ASP.NET MVC轻教程 Step By Step 9——分页
现在我们要把Index视图的留言信息进行分页显示。
Step 1. 创建路由
我们希望以类似地址http://localhost:41583/Page1来表示第一页,Page2表示第二页,以此类推。在RouteConfig.cs中已有一条默认路由,但不能满足匹配类似/Page1这样的URL。我们要添加一条新的路由规则。
public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Index", url: "Page{page}", defaults: new { controller = "Home", action = "Index" } ); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); }
Step 2. 修改Index动作方法
public ActionResult Index(int page=1) { int pagesize = 3; ViewBag.Page = page; ViewBag.TotalPages = Math.Ceiling((double)messages.Count / pagesize); return View(messages.Skip((page-1)*pagesize).Take(pagesize).OrderByDescending(v=>v.ReleaseDate)); }
Index动作方法做了很多修改补充。page参数与路由规则中的{page}相对应,设置了其默认值为1,这样页面首先展示第一页。pagesize设定每页显示留言数量,通过ViewBag把当前页和总页数传递给Index视图。
Step 3. 修改Index视图
<body> <h1>MVC留言板</h1> @Html.ActionLink("我要留言", "Write") @foreach (var message in Model) { <p>@message.NickName</p> <p>@message.Content</p> <p>@message.ReleaseDate</p> <br /> } @if (ViewBag.Page > 1) { @Html.ActionLink("上一页", "Index", new { page = ViewBag.Page - 1 }) } @if (ViewBag.Page < ViewBag.TotalPages) { @Html.ActionLink("下一页", "Index", new { page = ViewBag.Page + 1 }) }
<body>
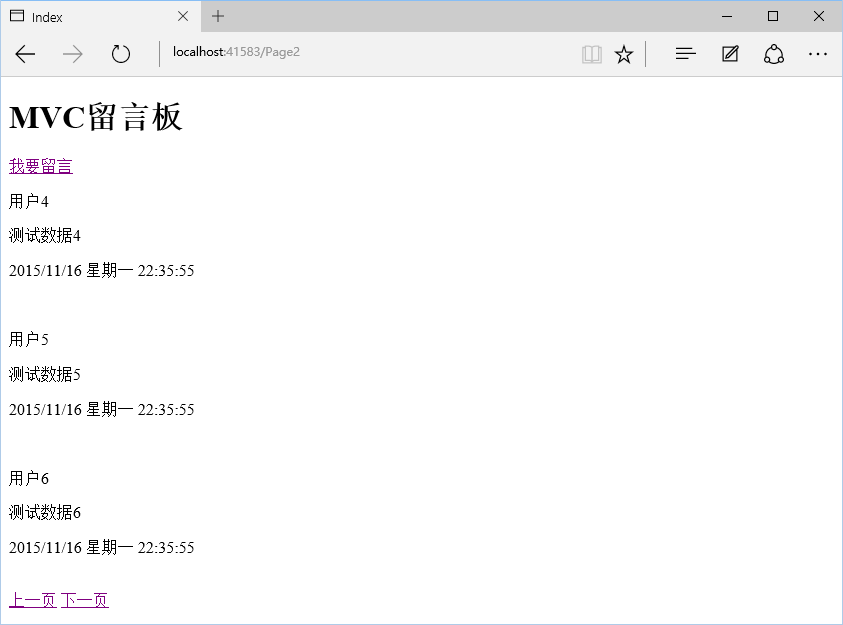
通过当前页和总页数来有选择的生成超链接。现在我们可以看到成果了。

这个分页当然非常地简陋,有很多改进的余地。如果想把分页做得更美观、功能更强大,可以参考这我的一篇《Asp.net MVC分页实例》。
分类:
ASP.NET MVC





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端