ASP.NET MVC轻教程 Step By Step 13——页面布局
一般在一个网站中页面会使用相同的结构和元素,如果每个页面都要重复添加这些元素,不仅繁琐更会给我们后期维护带来大麻烦。所以我们采用网页模板之类的技术,将固定不变的元素放入模板,同时留下一些占位符供页面各自填充不同的内容。在ASP.NET WebForm中这种技术叫母版页,在ASP.NET MVC中它叫布局。
Step 1. 添加布局页面
在Views目录下添加一个新的视图,名叫“MyLayout”,当然你也可以起别的名字。

将MyLayout.cshtml的HTML代码修改一下。
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> @RenderSection("head") </head> <body> <h1>ASP.NET MVC简易留言板</h1> <div> @RenderBody() </div> </body> </html>
RenderBody和RenderSection都是布局中的占位符。RenderBody是主要的占位符,在布局页中只能有一个RenderBody。RenderSection可以存在多个,只要参数名不同就可以。
Step 2. 修改Index和Write视图
修改Index视图代码,以应用MyLayout布局页。
@model IEnumerable<MessageBoard.Models.Message> @{ Layout = "~/Views/MyLayout.cshtml"; } @section head { <title>ASP.NET MVC简易留言板</title> } @Html.ActionLink("我要留言", "Write") @foreach (var message in Model) { <p>@message.NickName</p> <p>@message.Content</p> <p>@message.ReleaseDate</p> <br /> } @if (ViewBag.Page > 1) { @Html.ActionLink("上一页", "Index", new { page = ViewBag.Page - 1 }) } @if (ViewBag.Page < ViewBag.TotalPages) { @Html.ActionLink("下一页", "Index", new { page = ViewBag.Page + 1 }) }
Layout = "~/Views/MyLayout.cshtml"指明了页面采用MyLayout作为布局。@section head节内的部分会放入@RenderSection("head") 占位符中,其余未指明的部分全部放入@RenderBody() 占位符中。同样我们修改一下Write视图。
@model MessageBoard.Models.Message @section head { <title>ASP.NET MVC简易留言板-我要留言</title> <script src="~/Scripts/jquery-2.1.4.min.js"></script> <script src="~/Scripts/jquery.validate.min.js"></script> <script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script> } @using (Html.BeginForm("Write", "Home")) { @Html.LabelFor(m => m.NickName, "昵称") @Html.TextBoxFor(m => m.NickName) @Html.ValidationMessageFor(m => m.NickName) <br /><br /> @Html.LabelFor(m => m.Content, "内容") @Html.TextAreaFor(m => m.Content, 5, 50, null) @Html.ValidationMessageFor(m => m.Content) <br /><br /> <input type="submit" value="提交" /> }
可以看出使用布局后每个页面都简洁明了不少,但要注意使用布局的页面必须指明每个section节的内容,即使是空的,也要在页面代码里写出这个节。
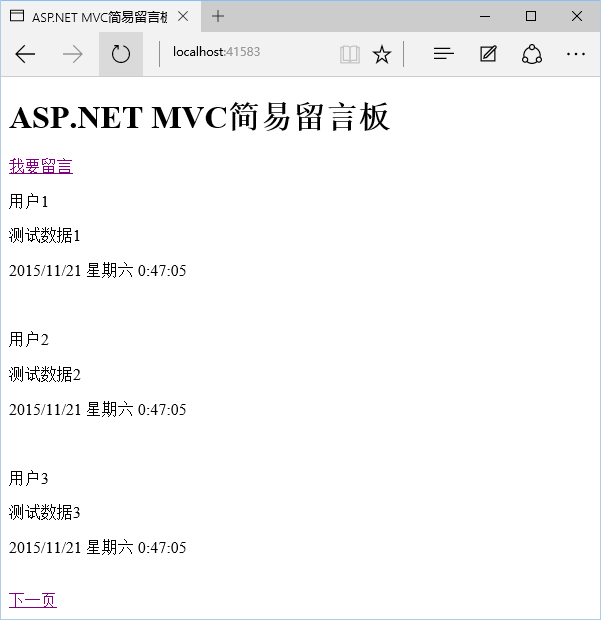
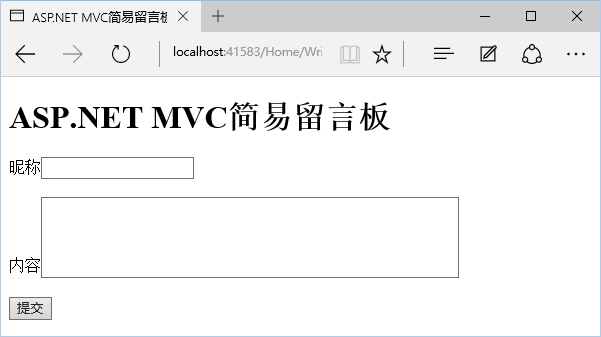
现在我们可以看到应用布局后的Index和Write了。


Step 3. 指定全局布局
如果你嫌给每个页面单独指定布局麻烦的话,我们还可以指定一个默认的全局布局。
在Views目录下添加一个名为“_ViewStart.cshtml"的视图,视图代码很简单。
@{
Layout = "~/Views/MyLayout.cshtml";
}
这样无须给每个视图设定布局页了,如果有少数视图想搞特殊化也不要紧,在其页面再单独指定即可。
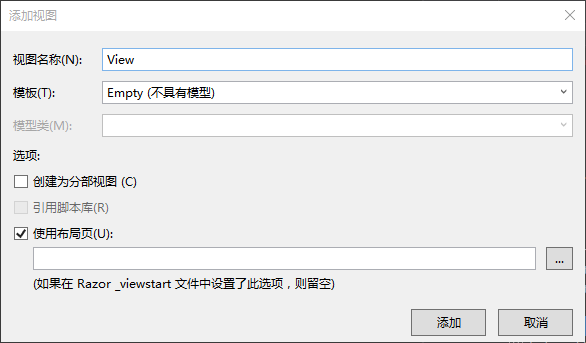
Step 4. 新视图指定布局
在添加视图的对话框中选择使用布局页。如果在_ViewStart中已经指定了布局页,就无须其他设置。如果想单独指定某个布局页,那么填入布局页的地址,或者点击文本框后面三个点的按钮选择你要的布局页。

布局可以大大简化视图的复杂度,为Web站点的可维护性打下良好的基础。这么好的工具是一定要用在我们的项目里的。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端