django的快速使用和目录结构
目录结构
这个是主应用下的目录结构,manage.py是这个项目的主要入口文件,每一个框架都有自己相对应的入口文件。
│─ manage.py # 终端脚本命令,提供了一系列用于生成文件或者目录的命令,也叫脚手架 └─ dome/ # 主应用开发目录,保存了项目中的所有开发人员编写的代码, 目录是生成项目时指定的 │- asgi.py # django3.0以后新增的,用于让django运行在异步编程模式的一个web应用对象 │- settings.py # 默认开发配置文件 │- urls.py # 路由列表目录,用于绑定视图和url的映射关系 │- wsgi.py # wsgi就是项目运行在wsgi服务器时的入口文件,本质上来说,manage.py runserver 内部调用的就是wsgi └- __init__.py
django的快速使用
在django中要是提供数据展示给我们的用户,需要完成3个步骤
- 创建子应用 使用命令创建或是在用pycharm自动生成的时候会自动帮我们创建一个子应用并在settings.py文件中进行注册
- 在子应用的视图文件(views.py)中编写视图函数
- 把视图和urls.py进行绑定注册到Django项目中
- 用户可以通过url绑定的地址进行访问,用户访问的时候,django自动根据urls地址执行对应的视图函数
创建子应用的命令
创建子应用的注意事项:子应用的名称将来会作为目录名而存在,所以不能出现特殊符号,不能出现中文等多字节的字符.
python manage.py startapp <子应用名称> 进行子应用创建
这就是我们创建的home的子应用,并编写了视图代码要注意子应用中的目录结构中并没有帮我们创建路由文件,后期需要我们自己创建路由文件等等,暂时我们可以使用主文件的路由文件进行注册并访问。

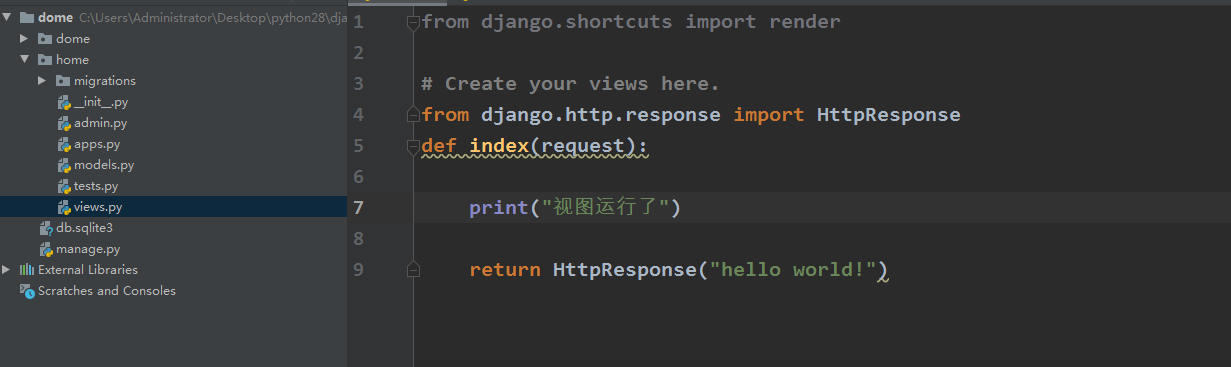
视图文件的代码:
这个就是我们编写的视图文件的代码,home/views.py from django.http.response import HttpResponse def index(request): print("视图运行了") return HttpResponse("hello world!")
