vue 命令创建项目以及运行
1.先安装Node
2.cd 到指定目录
3.执行 npm install -g @vue/cli 安装cli
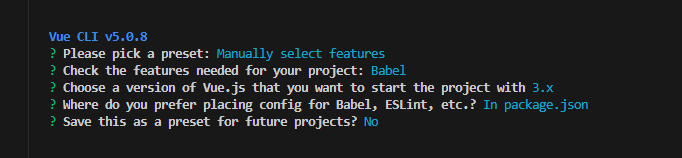
4.创建一个项目vue create frontproject 注意一下大小写,不可以有大写
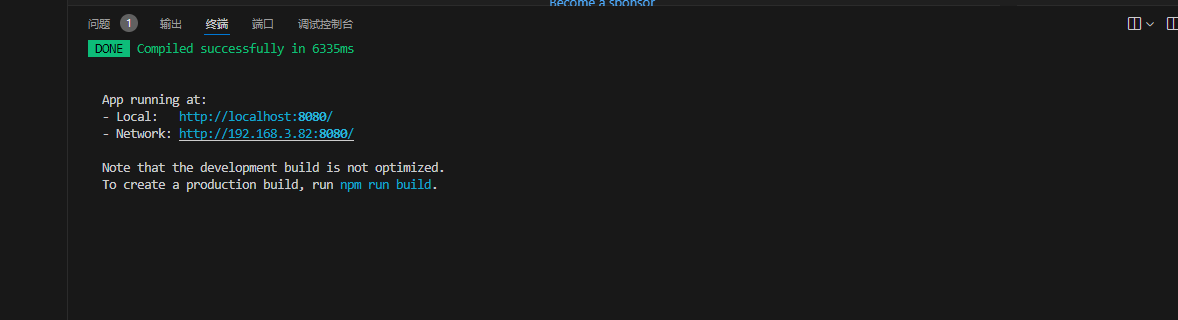
5.执行 npm run serve
6.执行 npm install 重新加载模块
7.安装element npm install element-plus --save
8.安装axios npm install axios
9.安装 vue-router npm install vue-router@3
目前基础选择


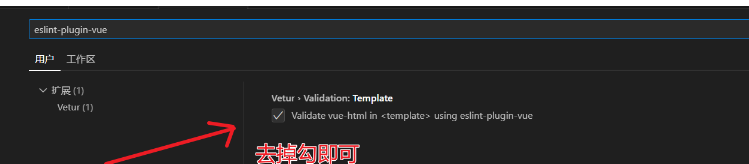
vue3.0允许 标签下多个根元素 vscode 如果你的template 报错红线




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