JavaScript基础算法
1、如何交换两个变量的值?
我们定义了三个变量,分别是变量A,变量B,变量T(临时变量,用来作中间过渡的)。
现在我们的需求是,要将变量A和变量B的值进行交换。
在JS中,定义变量是用var。下面我们来定义三个变量,其中,将变量A和B,进行初始化赋值。
var A = 3;
var B = 6;
var T;
这里我们引入了一个临时变量T,用来中间过渡。
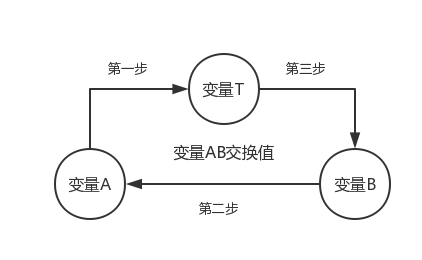
交换的流程如下图所示,
第一步,先把变量A的值存储在临时变量T;
第二步,将变量B的值赋值给变量A;
第三步,将变量T的值,赋值给变量B;至此,交换完成。
我们可以的把三个变量想象成三个房间,分别命名为A、B、T的三个房间。
我们先把A房间的东西腾出来到房间T,再把房间B的东西放到房间A,最后把房间T的东西放到房间T里面,完成了交换。

用代码来表示,即为:
var T = A;
var A = B;
var B = A;
完整的代码显示如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Sank my battleShip</title> 6 <script type="text/javascript"> 7 var a = 3; 8 var b = 6; 9 var t; 10 t = a; 11 a = b; 12 b = t; 13 console.log(a); 14 console.log(b); 15 </script> 16 </head> 17 <body> 18 </body> 19 </html>
2、求1到100的和;
分别用for和while循环实现1到100的和;
for循环:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Sank my battleShip</title> 6 <script type="text/javascript"> 7 var sum = 0; //定义一个变量用来求和,并初始化为0; 8 for (var j = 0; j < 101; j++){ 9 sum += j; 10 } 11 console.log(sum); 12 </script> 13 </head> 14 <body> 15 </body> 16 </html>
while循环:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Sank my battleShip</title> 6 <script type="text/javascript"> 7 var sum = 0; //定义一个变量用来求和,并初始化为0; 8 var i = 0; //定义一个变量并初始化,用来while循环的条件; 9 while (i < 101) { 10 sum += i; 11 i++; 12 } 13 console.log(sum); 14 </script> 15 </head> 16 <body> 17 </body> 18 </html>
注意:这里我们写了一句:sum += i和sum += j;其实这两句话的作用就是用来累加求和的,但是我们是可以把它们给拆分开来的;
sum += i ===> sum = sum + i;
sum += j ===> sum = sum + j;
3、打印99乘法表;

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Sank my battleShip</title> 6 <script type="text/javascript"> 7 for (var i = 1; i <= 9; i++){ 8 str = ""; //定义一个字符串,并初始化为空字符串,用于字符串的累加。外循环每执行一次,字符串str的内容都会被清空一次。 9 for (var j = 1; j <= i; j++){ 10 str +=j + "×" + i + "=" + (i*j) + "\t"; 11 } 12 console.log(str+"\n"); 13 } 14 </script> 15 </head> 16 <body> 17 </body> 18 </html>
注意:这里通过字符串拼接的形式,将内循环的结果信息,按照"\t"制作符隔开,输出在同一行。
外循环,通过"\n"实现换行。
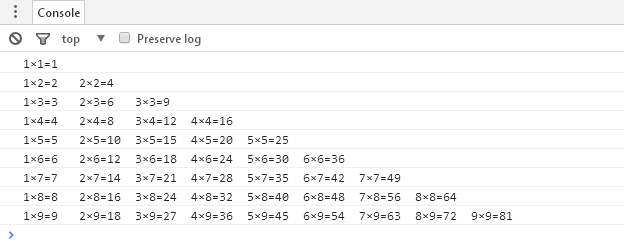
显示效果:

