django中的http中显示HTTP请求方法和路由设置绑定
请求
限制http请求
web项目运行在http协议下,默认肯定也支持用户通过不同的http请求发送数据来.
web开发中,常用的http请求: POST 添加/上传 GET 获取/下载 PUT/PATCH 修改,其中PUT表示修改整体数据,而PATCH表示修改部分数据 DELETE 删除,废弃
django支持让客户端只能通过指定的Http请求来访问到项目的视图
`home/views.py`,代码: # 限制用户发送POST请求才能访问的页面
from django.http.response import HttpResponse from django.views.decorators.http import require_http_methods @require_http_methods(["POST"]) //添加require_http_methode装饰器来显示请求方式 def login(request): return HttpResponse("登录成功!")
Django网络应用开发的5项基础核心技术包括模型(Model)的设计,URL 的设计与配置,View(视图)的编写,Template(模板)的设计和Form(表单)的使用。在实际的工作中,可能由于需求,对某些请求,只限制发送GET请求或者POST请求,不能发送其它的请求,Django内置的视图装饰器可以给视图提供一些限制。比如这个视图只能通过GET的method访问等。
from django.views.decorators.http import require_http_methods
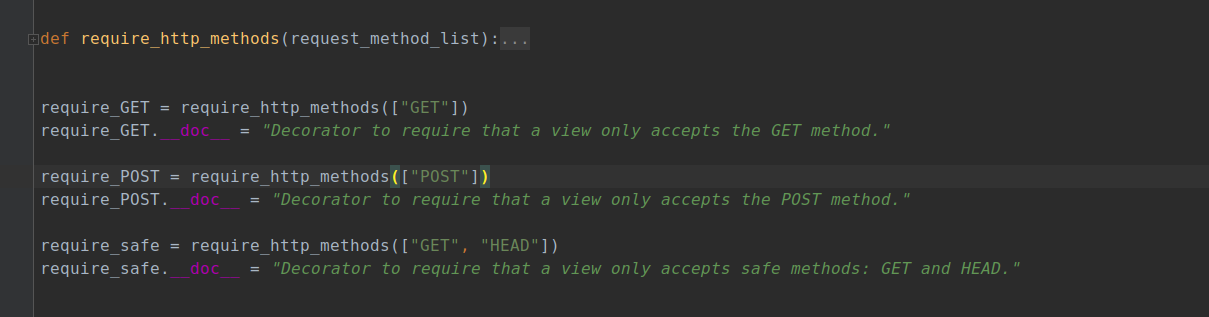
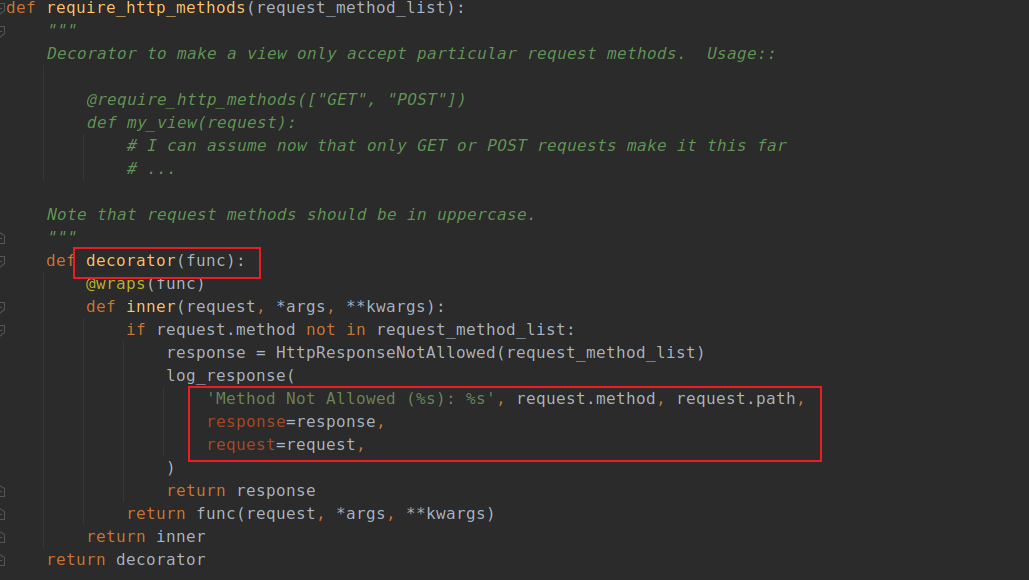
这是 require_http_methods在函数中的源码 仅支持["GET"],["POST"],["GET","HEAD"]三种请求方式

如果条件不满足, 这些装饰器将返回django.http.HttpResponseNotAllowed 。

路由绑定
`demo/urls.py`,代码: from django.contrib import admin from django.urls import path from home.views import index,index2 urlpatterns = [ path('admin/', admin.site.urls), path("login", login), ]
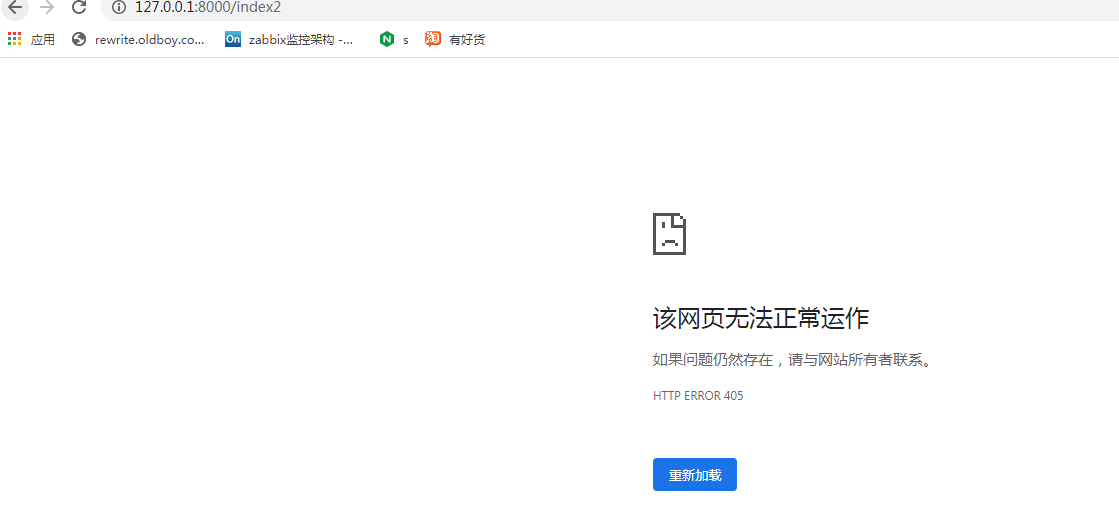
