arguments
在调用函数时,浏览器每次都会传递两个隐含的参数
1.函数的上下文对象this
2.封装实参的对象argumnts
3.arguments是一个类数组对象和数组很像但不是
4.我们即使不定义形参,也可以通过argments来获取实参
5.arguments中有一个属性叫做callee
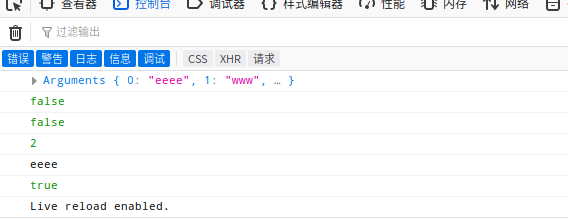
function fun() { console.log(arguments); //object Arguments console.log(arguments instanceof Array); //false console.log(Array.isArray(arguments)); //false // 后面两种方法可以检查一个对象是不是数组console.log(arguments instanceof Array);console.log(Array.isArray(arguments)); console.log(arguments.length); // arguments[0]获取当前函数第一个值 console.log(arguments[0]); // arguments中有一个属性叫做callee就是当前的函数对象fun console.log(arguments.callee == fun); } fun("eeee","www");