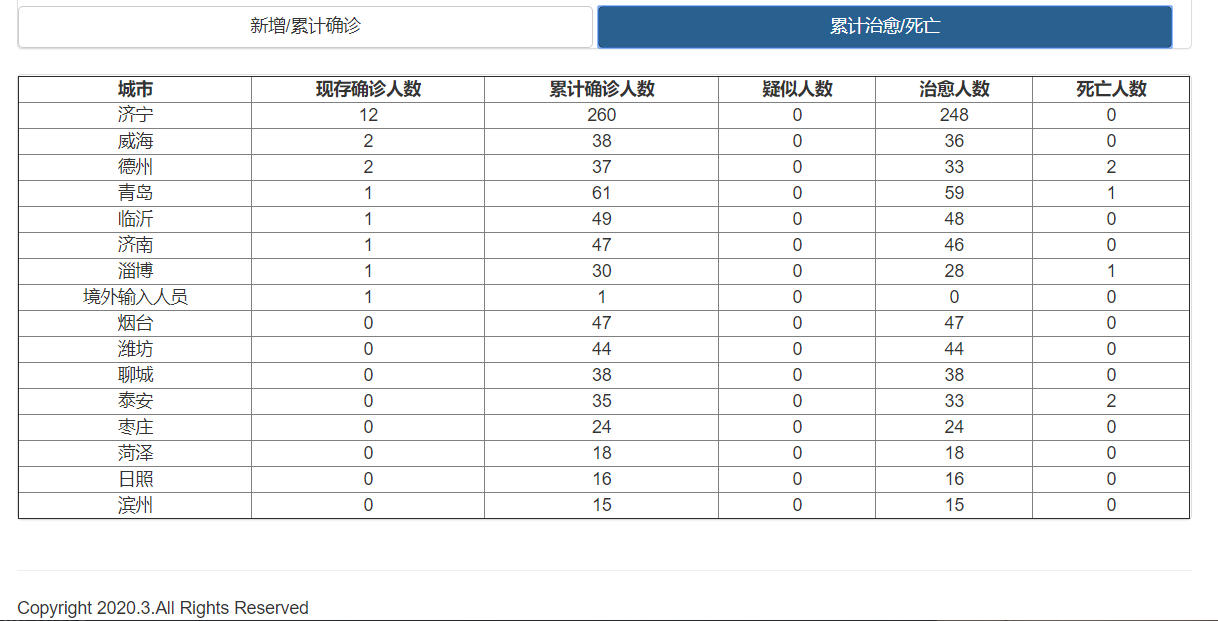
省内界面






链接:
疫情统计(搜狗和ie浏览器由于兼容性问题无法显示地图,请用其他浏览器)
3、结对讨论过程



4、设计实现过程
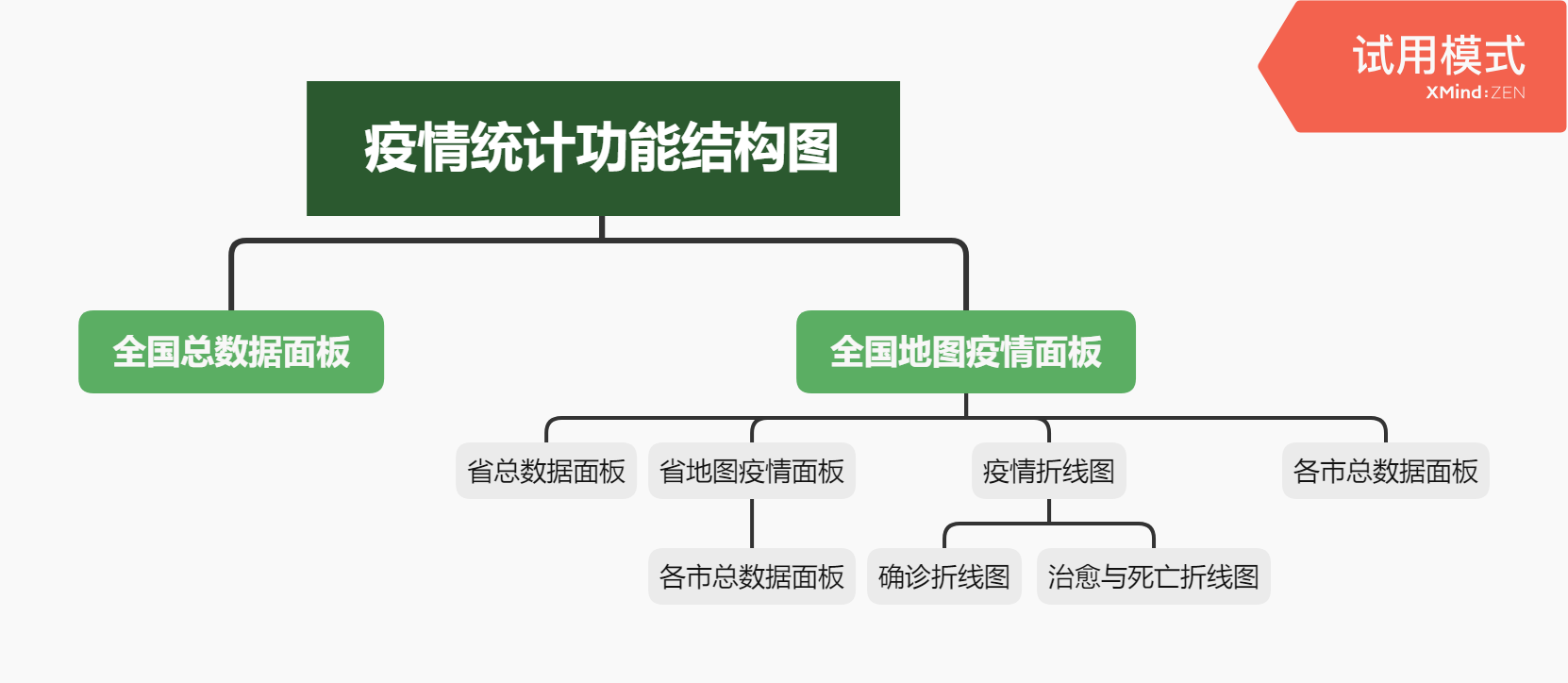
功能结构图

5、关键代码
var confirmedCount = []; //存储累计确诊人数
var currentConfirmedCount = []; //存储现存确诊人数
var curedCount = []; //存储治愈人数
var deadCount = [] //存储治人数
var dateId = []; //存储日期ID,格式为yyyyMMdd
var processedDate = []; //存储处理过的日期,格式MM.dd
var processedData = []; //存储从json文件中提取的信息
var msg = [] //存储省份ID
$.ajaxSettings.async = false;
关闭异步请求,改为同步请求.可以在JQurey函数内给全局函数赋值.
/**
*$.getJSON 用于从处理本地的Json文件.处理后的文件可以从res中获得
*/
$.getJSON ("data.json", function (res) {
var url = window.location.href;
var str = url.split('?');
msg = str[1]; //获取url中所带的省份ID
if(msg == 710000){ //710000为台湾,如果查询的是台湾的详细信息跳回首页.因为没有台湾的具体数据.
window.location.href="index.html";
}
console.log(msg,'msg')
res.forEach(item => { //处理后的Json数据是数组,遍历数组,从中取出需要的数据
if(item.locationId == msg)
processedData.push({
provinceName:item.provinceName, //省份名
statisticsData:item.statisticsData, //该省份的疫情变化趋势的Json文件地址
cities:item.cities //省份下的所有城市的疫情数据
})
}
);
});
//通过statisticsData里存储的Json文件地址,对其直接进行处理,获得所有城市的疫情情况和变化
$.getJSON (processedData[0].statisticsData, function (str) {
var dateStaging = [];
dateStaging = str.data;
var processedData = [];
dateStaging.forEach(item=>{
processedData.push({
confirmedCount:item.confirmedCount,
currentConfirmedCount:item.currentConfirmedCount,
curedCount:item.curedCount,
deadCount:item.deadCount,
dateId:item.dateId,
})
});
myChart.setOption ({
title: {
text: '新冠疫情状况分布图',
subtext: '当前现有确诊病例数,治愈、死亡',
left:'center',
},
series: [{
type:'map',
map:'china',
label:{
show:true,
},
data:processedData
}],
tooltip:{
triggerOn:'click',
/** 设置提示框里面的显示数据${params.value || 0}如果params.value取不到值,就以0输出
* ${(params.data && params.data.curedCount) || 0}
* 可以从params.data 和params.data.curedCount中取值,取不到就以0输出
* 因为有些数据在params.data内不是以数据的方式存储,是以数组的形式存储.