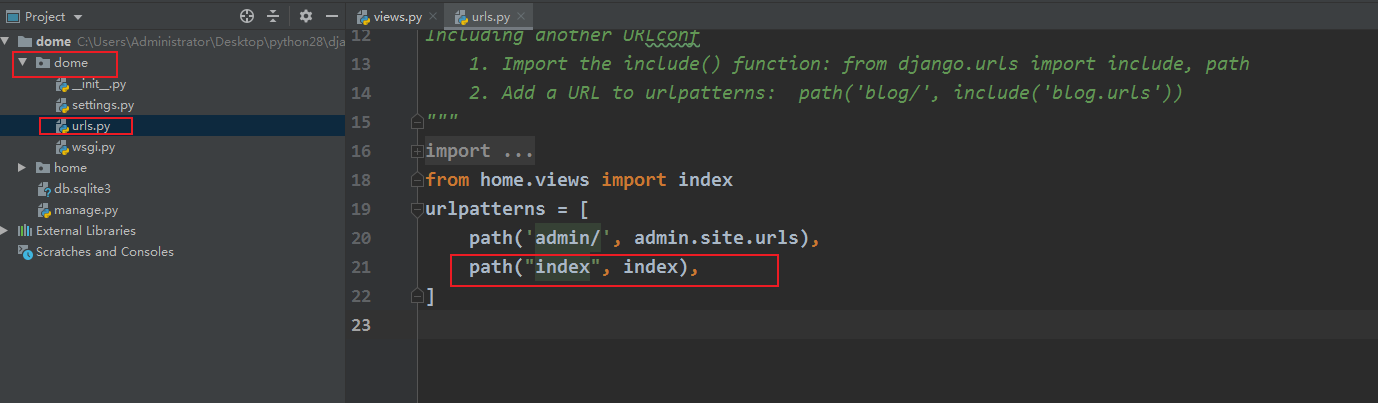
demo/urls.py代码:在主文件下的路由中进行绑定的关系在绑定时需要引入子应用(home文件夹下的views视图函数)
from django.contrib import admin from django.urls import path from home.views import index urlpatterns = [ path('admin/', admin.site.urls), path("index", index), ]
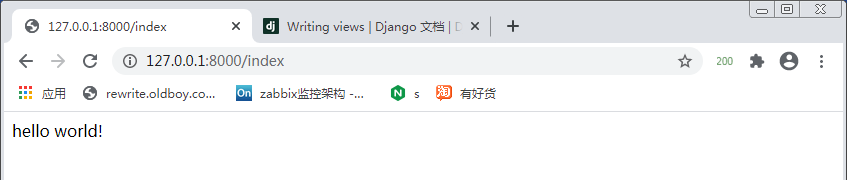
因为上面我们绑定index视图函数的url地址是index,所以我们可以通过http://127.0.0.1:8000/拼接url地址index
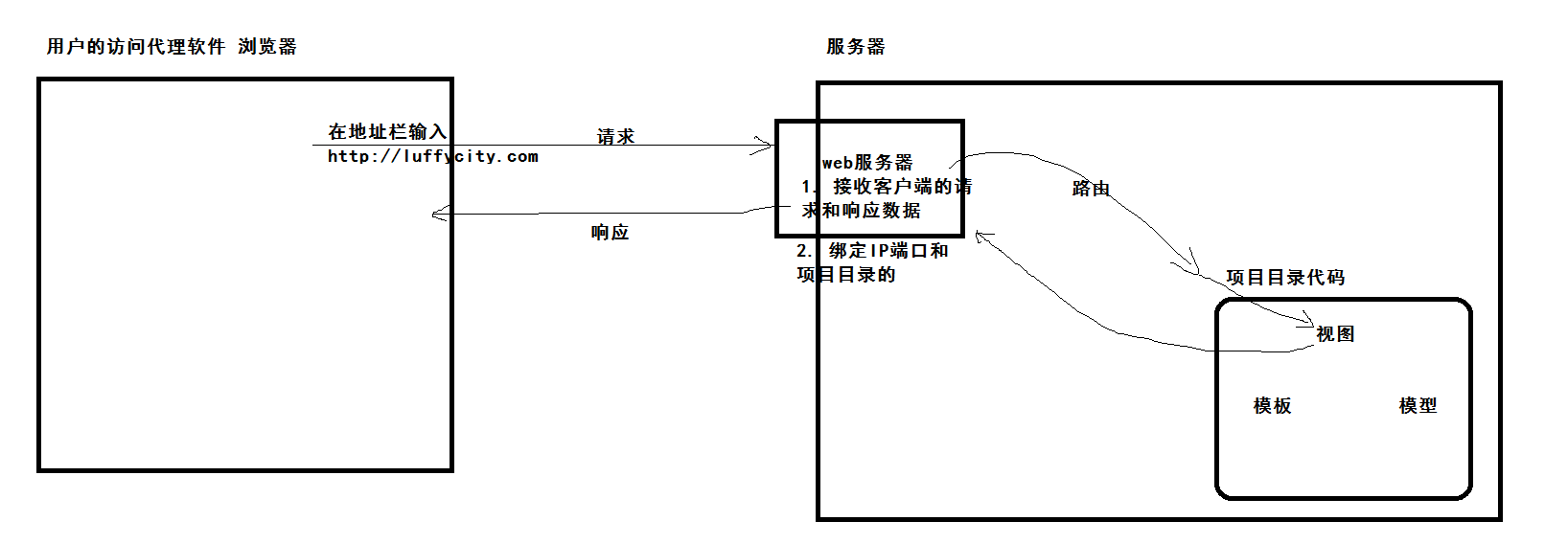
上面的过程,我们就可以展示数据给客户端浏览器了.但是这个过程发生了什么,怎么实现的?我们需要清晰2个概念.web服务器和路由ip
web服务器
web服务器,全称也叫`http web 服务器`,专门用于提供网页浏览服务器的一类软件.
可以通过各类语言使用代码开发.
我们执行manage.py文件中, 之所以用户能使用浏览器访问就是web服务器的功劳.
常见的web服务器软件: nginx,uwsgi,gunicorn,apache,tomcat,iis
其中, uwsgi和gunicorn就是使用python开发的web服务器软件.
注意: 大部分的项目框架都有内置的测试web服务器.其中django框架就内置了python解析器提供的wsgiref模块,这个模块是python官方提供给开发者进行学习测试使用的.不能用于项目的线上环境中,
因为这个测试web服务器,性能不好,不支持多线程.wsgiref模块是基于WSGI协议进行开发的
wsgi 就是python基于cgi标准实现的http通讯技术
asgi 就是wsgi的异步版本,async就是这个a
下面这个图片就是客户端向Djangoq请求的一种简易版绘画图