02-基本选择器
02-基本选择器
1.标签选择器
通过标签类型寻找特定的元素
语法
标签 标签 .... {
... ....;
}
范例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1 {
color: blue;
}
</style>
</head>
<body>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
</body>
</html>

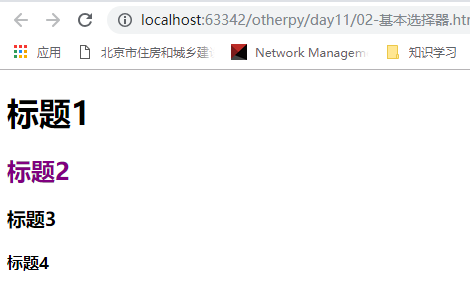
2.id选择器
通过id寻找特定的元素
注意:
同一个页面中id不能重复
任何标签都可以设置id
id的命名规范 要以字母、数字、下划线、-等组成,严格区分大小写
语法
#ID {
.... ...;
}
范例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#title2 {
color: purple;
}
</style>
</head>
<body>
<h1>标题1</h1>
<h2 id="title2">标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
</body>
</html>

3.类选择器
类:class,与id非常相似,任何标签都可以加类,但是类是可以重复的,同一个标签中可以携带多个类,用空格隔开。
语法
.类名 {
... ...;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.title {
color: yellow;
}
.title3 {
background-color: green;
}
</style>
</head>
<body>
<h1>标题1</h1>
<h2 class="title">标题2</h2>
<p class="title title3">标题3</p>
<h4>标题4</h4>
</body>
</html>

4.通配符选择器
使用*号选取所有标签
语法
* {
... ...;
}
范例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
color: yellow;
}
</style>
</head>
<body>
<h1>标题1</h1>
<h2 class="title">标题2</h2>
<p class="title title3">标题3</p>
<h4>标题4</h4>
</body>
</html>

一鼓作气,再而衰,三而竭。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号