下面,我们将对99乘法表进行改造,采用html和js结合的模式,为99乘法表换上漂亮的皮肤。
table>tr>th(td)
<tr></tr>定义一行标签;
<td></td>定义行中的一个列,需要嵌套在<tr></tr>中间;
<th></th>定义表头单元格,表格中的文字将以粗体显示;需要嵌套在<tr></tr>中间;
代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Sank my battleShip</title> 6 <style type="text/css"> 7 table{ 8 width: 800px; 9 height: 300px; 10 border-collapse: collapse; 11 } 12 table th{ 13 border: 1px solid #069; 14 } 15 body{ 16 text-align: center; 17 } 18 h1{ 19 font-family: "微软雅黑", Verdana, sans-serif, "宋体"; 20 color: #666; 21 font-weight: bold; 22 margin-bottom: 30px; 23 } 24 </style> 25 </head> 26 <body> 27 <script type="text/javascript"> 28 document.write("<table>"); 29 var str = "js九九乘法表"; 30 document.write("<h1>" + str + "</h1>"); 31 for (var x = 1; x <= 9; x++){ 32 document.write("<tr>"); 33 for (var y = 1; y <= x; y++){ 34 document.write("<th>" + x + "×" + y + "=" + (x * y) + "</th>"); 35 } 36 document.write("</tr>"); 37 38 } 39 document.write("</table>"); 40 </script> 41 </body> 42 </html>
效果如下:

