数组
数组是什么?
数组也是对象,对象分为三种
内建对象
宿主对象
自定义对象
数组(Array)
数组也是一个对象他和普通的对象功能类似也是用来存储一些值的
不同的是一般对象{}用的是属性名字符串来存储值的而我们的数组是[]通过数字索引号来储存值的
索引:从零开始的整数就是整数[0]数组存储性能比普通对象要好,在开发中我们经常使用数组来存储一些数据
创建数组语法:使用typeof检查数据类型arr时会返回object
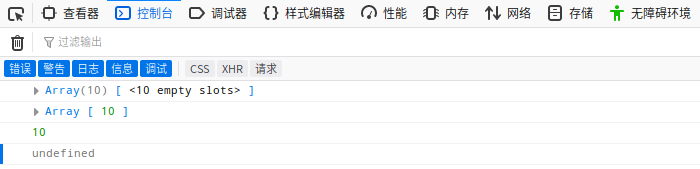
var arr = new Array(10); console.log(arr) var arr = [10]; console.log(arr) // 向数组中添加元素语法:数组[索引] = 值 var arr = new Array(); arr[0]=10; arr[1]=11; console.log(arr[0]); // 如果读取 不存在的值会返回undefined console.log(arr[2]); // 使用字面量创建数组[]

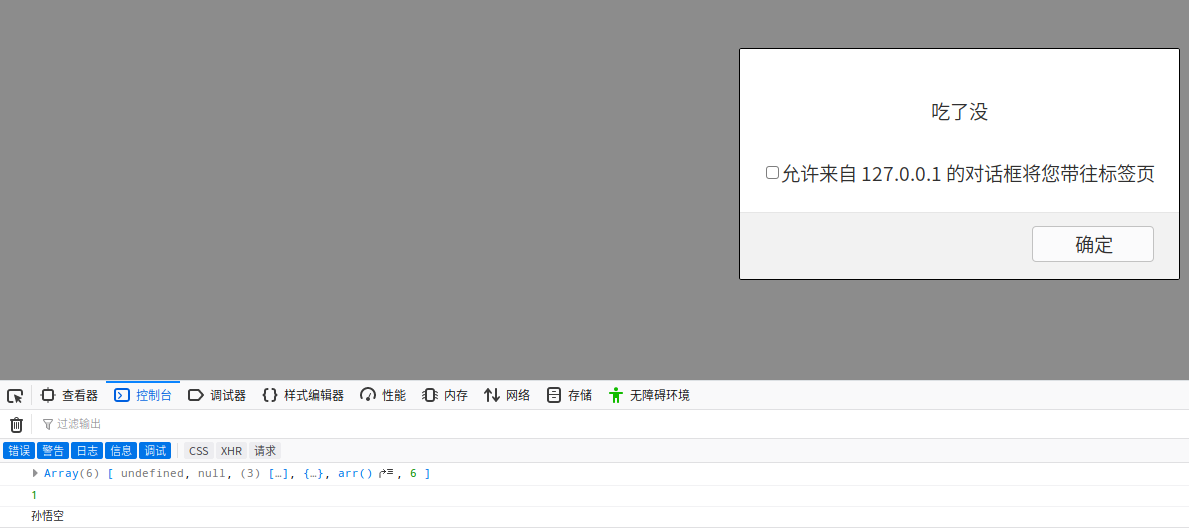
数组之中的值可以是任意的数据类型。
var arr = [undefined,null,[1,2,3],{name:"孙悟空"},function(){alert("吃了没");},6]; console.log(arr); console.log(arr[2][0]); console.log(arr[3].name); arr[4]();

