html表格
表格如何制作?
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<body>
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
</body>
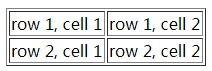
如下所示:

表格的表头
表格的表头一般都是使用<th>标签来定义
<table border="1">
<tr>
<th>表头</th><th>表头</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
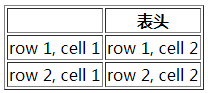
效果如下:

表格中的空单元格可以用其他字符代替
<table border="1">
<tr>
<th> </th><th>表头</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
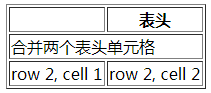
如下所示:

单元格合并
<table border="1">
<tr>
<th> </th><th>表头</th>
</tr>
<tr>
<td colspan="2">合并两个表头单元格</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>

表格可以设置单元格间距
如下所示:
<table border="1" cellpadding="20">
<tr>
<th> </th><th>表头</th>
</tr>
<tr>
<td colspan="2">合并两个表头单元格</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>

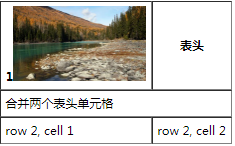
如何在表格里插入图片
如下所示:
<table border="1" cellpadding="20">
<tr>
<th>1<img src="1.jpg"></th><th>表头</th>
</tr>
<tr>
<td colspan="2">合并两个表头单元格</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>

注释:<table border="1">意思为表格边框线条粗细为1,两道线是因为表格一个边框表中文字也有一个边框!



