text文本样式二
text-transform样式用于将元素的字母全都变成大小

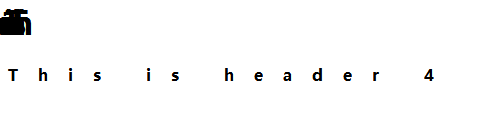
letter-spacing设置字符之间的间距

<html> <head> <style type="text/css"> h1 {letter-spacing: -0.5em} h4 {letter-spacing: 20px} </style> </head> <body> <h1>This is header 1</h1> <h4>This is header 4</h4> </body> </html>

word-spcing用来设置单词之间的距离
是用空格来识别单词之间有无距离

<html> <head> <style type="text/css"> p.spread {word-spacing: 30px;} p.tight {word-spacing: -0.5em;} </style> </head> <body> <p class="spread">This is some text. This is some text.</p> <p class="tight">This is some text. This is some text.</p> </body> </html>

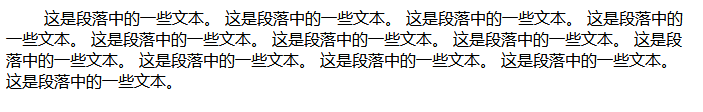
text-indent首行缩进
可以用em来设置两个字符的大小

<html> <head> <style type="text/css"> p {text-indent: 1cm} </style> </head> <body> <p> 这是段落中的一些文本。 这是段落中的一些文本。 这是段落中的一些文本。 这是段落中的一些文本。 这是段落中的一些文本。 这是段落中的一些文本。 这是段落中的一些文本。 这是段落中的一些文本。 这是段落中的一些文本。 这是段落中的一些文本。 这是段落中的一些文本。 这是段落中的一些文本。 </p> </body> </html>