获取数组的长度语法:length对于非连续的数组长度会返回索引最大值+1
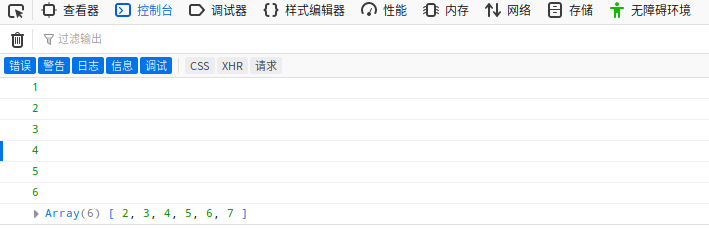
var arr = [1,2,3,4,5,6]; console.log(arr.length); //length可以给数组最后添加一个元素 arr[arr.length] = 7; console.log(arr); //length可以改变数组的长度; arr.length = 5; console.log(arr); console.log(arr.length);

1.对象继承方法
数组是一种特殊的对象,继承了对象Object的toString()、toLocaleString()和valueOf()方法
1.1 toString()方法返回由数组中每个值的字符串形式拼接而成的一个以逗号分隔的字符串[注意]该方法的返回值与不使用任何参数调用join()方法返回的字符串相同
[1,2,3].toString();//'1,2,3' ['a','b','c'].toString();//'a,b,c' [1,[2,'c']].toString();//'1,2,c' // 由于alert()要接收字符串参数,它会在后台调用toString()方法,会得到与toString()方法相同的结果 alert([1,2,3]);//'1,2,3'
1.2 toLocaleSt、ring()是toString()方法的本地化版本,经常返回与toString()方法相同的值,但也不总如此
var person1 = { toLocaleString: function(){ return 'Nikolaos'; }, toString: function(){ return 'Nicholas'; } }; var person2 = { toLocaleString: function(){ return 'Grigorios'; }, toString: function(){ return 'Greg'; } }; var people = [person1,person2]; console.log(people.toString());//'Nicholas,Greg' console.log(people.toLocaleString());//'Nikolaos,Grigorios' //如果数组中的某一项的值是null或者undefined,则该值在toLocaleString()和toString()方法返回的结果中以空字符串表示 var colors = [1,undefined,2,null,3]; console.log(colors.toString());//'1,,2,,3' console.log(colors.toLocaleString());//'1,,2,,3'
1.3 valueOf()方法返回数组对象本身
var a = [1, 2, 3]; console.log(a.valueOf());// [1, 2, 3] console.log(a.valueOf() instanceof Array);//true
2.数组的遍历
2.1 for...of循环,for (const iterator of object) {}用来遍历arr数组
var arr = [1,2,3,4,5,"a"]; for (var a of arr) { console.log(a); }

2.2 for循环去遍历数组元素
var arr = [1,2,3,4,5,6]; for(var i=0; i<arr.length; i++){ console.log(arr[i]); };

2.3 forEach()
- 一般数组中我们都是使用for循环去遍历数组
- js中还为我们提供了一个方法,用来遍历数组
- 这个方法只支持ie8以上的浏览器
- forEach()这个方法需要一个函数作为参数,像这种函数由我们创建但是不是由我们调用的我们称为回调函数
- 数组中的函数有几个元素就会执行几次,每次执行时,浏览器将会遍历到的元素以实参的形式传递进来,我们可以定义形参用来读取这些内容
- 浏览器会在回调函数中传递三个参数
- 第一个参数,就是当前正在遍历的元素
- 第二个参数,就是当前正在遍历的元素索引号
- 第三个参数,就是正在遍历的数组
- 其余的参数都是未定义undefined
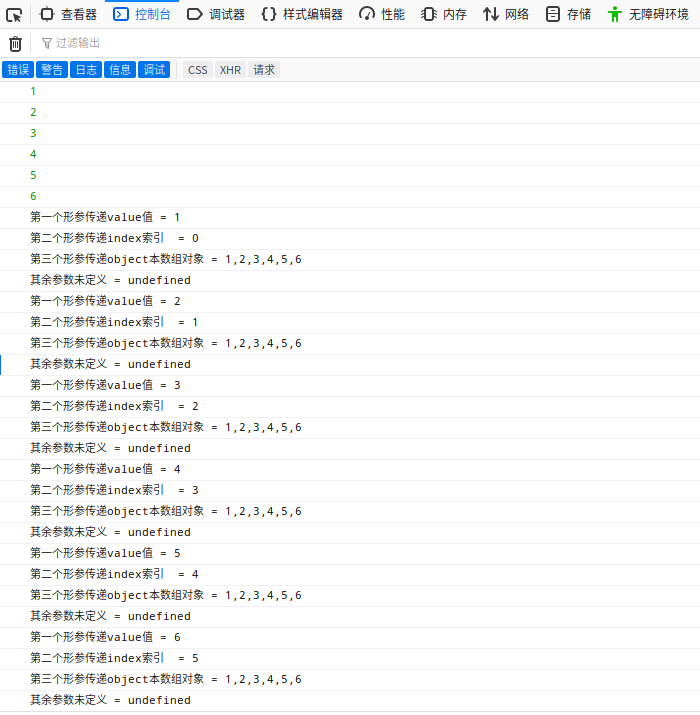
var arr = [1,2,3,4,5,6]; arr.forEach(function(value,index,object,undefined){ console.log("第一个形参传递value值 = "+value); console.log("第二个形参传递index索引 = "+index); console.log("第三个形参传递object本数组对象 = "+object); console.log("其余参数未定义 = "+undefined); });