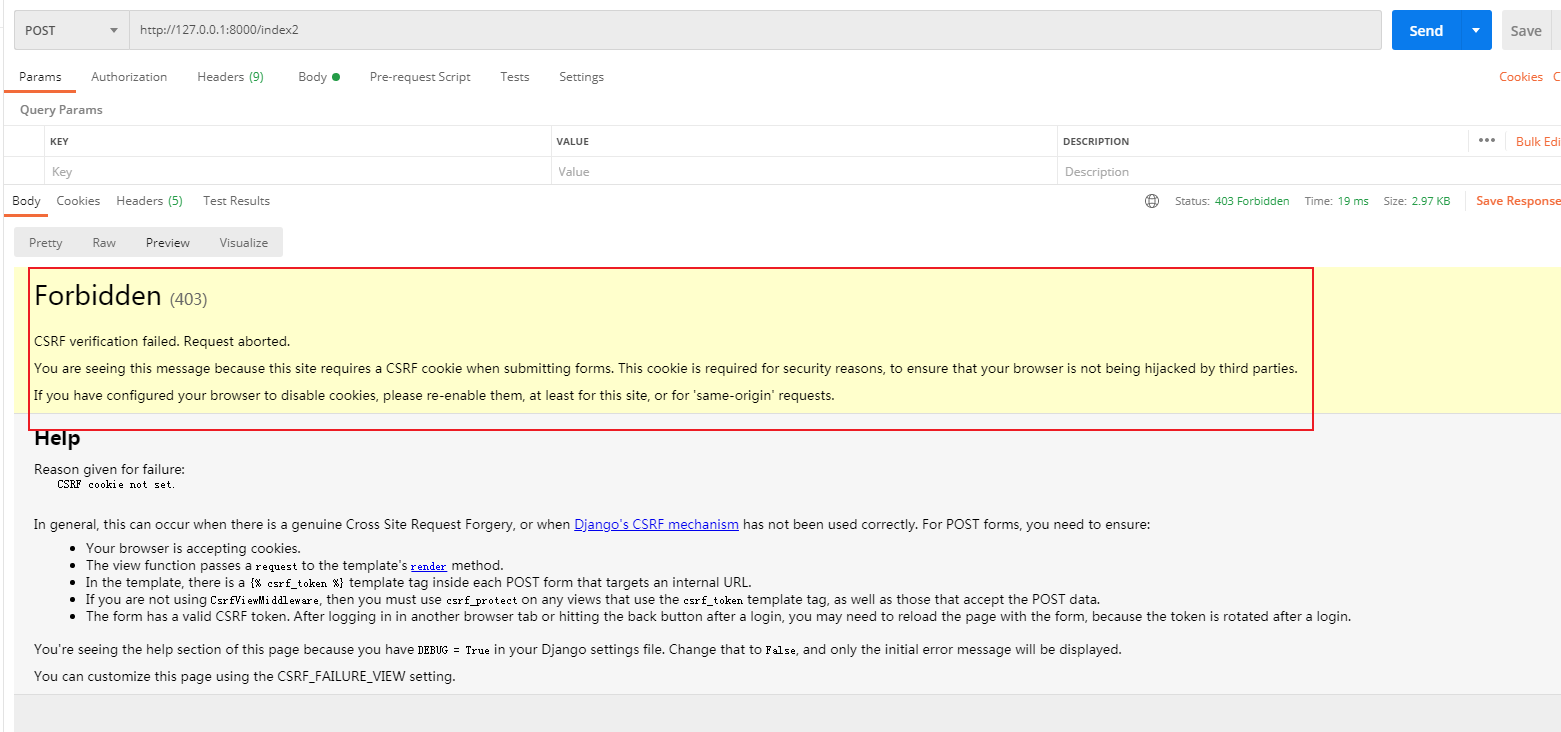
通过浏览器,访问效果http://127.0.0.1:8000/login:

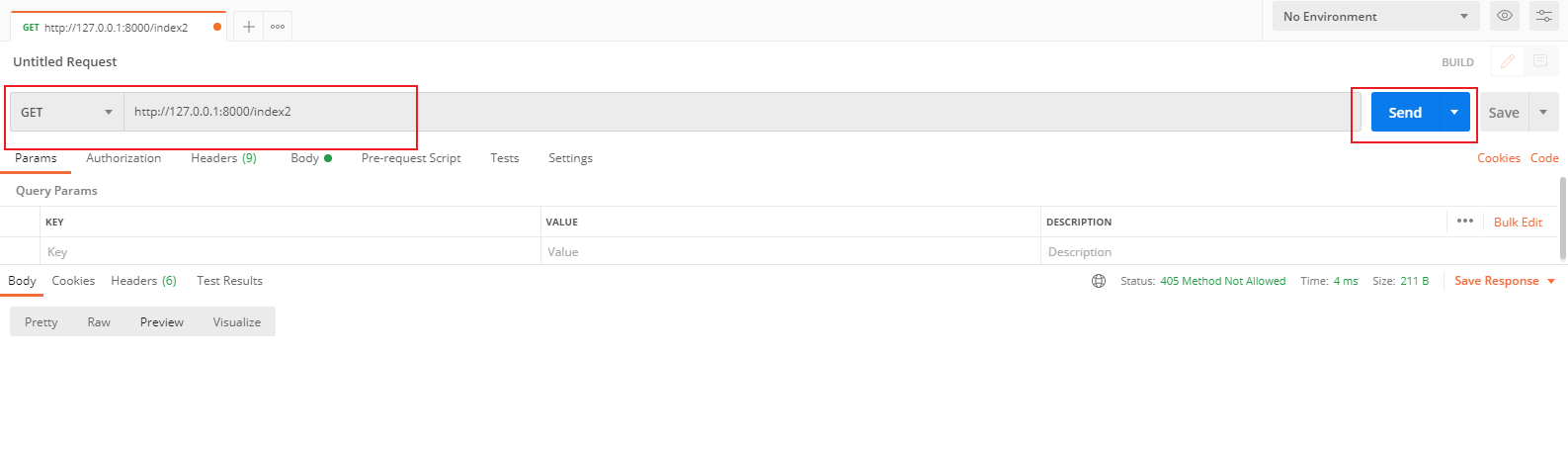
上面地址无法访问内容,就是因为我们在视图中设置了客户端只能通过POST请求访问当前视图,而用户默认通过浏览器进行访问地址,默认使用的是GET,所以出现无法访问情况.那么正常情况下,我们用户发送POST一般肯定通过使用html网页中的表单/js里面提供http请求的ajax才可以做到发送POST或GET或PUT/PATCH,而现在我们没有表单,因此我们可以安装一个postman的软件,这个软件类似浏览器但是功能比浏览器要强大,专门提供给开发人员免费使用的.
下面我们介绍postman的使用
选择适合自己操作系统的postman软件
官网下载地址: https://www.postman.com/downloads/


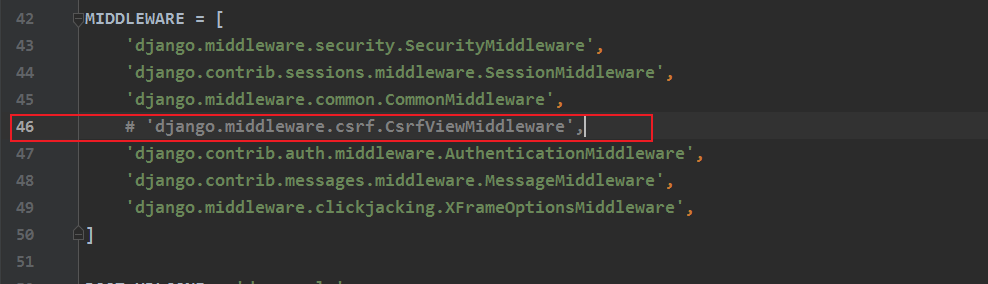
上面出现一大堆提示,这个其实就已经访问到项目中了, 当然此处提示的CSRF其实是django为了保护网站安全设置一种安全访问机制.暂时的解决方案是,现在我们可以先打开demo/settings.py配置文件中的46行附近处通过注释关闭掉这个功能先.