*/
formatter: function (params) {
return `地区:${params.name}<br/>确诊:${params.value || 0}人<br/>
治愈:${(params.data && params.data.curedCount) || 0}人<br/>死亡:${params.data?.deadCount || 0}人<br/>
<a href="details.html?${params.data.id}">查看</a>`;
//提供了一个超链接用于跳转到省份疫情详细信息.${params.data.id}省份ID,每个省份一个
},
enterable: true
//开启鼠标能够进入提示框
},
visualMap:[
{
type: 'piecewise', //定义色块为不连续
pieces:[
{ min: 10000 }, // (10000, Infinity]
{ min: 1000, max: 9999 }, // (1000, 9999]
{ min: 100, max: 999 }, // (100, 999]
{ min: 10, max: 99 }, // (10, 99]
{ min: 1, max: 9 }, // (0, 9]
{ value:0}
],
inRange: {
color: ['#ffffff','#fdebcf', '#f59e83', '#e55a4e', '#cb2a2f', '#811c24']
}
}
],
backgroundColor:'#f7f7f7',
})
//地图文件以省份ID为名称进行存储
var mapName = 'json/' + msg + '.json';
$.get(mapName, function (json) { //通过AJAX 把Json格式的省份地图加载进来
console.log(mapName,'map');
echarts.registerMap(msg, json);
var myChart = echarts.init(document.getElementById('main'));
console.log(cityData,"city");
var option = {
//标题设置
title: {
text: processedData[0].provinceName + '疫情统计',
subtext: '当前现有确诊,治愈、死亡,可以使用滚轮放大,鼠标拖动',
left:'center',
},
series: [{
type:'map',
map:msg,
label:{
show:false,
},
data:cityData,
roam: true, //开启鼠标拖动或缩放功能
zoom: 1, //当前视角的缩放比例
scaleLimit: { //滚轮缩放的极限控制
min: 1, //最小放大倍数
max: 5, //最大放大倍数
},
}],
tooltip:{
formatter: function (params) {
// console.log(params)
return `地区:${params.name}<br/>确诊:${params.value|| 0}人<br/>
治愈:${(params.data && params.data.curedCount) || 0}人<br/>死亡:${params.data?.deadCount || 0}人<br/>`;
}
},
visualMap:[
{
pieces:[
{ min: 10000 }, // (10000, Infinity]
{ min: 1000, max: 9999 }, // (1000, 9999]
{ min: 100, max: 999 }, // (100, 999]
{ min: 10, max: 99 }, // (10, 99]
{ min: 1, max: 9 }, // (0, 9]
{ value:0}
],
inRange: {
color: ['#ffffff','#fdebcf', '#f59e83', '#e55a4e', '#cb2a2f', '#811c24']
}
}
],
backgroundColor:'#f7f7f7',
}
myChart.setOption (option);
});
6、心路历程与收获
这次结对合作让我明白了互帮互助的重要性,对于一个新的软件工具,我学的比较慢,而我的结对伙伴更擅长于这一反面。
他不停的回答我的问题,解决我不懂的bug,让我在短时间内学会了Echarts,也学会了很多关于代码的知识。
结对合作使我收益匪浅,十分感谢我的同伴。
对他的评价
很好的同伴,耐心的朋友