3.数组的映射
3.1 array.map(callback)方法通过在每个数组项上使用callback使用参数调用结果来创建一个新数组,提示map创建一个新的映射数组并不会改变原先的arr数组
var arr = [1,2,3,4,5,6]; var arr2 = arr.map(function (a) { return a+1; }); console.log(arr2);

3.2 Array.from()方法通过在每个数组项上使用arr2调用结果来创建一个新的结果,创建一个新的数组并且不会改变原始的数组更合适从类似数组的对象进行映射
var arr = [1,2,3,4,5,6]; var arr2 = Array.from(arr,function(a){return a+1;}); console.log(arr2);

4.数据的简化
4.1 Array.reduce()方法通过调用函数将数组简化为一个值,在遍历中使用参数调用的:累加器,当前项,索引和数组本身且应该返回累加器经典实例是对数字的求和
语法:
- array.reduce(function(accumulator, currentValue, currentIndex, array), initialValue)
- accumulator
:上一次调用回调返回的值,或者是提供的初始值(initialValue) - currentValue:数组中正在处理的元素
- currentIndex:数据中正在处理的元素索引,如果提供了 initialValue ,从0开始;否则从1开始
- array: 调用 reduce 的数组
- initialValue:可选项,其值用于第一次调用 callback 的第一个参数。如果没有设置初始值,则将数组中的第一个元素作为初始值。
空数组调用reduce时没有设置初始值将会报错。
var arr = [1,2,3,4,5,6]; var arr2 = arr.reduce(function(a,b) { return a+b; },3); console.log(arr2);

5.数据的链接
5.1 Array.concat()方法可以连接多个数组也是拷贝数组的方法不会对原数组产生影响。
var arr = ["a","b","c","d","e","f"]; var arr2 = Array.concat(arr,66);//等同于[].concat(arr), console.log(arr2);

6.获取数组片段
6.1 Array.slice()方法可以截取数组中的片段并返回
var arr = ["a","b","c","d","e","f"]; var result = arr.slice(2) console.log(arr);
6.2 Array.splice()方法可以截取数组中的片段并返回也会改变原始数组的值,前面两个参数是截取位置后面参数是在截取的位置中添加任意值不限制个数
var arr = ["a","b","c","d","e","f"]; var result = arr.splice(0,2,444) console.log(result); console.log(arr);

7.数组的拷贝
7.1 Array.concat()方法可以连接多个数组也是拷贝数组的方法不会对原数组产生影响
var arr = ["a","b","c","d","e","f"]; var arr2 = Array.concat(arr,66);//等同于[].concat(arr), console.log(arr2);

