django的模板继承

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div>head.html的新的公共头部</div>
<div>footer.html公共脚部</div>
<div>slide.html的侧栏内容</div>
视图对应的模板,
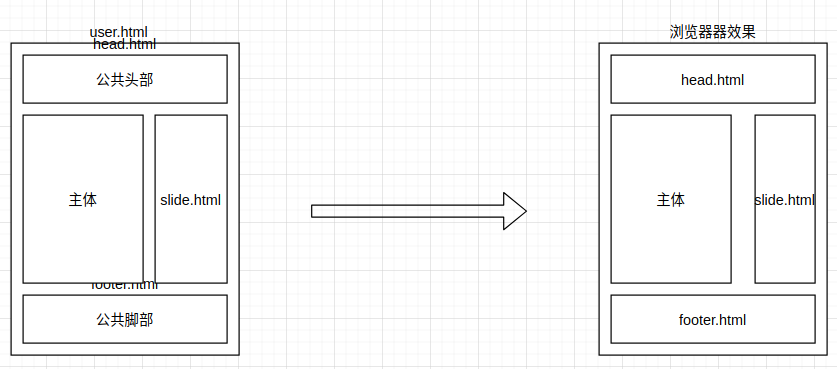
{% include "common/head.html" %} <div> <div>index12.html的主体内容</div> {% include "common/slide.html" %} </div> {% include "common/footer.html" %} </body> </html>
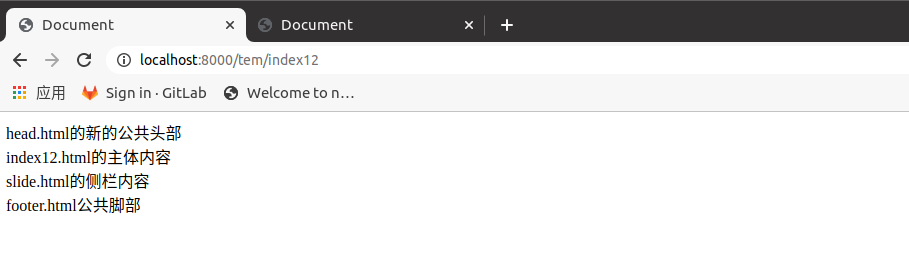
效果

其实模板分离,这种方式,虽然达到了页面代码复用的效果,但是由此也会带来大量的碎片化模板,导致维护模板的成本上升.
因此, 大部分框架中除了提供这种模板分离技术以外,还并行的提供了 模板继承 给开发者.

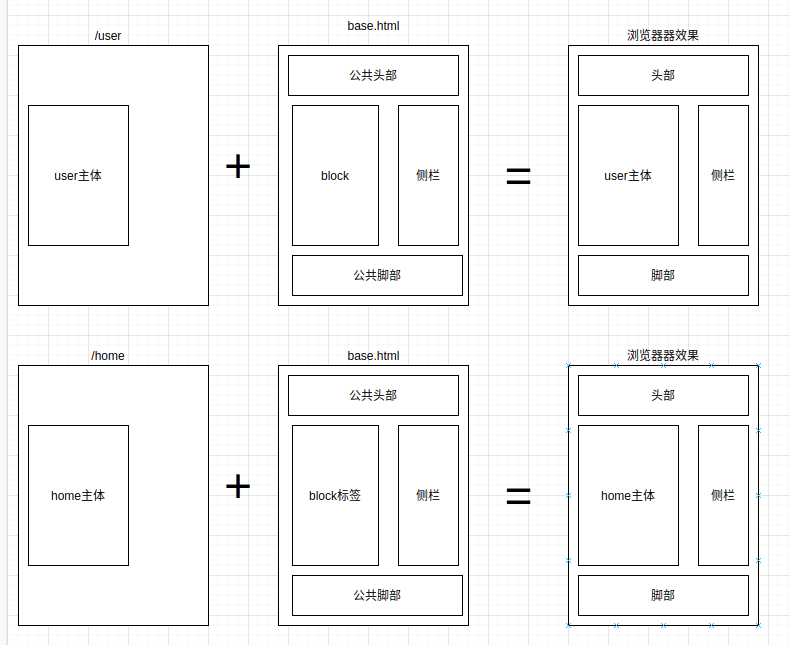
显示子模板的时候,继承父模板的公共内容
{% extends "base.html" %}
子模板, templates/index14.html
{% extends "common/base.html" %}
子模板中,在继承父模板内容的时候,. 针对性声明对应位置的block标签,在这个标签中填写自己的独立内容
> {%block 变量名 %} 独立内容 {%endblock 变量名%}
>
> {{block.super}}
{% extends "common/base.html" %} {% block content %} {{ block.super }} <div>index14的主体代码</div> {% endblock content %}
STATIC_URL = '/static/' # django模板中,可以引用{{STATIC_URL}}变量避免把路径写死。
STATICFILES_DIRS = [ BASE_DIR / 'static' ]
注意:项目上线以后,关闭debug模式时,django默认是不提供静态文件的访问支持,项目部署的时候,我们会通过收集静态文件使用nginx这种web服务器来提供静态文件的访问支持。


