ASP.NET MVC轻教程 Step By Step 1 ——入门
使用ASP.NET MVC有一段时间了,本人还是非常喜欢ASP.NET MVC这个框架模式的。在经历了WebForm复杂粗暴的做法后,自然感觉简洁优雅的MVC清新可人,只不过WebForm和MVC的设计模式存在不小的差异,当初本人学习的时候也走了不少的弯路。于是想写一点入门的教程,也算是对自己学习的总结。
本教程自称是轻教程,轻不是轻浮,不是轻佻,而是举重若轻。宗旨就是少说话、多举例、讲重点。
本教程的开发环境是VS2015,版本低一些也没关系,2013版、2010版都可以哈,就是有些界面和操作不一致。MVC 3以上就好,MVC 1和MVC 2太老了,语法差异也大,就不说了。简单点说,装好VS2013或VS2015,我们就可以开始学了。
让我们先从一个简单DOME做起,完成一个简单的留言板。原因嘛,就是够简单啦。
Step 1. 建立项目
启动VS2015后,新建项目。

选择“Empty”模板,选择“MVC”。

这样一个空的MVC项目就建好啦!

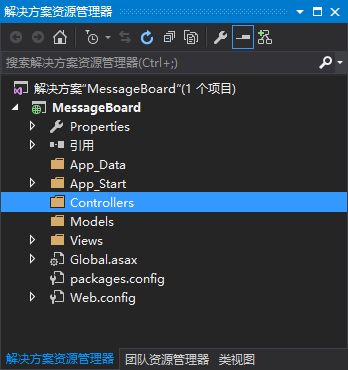
建好的项目的解决方案资源管理器里已经有好多东东了,这些文件和文件夹起什么作用我们现在不用理会,就这样啦。
Step 2. ASP.NET MVC版Hello World!
一门新的语言或者框架的学习都是从经典的Hello World!开始的。让我们用MVC向世界say hello!
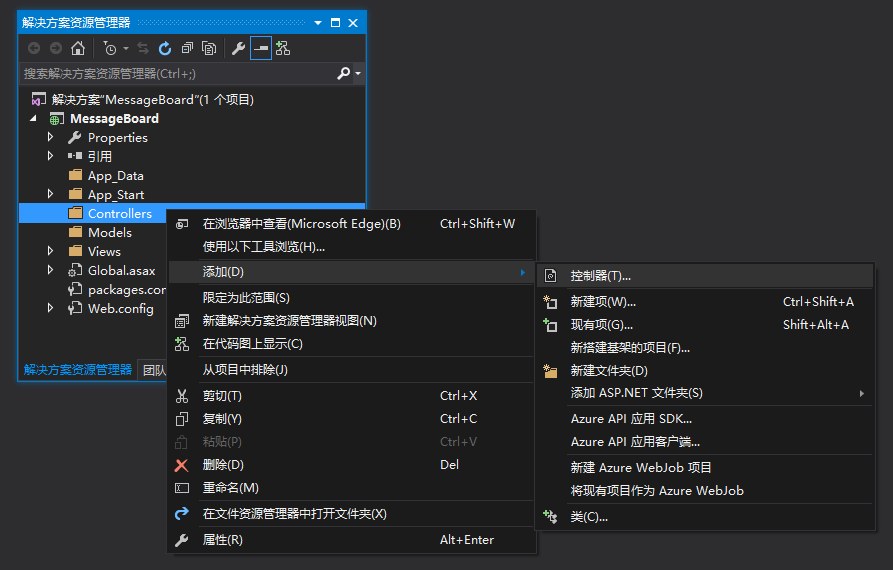
在项目中的Controllers上右键,添加一个控制器。

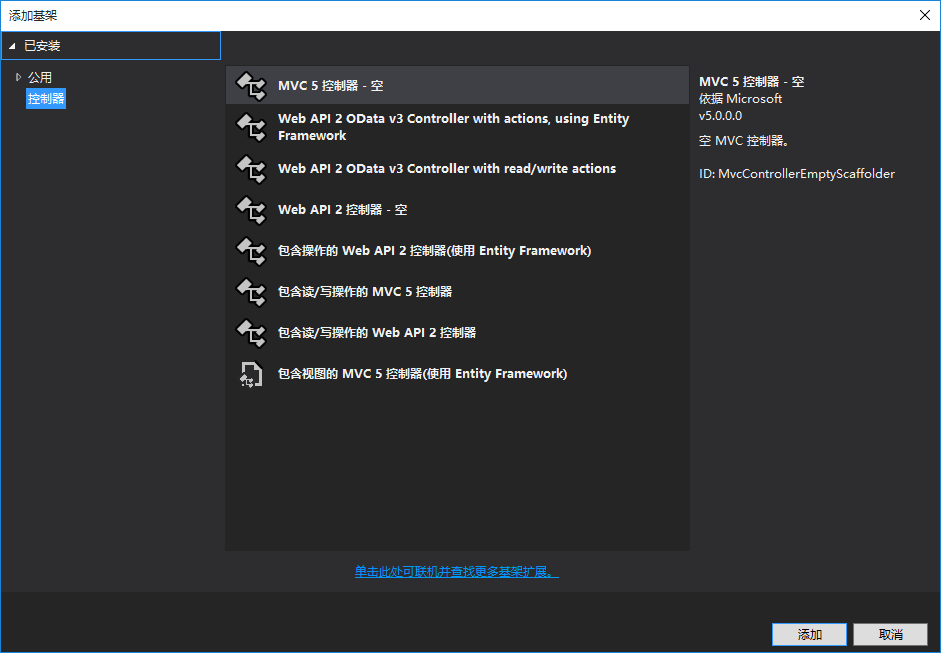
选择添加MVC5空控制器。

将默认的DefaultController改名为HomeController。

此时在HomeController类中自动增加了名为Index的动作方法
public class HomeController : Controller { // GET: Home public ActionResult Index() { return View(); } }
将Index方法修改为如下代码
public string Index() { return "Hello world!"; }
点击运行,一切顺利的话,我们就可以看到网页上的hello world了

如果你之前从未接触过MVC,那么我想你的头脑里一定充满了问号。不要紧我们会慢慢地一个一个地来解答。首先MVC是指Model、View和Controller,这个Demo我们只接触了Controller。Controller(控制器)主要负责响应用户输入、修改Model并选择选择渲染给用户的视图。下一节我们再来认识View。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端