7.2 Array.slice()方法也可以用来数组的拷贝。
var arr = ["a","b","c","d","e","f"]; var result = arr.slice() console.log(arr);
8.查找数组
8.1 array.includes()方法可以查找一个值是否在数组之中有返回true没有false
var arr = [1,"b","c","d","e","f"]; console.log(arr.includes(1));

8.2 Array.find()方法返回数组中提供的函数测试的第一个元素值。否则就返回undefined
参数
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必需。数组每个元素需要执行的函数。 函数参数:
|
||||||||
| thisValue | 可选。 传递给函数的值一般用 "this" 值。 如果这个参数为空, "undefined" 会传递给 "this" 值 |
find() 方法返回通过测试(函数内判断)的数组的第一个元素的值。
find() 方法为数组中的每个元素都调用一次函数执行:
当数组中的元素在测试条件时返回 true 时, find() 返回符合条件的元素,之后的值不会再调用执行函数。
如果没有符合条件的元素返回 undefined
注意: find() 对于空数组,函数是不会执行的。
注意: find() 并没有改变数组的原始值。
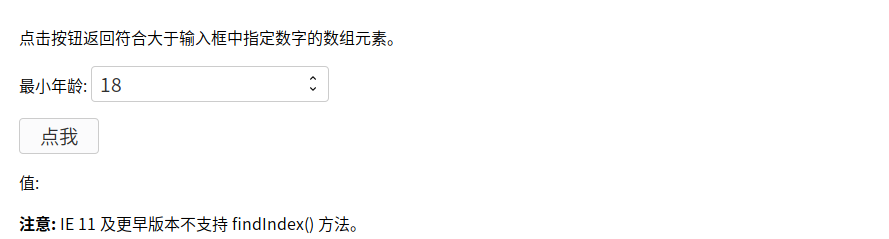
<body> <p>点击按钮返回符合大于输入框中指定数字的数组元素。</p> <p>最小年龄: <input type="number" id="ageToCheck" value="18"></p> <button onclick="myFunction()">点我</button> <p>值: <span id="demo"></span></p> <p><strong>注意:</strong> IE 11 及更早版本不支持 findIndex() 方法。</p> <script> var ages = [4, 12, 16, 20]; function checkAdult(age) { return age >= document.getElementById("ageToCheck").value; } function myFunction() { document.getElementById("demo").innerHTML = ages.find(checkAdult); } </script>

8.3 Array.indexOf()方法可以查找数值中的值的索引位置并返回,没有查到返回-1
var arr = ["a",2,1,"d","e","f"]; var result = arr.indexOf("f"); console.log(result);

9.查询数组
9.1 Array.every()方法可以查询每一个值是否符合函数规定,下面函数之中可以是检查值的类型是否是偶数。
every() 方法用于检测数组所有元素是否都符合指定条件(通过函数提供)。
every() 方法使用指定函数检测数组中的所有元素:
- 如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。
- 如果所有元素都满足条件,则返回 true。
注意: every() 不会对空数组进行检测。
注意: every() 不会改变原始数组。
var arr = [2,4,6]; var arr2 = [1,2,3,4,5,6]; function oshu(b) { return b%2==0; } console.log(arr.every(oshu));//true console.log(arr2.every(oshu));//fales

9.2 Array.some()方法如果数组中的值只要有一个通过函数检查就会返回true
定义和用法
some() 方法用于检测数组中的元素是否满足指定条件(函数提供)。
some() 方法会依次执行数组的每个元素:
- 如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。
- 如果没有满足条件的元素,则返回false。
注意: some() 不会对空数组进行检测。
注意: some() 不会改变原始数组。
var arr = [1,2,5]; var arr2 = [1,3,7]; function oshu(b) { return b%2==0; } console.log(arr.some(oshu));//true console.log(arr2.some(oshu));//fales

10.数组的过滤
10.1 Array.filter()方法是过滤方法,可以过滤出数组中符合函数的值
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
注意: filter() 不会对空数组进行检测。
注意: filter() 不会改变原始数组。
var arr = [1,2,3,4,5,6]; function oshu(b) { return b%2==0; } console.log(arr.filter(oshu)) var a = 0;

