jQuery EasyUI布局容器layout实例精讲
这个布局容器,有五个区域:北、南、东、西和中心。 他中心地区面板是必需的,但是边缘地区面板是可选的。每一个边缘地区面板可以缩放的拖动其边境, 他们也可以通过点击其收缩触发.布局可以嵌套,从而用户可以建立他想要的复杂的布局。layout可以基于body或者 div 进行布局。
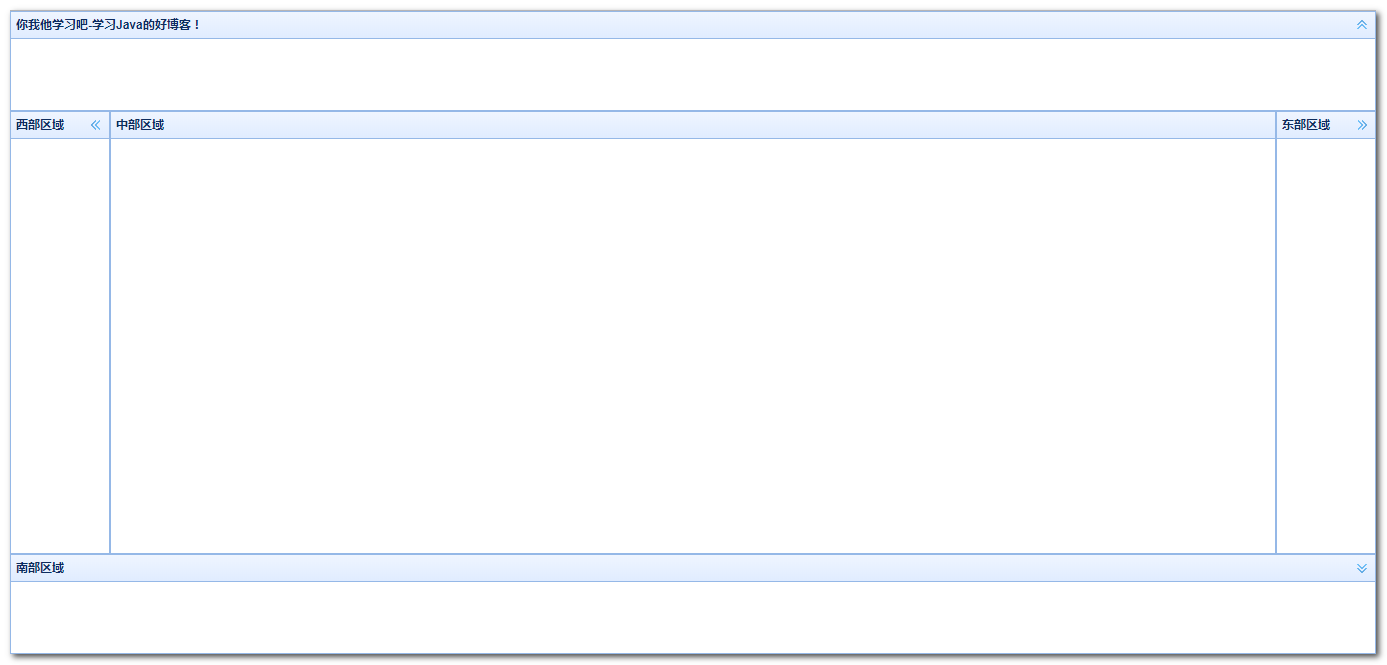
效果:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>easyui-layout的使用</title> 6 <!-- 导入jquery核心类库 --> 7 <script type="text/javascript" src="../js/jquery-1.8.3.js"></script> 8 <!-- 导入easyui类库 --> 9 <link id="easyuiTheme" rel="stylesheet" type="text/css" href="../js/easyui/themes/default/easyui.css"> 10 <link rel="stylesheet" type="text/css" href="../js/easyui/themes/icon.css"> 11 <link rel="stylesheet" type="text/css" href="../css/default.css"> 12 <script type="text/javascript" src="../js/easyui/jquery.easyui.min.js"></script> 13 </head> 14 <body class="easyui-layout"> 15 <div data-options="region:'north',title:'你我他学习吧-学习Java的好博客!'" style="height:100px"></div> 16 <div data-options="region:'west',title:'西部区域'" style="width:100px"></div> 17 <div data-options="region:'center',title:'中部区域'"></div> 18 <div data-options="region:'east',title:'东部区域'" style="width:100px"></div> 19 <div data-options="region:'south',title:'南部区域'" style="height:100px"></div> 20 </body> 21 </html>


