事件冒泡

当一个事件发生时,当前 DOM 元素本身可能不能处理这个事件,事件必须从这个按钮传播出去,从而到达能够处理这个事件的代码中。事件向上传递的过程便是事件冒泡。这是一个典型的责任链模型,由责任链上的节点依次对事件进行处理。当然,必要的时候我们也可以根据需要禁止事件的传播。
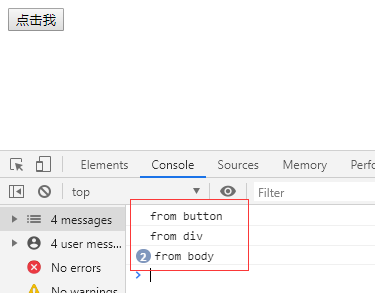
比如,当多个嵌套的 DOM 元素均监听同一事件时,如果我们不阻断事件的传播,事件会自下而上被依次处理:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> </head> <body onclick='console.log("from body");'> <div onclick='console.log("from div");'> <button onclick='console.log("from button");'>点击我</button> </div> </body> </html>

处理事件的顺序是 button---> div ---> body 。
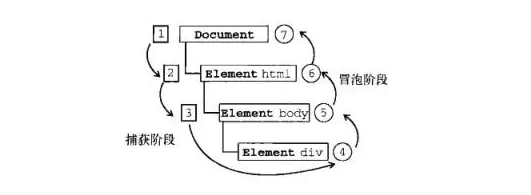
与事件冒泡对应的是事件捕获,事件捕获的顺序与事件冒泡的顺序相反,由外层到内层依次对事件进行捕获:

事件的传播分为两个阶段,冒泡和捕获,可以在两个阶段分别定义事件监听器。onclick 与 attachEvent 只能得到冒泡阶段。
通过 addEventListener("click",function(){},冒泡或捕获) 方法添加事件监听时,第三个参数为 true,则是在捕获阶段触发该事件处理函数。第三个参数容缺或为 false 时,在冒泡阶段触发事件处理函数。
当你看清人们的真相,于是你知道了,你可以忍受孤独






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构