11.数组的插入
11.1 push()方法向数组的末尾添加一个或者多个元素,并返回新的长度可以要将添加的元素作为参数传递
var arr = [1,2,3,4,5,6]; var result = arr.push(7,8); console.log(arr); console.log(result);

11.2 unshift()方法向数组的开头添加一个或者多个元素,并返回新的长度可以要将添加的元素作为参数传递
var arr = [1,2,3,4,5,6]; var result = arr.unshift(-1,0); console.log(arr); console.log(result);

12.删除数组元素
12.1 pop()方法可以删除数组最后一个元素,删除谁就返回谁
var arr = [1,2,3,4,5,6]; var result = arr.pop(); console.log(arr); console.log(result);

12.2 shift()方法可以删除数组第一个元素,删除谁就返回谁
var arr = [1,2,3,4,5,6]; var result = arr.shift(); console.log(arr); console.log(result);

12.3 Array.splice()方法可以截取数组中的片段并返回也会改变原始数组的值,前面两个参数是截取位置后面参数是在截取的位置中添加任意值不限制个数
定义和用法
splice() 方法用于添加或删除数组中的元素。
注意:这种方法会改变原始数组。
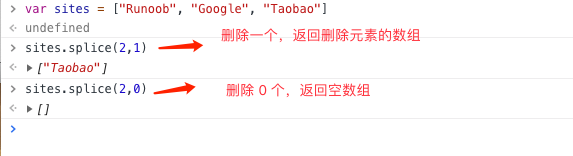
返回值
如果仅删除一个元素,则返回一个元素的数组。 如果未删除任何元素,则返回空数组。

var arr = ["a","b","c","d","e","f"]; var result = arr.splice(0,2,444) console.log(result); console.log(arr);

13.清空数组
13.1 使用array.length清空数组
var arr = [1,2,3,4,5,6]; console.log(arr.length = 0);

13.2 Array.splice()方法也可以清空数组
var arr = ["a","b","c","d","e","f"]; var result = arr.splice(0) console.log(result); console.log(arr);

13.3 new方法也可以清空数组
var arr = ["a","b","c","d","e","f"]; arr = new Array(0) console.log(arr);

14.填充数组
14.1 Array.fill()方法可以用来填充数组
var arr = [1,2,3,4,5,6]; console.log(arr.fill(0)); // 不仅如此还可以初始化数数组 console.log(Array(5).fill(9));

14.2 Array.from()有助于初始化带有对象的特定长度的数组。
var arr = Array.from(Array(4),function() { return {}; }); console.log(arr);

15.数组扁平化
15.1 Array.flat()方法通过遍历数组的值到了一定深度来从新创建数组原数组的成员里面有一个数组,flat()方法将子数组的成员取出来,添加在原来的位置。
flat()默认只会“拉平”一层,如果想要“拉平”多层的嵌套数组,可以将flat()方法的参数写成一个整数,表示想要拉平的层数,默认为1。flat()的参数为2,表示要拉平两层的嵌套数组。
var arr = [2,[1,3,6,5],4,7,[9,11]]; var result = arr.flat(1); console.log(result);

16.数组的排序
16.1 array.sort()可以对数组中的元素进行排序也会影响原来的数组,默认会按照unicode编码进行排序
- 对与数字时也是有局限性的我们可以自己制定排序规则
- 我们可以在sort()中添加一个回调函数,用来指定规则,回调函数中需要定义两个形参,浏览器会分别使用数组中的元素作为实参去调用回调函数,形参a一定在b前面
- 浏览器会根据回调函数的返回值来决定元素返回的位置
- 如果返回一个大于0的数字就会交换位值
- 如果返回一个小于0的数字位置不变
- 如果返回0,则认为两个元素相等,也不会交换位置
var arr = [2,1,3,6,5,4]; console.log(arr.sort()); var result = arr.sort(function( a, b) { // console.log("a="+a) // console.log("b="+b) if (a>b) { return 1; }if (a<b) { return -1; } else { return 0; }; //上面if语句等同于 return a-b; }); console.log(result);

