算术运算符
运算符也叫操作符
1、任何值在做 -(减法)、*(乘法)、/(除法)运算的时候都会变成Number类型的值。
应用:我们可以利用这一特点做隐式类型转换,将数据类型转换为Number
减法[ - 0];乘法 [ *1 ];除法 [ / 1]。
2、任何值个字符串做加法运算都会将其转化成字符串,然后再进行字符串拼串。
应用:来将任意类型数据转换成字符串类型数据,做隐式类型转换。
通过运算符可以对一个或者多个值进行运算,并且获取运算的结果。
都有哪些运算符?
- 加法运算符(Addition): x + y
- 减法运算符(Subtraction): x - y
- 乘法运算符(Multiplication): x * y
- 除法运算符(Division): x / y
- 余数运算符(Remainder): x % y
- 自增运算符(Increment): ++x 或者 x++
- 自减运算符(Decrement): --x 或者 x--
- 数值运算符(Convert to number): +x
- 负数值运算符(Negate): -x
| + | 把两个操作数相加 | A + B 将得到 30 |
| - | 从第一个操作数中减去第二个操作数 | A - B 将得到 -10 |
| * | 把两个操作数相乘 | A * B 将得到 200 |
| / | 分子除以分母 | B / A 将得到 2 |
| % | 取模运算符,整除后的余数 | B % A 将得到 0 |
| ++ | 自增运算符,整数值增加 1 | A++ 将得到 11 |
| -- | 自减运算符,整数值减少 1 | A-- 将得到 9 |
1.比如说:typeof就是运算符,可以来获得一个值的类型。
数据类型都有:
- String字符串
- Numbr数值
- Boolean布尔值
- Null空置
- Undefined未定义
- Object对象
<script> var a = 123; var result = typeof a; console.log(result); console.log(typeof result); </script>
2.+号可以对两个值相加运算,并将结果返回。
(1)数字与数字相加!
<script> var a = 123; a = a + 1; console.log(a); </script>

(2)数字和布尔值Boolean的运算被别是true(1)和false(0)的运算!
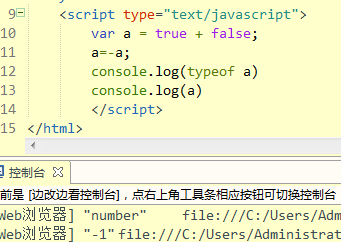
<script> var a = 123; a = true + false + 1; console.log(a); console.log(typeof a); </script>

(3) 数字和null(空值)做运算!
<script> var a = 123; a = null + 1; console.log(a); console.log(typeof a); </script>

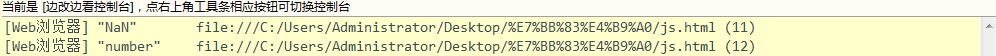
(4)数字和NaN(非数字)运算所有结果都是NaN!
<script> var a = 123; a = NaN + 1; console.log(a); console.log(typeof a); </script>

(5)字符串和字符串相加会进行拼串!
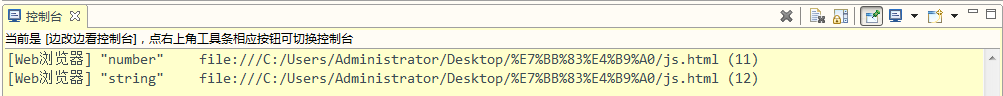
<script> var a = "你好吗" + "我很好"; console.log(a); console.log(typeof a); </script>

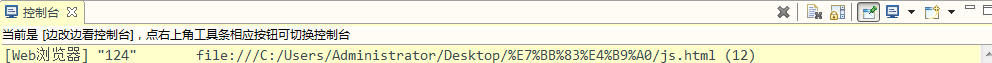
(6)数字和字符串相加!任何数据类型和字符串相加都会变成字符串! 任意数据类型加上空串都会转化成为字符串是一种隐式转换!
var a = 1 + 1 +
"我很好";
console.log(a);
console.log(typeof a);

3.—号对两个值进行减法运算并将结果返回!除了加法其他运算都会将数据类型转化成为数字再去运算!
<script> var a = 1 - "1"; console.log(a); console.log(typeof a); </script>

4.*(乘法)可以对两个值进行相乘!
<script> var a = 1 * "1"; console.log(a); console.log(typeof a); </script>

5./(除法)分子除以分母!
<script> var a = 10 / "5"; console.log(a); console.log(typeof a); </script>

6.%(取余)取模运算符,整除后的余数!
<script> var a = 10 % "3"; console.log(a); console.log(typeof a); </script>

7.++自增运算符!
(1)a++通过自增可以使变量在自身的基础上增加1。
<script type="text/javascript"> var a = 1; a++; console.log(typeof a) console.log("a="+a) </script>

(2)自增分成两种(++a)和(a++)无论哪一个都会使原变量的值添加1。
<script type="text/javascript">
var a = 5;
++a;
console.log(typeof a)
console.log(a)
</script>

(3)(c++)是原值输出(++c)是新值下面一些运算来说明。
<script type="text/javascript"> var a = 5; a++; ++a; console.log(typeof a) console.log(a++) console.log(++a) </script>

8.--自减运算符!
(1)通过自减可以使变量在自身的基础上减1。
<script type="text/javascript"> var a = 5; a--; console.log(typeof a) console.log(a) </script>

(2)自增分成两种(--a)和(a--)无论哪一个都会使原变量的值减少1。
<script type="text/javascript"> var a = 1; --a; console.log(typeof a) console.log("a="+a) </script>

(3)(c--)是原值输出(--c)是新值下面一些运算来说明。
<script type="text/javascript"> var a = 1; a--; --a; console.log(typeof a) console.log(a--) console.log(--a) </script>

一元运算符
一元运算符只需要一个操作数。(例如,typeof(a)只需要一个操作数)
有两个一元运算符:1、正号+;2、负号 -;
一、正号(+)
Number类型:正号不会对数值产生影响
对于任意非Number类型的值,会先转换成Number类型的值,然后再进行运算。

二、负号(-)
Number类型:负号可以对符号进行取反

应用:对于任意非Number类型的值,会先转换成Number类型的值,然后再进行运算。(使用起来更加简便)
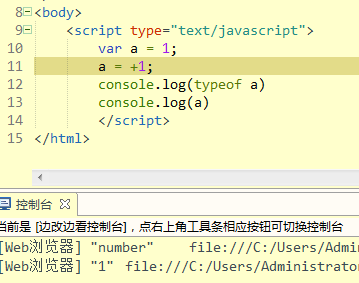
方法:可以对其他类型的值使用正号+,将其转化成Number类型的值。原理和使用Number( )函数一样。隐式转换
例子:数字与字符串相加本应该返回的是字符串类型的值(125),但是在String值2前面加了一个正号+,就按照Number类型的值做处理,输出值(8)。
注意:两个相邻的+之间必须要有空格分开,否则为错。

对于非Number类型的值,会先转换成Number类型的值,然后再进行运算,变号正值变为负值,负变正。