设置路由绑定视图
跟随上面的例子,我们可以发现,每次编写视图函数都需要到路由文件中进行地址绑定.
这个过程必须每次都要进行,但是随着项目的开发,以后我们的视图函数肯定是越来越多的.
为了保证将来视图函数太多导致,无法明确区分哪些路由属于哪一个子应用的.我们可以现在刚开始项目的时候,把路由放回到子应用目录下.
-
在子应用(home)下创建子路由文件,一般路由文件名建议是,(
urls.py) -
把子应用(home)下面的视图绑定代码转到(home/urls.py)
home/urls.py代码:
"""子应用路由""" from django.urls import path # 路由使用过程中,django提供了2个函数给我们把url和视图进行绑定映射, # django.urls.path # django.urls.re_path from . import views urlpatterns = [ path('home', views.index), path('list', views.book_list), # path("路由uri地址", 视图代码) path('login', views.login), ] # 最终用户访问的视图url地址: # url = 总路由的公共url地址 + 子应用路由的uri地址
在总路由中demo/urls.py中通过include加载路由文件到django项目中
demo/urls.py代码:
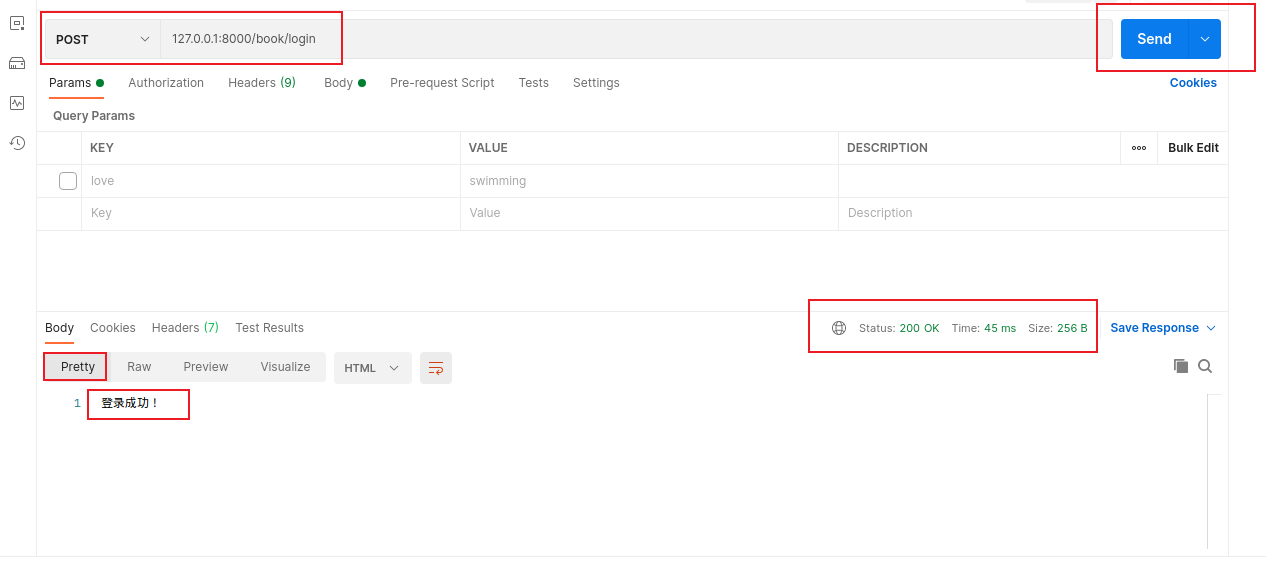
"""总路由""" from django.contrib import admin from django.urls import path,include urlpatterns = [ path('admin/', admin.site.urls), # path("公共url地址", include("子应用目录名.路由模块")) path("book/", include("home.urls")), ]
http://127.0.0.1:8000/路由前缀+子应用路由的url地址
例如: 总路由中注册子应用路由时, 路由前缀为 "home"
子路由文件中有一个函数视图的url地址为: "index",
则用户访问时 正确的地址就是: http://127.0.0.1:8000/home/index
当然,如果路由前缀是 "home/", 而子路由的url地址为 "index"
则用户访问时 正确的地址就是: http://127.0.0.1:8000/home/index