使用sort()方法将偶数排列在基数前面练习
var arr = [2,1,3,6,5,4,7,9,11]; var result = arr.sort( function(a,b) { if (a % 2 == 0 && b % 2 != 0) { return -1 }if (a % 2 != 0 && b % 2 == 0) { return 1; } else { return 0; } } ); console.log(result);

操作符号...
对象中的扩展运算符(...)用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中
- 这里有点需要注意的是扩展运算符对对象实例的拷贝属于一种浅拷贝。
- 肯定有人要问什么是浅拷贝?我们知道javascript中有两种数据类型,分别是基础数据类型和引用数据类型。
- 基础数据类型是按值访问的,常见的基础数据类型有Number、String、Boolean、Null、Undefined,这类变量的拷贝的时候会完整的复制一份;
- 引用数据类型比如Array,在拷贝的时候拷贝的是对象的引用,当原对象发生变化的时候,拷贝对象也跟着变化。
拷贝数组的一种简单方法就是展开运算符号'var arr = [...变量名];
var arr = ["a","b","c","d","e","f"]; var arr2 = [...arr]; console.log(arr2); console.log(arr2 == arr);//false

展开操作符号在数组末尾添加一个值
var arr = [1,2,3,4,5,6]; var arr2 = [...arr,7]; console.log(arr2);

展开操作符号在数组前面添加一个值
var arr = [1,2,3,4,5,6]; var arr2 = [0,...arr]; console.log(arr2);

在任何索引处插入元素
var arr = [1,2,3,4,5,6]; var arr2 = [ ...arr.slice(0,2),"a",...arr.slice(2) ]; console.log(arr2);

可以通过运算符和数据字面量以不可变的方式从数组中删除数组中的值
var arr = [1,2,3,4,5,6]; var arr2 = [ ...arr.slice(0,1), ...arr.slice(arr.length-1) ]; console.log(arr2);

展开符号操作和数组字面量一起使用来链接数组[...arr,...arr2]
var arr = [1,2,3,4,5,6]; var arr2 = ["a"]; var arr3 = ["b"]; var arr4 = [...arr,...arr3,...arr2]; console.log(arr4);

练习题:将对象中大于或者等于年龄十八的人挑选出来并保存
function Per(name,age) { this.name = name; this.age = age; } // 修改原型中的tostring方法 Per.prototype.toString = function(){ return "pos[name = "+this.name+",age = "+this.age+"]"; }; // 创建多个per对象 var p1 = new Per("孙悟空",18); var p2 = new Per("猪八戒",18); var p3 = new Per("蜘蛛精",17); var p4 = new Per("玉兔",25); var p5 = new Per("二郎神",15); // console.log(p5) // 将这些per对象放到数组之中 var pero = [p1,p2,p3,p4,p5]; // 创建一个函数可以将Pero中满十八岁的Pero提取出来 // 然后封装到新的数组之中返回arr形参要提取信息的数组 function getAdult(arr){ // 创建一个性的数组 var newArr = []; // 遍历arr,获取arr中的person对象 for(var i=0; i<pero.length; i++){ var p = pero[i]; if(p.age >= 18){ newArr.push(p); } } // 判断是否成年>=18 // 如果大于18则将这个对象添加到newarr中 return newArr; } var ret = getAdult(pero); console.log(ret);

练习题:数组去重
// 数组中的去重练习 // 获取数组中的每一个元素,删除重复元素 var arr = [2,1,3,6,6,6,6,6,2,5,5,5,5,4,7,9]; for (var i = 0; i < arr.length; i++) { for (var j = i+1; j < arr.length; j++) { if (arr[i] == arr[j]) { arr.splice(j,1); j--; } } } console.log(arr);