JSON字符串与JSON对象的区别
JSON字符串与JSON对象的区别
Q:什么是"JSON字符串",什么是"JSON对象",两者的区别?
a.JSON对象是直接可以使用JQuery操作的格式,如js中可以用对象(类名)点出属性(方法)一样
b.JSON字符串仅仅只是一个字符串,一个整体,不截取的话没办法取出其中存储的数据,不能直接使用,除非你只想alert();
JSON对象
var obj = { "name": "xiaoling", "age": "18" };
JSON字符串
var obj = “{ "name": "xiaoling", "age": "18" }”;
Q:如何将JSON字符串转为JSON对象?
方法一:$.parseJSON()
var str='{"name":"xiaoling","age":"18"}';
var obj=jQuery.parseJSON(str);
console.log(obj.name); //xiaoling
方法二:JSON.parse()
var str='{"name":"xiaoling","age":"18"}';
var obj=JSON.parse(str);
console.log(obj.name);
方法三:eval()
var str='{"name":"xiaoling","age":"18"}'; var obj=eval('('+str+')'); console.log(obj.name);
为什么要 eval这里要添加 “("("+data+")");/呢?
原因在于:eval本身的问题。 由于json是以”{}”的方式来开始以及结束的,在JS中,它会被当成一个语句块来处理,所以必须强制性的将它转换成一种表达式。
加上圆括号的目的是迫使eval函数在处理JavaScript代码的时候强制将括号内的表达式(expression)转化为对象,而不是作为语句(statement)来执行。举一个例子,例如对象字面量{},如若不加外层的括号,那么eval会将大括号识别为JavaScript代码块的开始和结束标记,那么{}将会被认为是执行了一句空语句。所以下面两个执行结果是不同的:
Q:如何将对象转为JSON格式的对象?
方法一:JSON.stringify(obj)
var obj={name:"xioamei", age:18} console.log("obj="+JSON.stringify(obj));
方法二:利用nodeJS中的util模块中的 util.inspect(obj[,options])
该方法中的options有以下几个参数:
colors:默认为false,设为true,将会以ANSI颜色的代码风格输出。
showHidden:默认为false,设为true,则对象的不可枚举的属性将会被显示出来。
depth:默认为2,告诉inspect格式化对象的时候递归多少次。复杂对象的时候很有用。
customInspect:默认为true,设为false,则定义在被检查对象上的inspect(depth,opts)方法将不会被调用。
npm install util
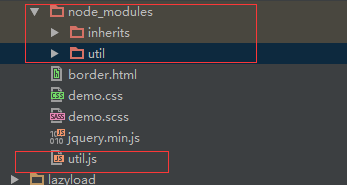
新建一个js文件 如此结构:

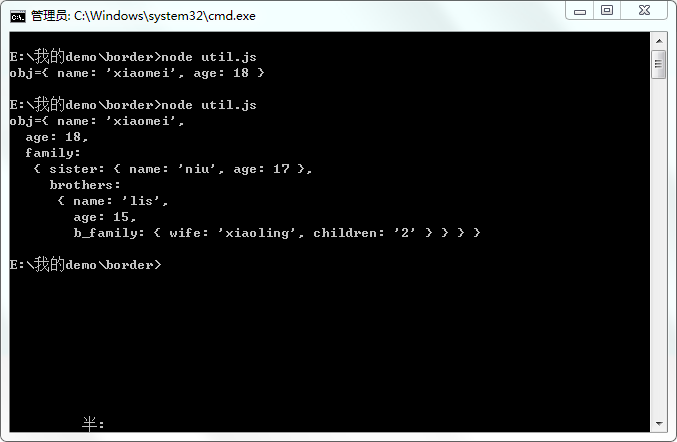
util的代码:
var util=require('util'); var obj={ name:'xiaomei', age:18, family:{ sister:{ name:'niu', age:17 }, brothers:{ name:"lis", age:15, b_family:{ wife:"xiaoling", children:"2" } } } } console.log("obj="+util.inspect(obj,{color:true,depth:4}));







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!