4、用JavaScript来写冒泡算法;
首先,我们来看一下百度百科对于冒泡算法的解释:
“冒泡排序(Bubble Sort),是一种计算机科学领域的较简单的排序算法。
它重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来。走访数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。
这个算法的名字由来是因为越大的元素会经由交换慢慢“浮”到数列的顶端,故名。”----来自百度百科
下面,我们来看一看用JS来实现冒泡排序的代码吧:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Sank my battleShip</title> 6 <script type="text/javascript"> 7 function bubbleSort(arr){ 8 var i = arr.length; 9 var j; 10 var tempExchangVal; 11 while(i > 0){ 12 for (j = 0; j < i - 1; j++){ 13 if (arr[j] > arr[j + 1]){ 14 tempExchangVal = arr[j]; 15 arr[j] = arr[j + 1]; 16 arr[j + 1] = tempExchangVal; 17 } 18 } 19 i--; 20 } 21 return arr; 22 } 23 var arr = [3, 2, 4, 9, 1, 5, 7, 6, 8]; 24 var arrSorted = bubbleSort(arr); 25 console.log(arrSorted); 26 alert(arrSorted); 27 </script> 28 </head> 29 <body> 30 </body> 31 </html>
下面,我们来分析一下以上的代码:
在这一段代码中,我们用了两个循环,一个是whlie引导的,一个是for引导的。
内循环for语句里面用了一个if条件判断且为true的主体内容是用来交换元素的位置;
内循环for语句在这里主要是根据数组的下标,来控制交换的循环次数。
外循环while在这里面的主要作用是来控制for循环被执行的次数;
下面我们来一句一句的对代码进行细节解析:
第一段:
var arr = [3, 2, 4, 9, 1, 5, 7, 6, 8]; //定义一个数组,并赋值给变量arr;
var arrSorted = bubbleSort(arr); //我们定义了一个函数方法名为bubbleSort,并带参数arr,将结果返回给变量arrSorted;
console.log(arrSorted); //在控制台打印变量arrSorted值的日志信息;
alert(arrSorted);//弹出变量arrSorted的值;
第二段(为方便解释,格式先不调了,可以参考上面的正确的格式排版):
function bubbleSort(arr){ //自定义一个函数方法,命名为bubbleSort,并传参数arr;
var i = arr.length; //计算出数组的长度值,并赋值给变量i;数组的引用.length代表数组的长度;
var j; //定义一个变量j,暂不初始化;
var tempExchangVal; //定义一个临时变量tempExchangVal,暂不初始化;
while(i > 0){ //while引导的外循环,在这里是控制主体函数的执行的次数;
for (j = 0; j < i - 1; j++){ //for引导的内循环,在这里是控制if引导的条件主体语句的循环的次数;
if (arr[j] > arr[j + 1]){ //根据数组中元素的索引位置的对应的数的进行大小的比较;当前一个数大于后一个数的时候,条件为true时执行;
tempExchangVal = arr[j]; //将变量arr[i]赋值给临时变量tempExchangVal;
arr[j] = arr[j + 1]; //将变量arr[j+1]赋值给arr[j];
arr[j + 1] = tempExchangVal; //最后将临时变量tempExchangVal赋值给arr[j + 1];
}
}
i--; //while的循环条件变量i递减
}
return arr; //将最终的结果返回;
}
下面,我们将这一段代码用for....for...嵌套循环来表示:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Sank my battleShip</title> 6 <script type="text/javascript"> 7 function bubbleSort(arr){ 8 for (var i = 0; i < arr.length-1; i++){ 9 for (var j = 0; j < arr.length-1-i; j++){ 10 if (arr[j] > arr[j+1]){ 11 var temp = arr[j]; 12 arr[j] = arr[j+1]; 13 arr[j+1] = temp; 14 } 15 } 16 } 17 return arr; 18 } 19 var arr = [8, 3, 2, 4, 9, 1, 5, 7, 6]; 20 var arrSorted = bubbleSort(arr); 21 console.log(arr); 22 </script> 23 </head> 24 <body> 25 </body> 26 </html>
这里我们主要分析两点小细节;
①第一处就是内循环for的循环条件:j < arr.length-1-i;
这里一般人在写的时候,其实很少会带上-i,当然并不影响代码的正确性,但是加上以后却能提升代码的执行效率;
因为每一次的内循环,都会把最大的一个数,调到了最后;所以没必要还每一次去比较交换最后面已经确定了位置的数了,这样会影响效率,这也就是-i的妙处;
②第二处,就是return arr摆放的位置;
当程序执行完成以后,我们需要把结果返回回来;但是这里一定要注意一点啊,千万不要把return放在for循环里面了,因为return有跳出循环的作用,写在里面了,就得不到我们想要的结果了。
5、求1到100内的质数;
首先,我们需要了解一下什么是质数?
下面,我们来看一下来自百度百科的定义:“质数(prime number)又称素数,有无限个。质数定义为在大于1的自然数中,除了1和它本身以外不再有其他因数。”

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Sank my battleShip</title> 6 <script type="text/javascript"> 7 for (var i = 1; i <=100; i++){ 8 //设置变量标签flag,其默认值为true,用来表示其为质数; 9 var flag = true; 10 if (i == 1){ //1不是质数;质数定义为在大于1的自然数中,除了1和它本身以外不再有其他因数。 11 flag = false; //设置变量标签值为false,表示其不为质数; 12 } 13 for (var j = 2; j <= Math.sqrt(i); j++){//假设一个数为n,只要小于或等于根号n的数(1除外)不能整除n,则n一定是素数,反之则是合数。 14 if (i % j ==0){ //如果能被整除; 15 flag = false; //则不是质数; 16 } 17 } 18 if (flag){ //如果flag为true; 19 console.log(i); //则是质数。 20 } 21 22 } 23 </script> 24 </head> 25 <body> 26 </body> 27 </html>
注意点:for (var j = 2; j <= Math.sqrt(i); j++)
Math.sqrt(i)表示一个数的平方根。
假设一个数为n,只要小于或等于根号n的数(1除外)不能整除n,则n一定是素数,反之则是合数。
当然,也可以粗略的考虑,不考虑那么复杂,也可以将上面那一句代码修正一下;不过就是可能执行的效率会低一点。
for (var j = 2; j < i; j++)
最后执行的结果是一样的,并不建议采用这种处理的方式。




