ASP.NET MVC轻教程 Step By Step 5——初识表单
上一节我们将留言列表显示在Index视图里了,现在该添加一个留言的表单,好让用户自己添加留言。
首先在HomeController中添加一个名为“Write”的动作方法。
public ActionResult Write() { return View(); }
Write动作方法没什么好解释的,接下来添加对应的Write视图。

我们依然采用空的视图模板。在视图中添加如下HTML代码。
<body> <h1>MVC留言板</h1> <form action="/Home/Save" method="post"> <label for="nickname">昵称</label> <input name="nickname" type="text" /> <br /><br /> <label for="content">内容</label> <textarea name="content" cols="50" rows="5" ></textarea> <br /><br /> <input type="submit" value="提交" /> </form> </body>
现在我们可以浏览这个页面了,点击运行,顺利地话可以看到下面的网页表单。

熟悉HTML的朋友一定不会对这段代码感到陌生,有点asp或php经验的更会觉得熟悉而又亲切。要注意这个表单action属性值是“/Home/Save”,看起来不是具体的某个文件。实际上Save是HomeController的一个动作方法,只是这个方法还不存在,现在我们就来添加这个方法。
在HomeController中添加Save动作方法。
public void Save() { messages.Add(new Message { NickName = Request["nickname"], Content = Request["content"], ReleaseDate = DateTime.Now }); Response.Redirect("/Home/Index"); }
Request["nickname"]可以获取表单中name属性为“nickname”的Input控件的值,如果表单采用Get方式,应当通过Request.QueryString获取;如果表单采用Post方式,则应用Request.Form获取相应的值。也可以直接用Request来表示这两种方式,如同代码所示。如果你之前有一定的网页后台脚本的编程经验,比如Asp/Asp.net等等,那么现在的代码和以前相比并没有什么不同的。注意Save方法将会把网页重定向到Index。
Save方法加好后,我们可以开始运行。如果页面一开始就显示Index视图内容,那就在地址栏手动加上“/Home/Write”,就像这样。

在页面中添加一些内容。

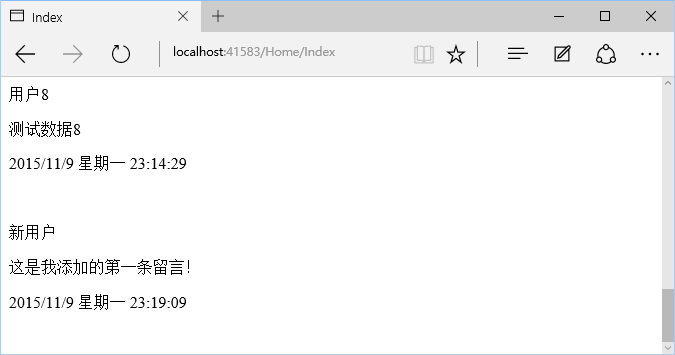
点击提交后就可以看到我们的第一条留言了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端