css中border制作各种形状
css利用border制作各种形状的原理如图:
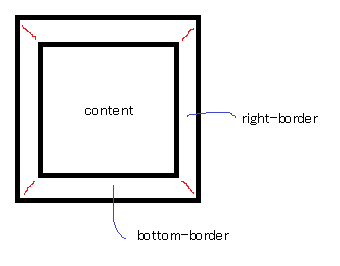
使用border绘制三角形是什么原理?事实上,宽度相等的border是以45度对接的,如下图:

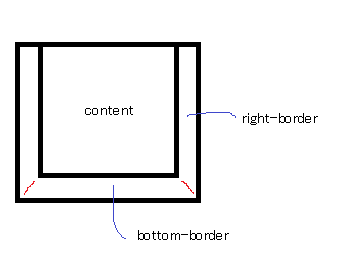
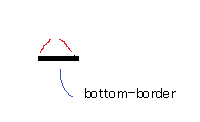
没有了上border如图所示:

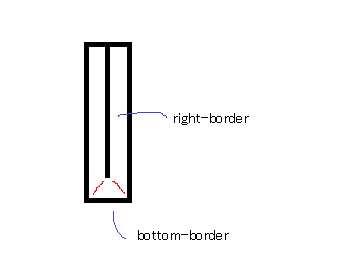
再设置border的宽度为0:

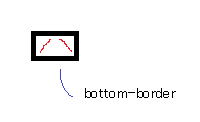
设置border的高度为0:如图

最后设置左右border的颜色为透明,如下图:

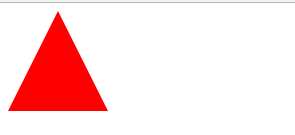
贴代码,做个小三角形
<style> .border{ width:0; height:0; border-bottom:100px solid red; border-left:50px solid transparent; border-right:50px solid transparent; } </style> <body> <div class="border"></div> </body>

看了这个大神的作品,感觉学到了好多。这个是展示的css的另一个属性,clip-path.
https://segmentfault.com/a/1190000010936207
附上其中2个比较有用的链接
1.css利用边框做各种样子
https://css-tricks.com/examples/ShapesOfCSS/
2.利用clip-path做各种形状,类似svg
http://bennettfeely.com/clippy/
疾风知劲草,智者必怀仁


