Django+element ui前后端不分离的博客程序
最近把去年写的一个烂尾博客(使用了django1.11和element ui)又重新完善了一下,修改了样式和增加了新功能
github链接:https://github.com/ngauerh/Naga/,欢迎大家star和issues
media/avatar:存放个人简介头像
media/ckeditor_images: 存放文章中的图片
icon: 存放网站的图标
tu: 存放个人推广的素材
自我简介可以添加头像和常用的社交网站链接,
后台可以在推广素材栏添加自己的推广广告,
网站信息可以修改博客名称、站点图标、每页文章数。
具体可以看下面的截图
博客截图
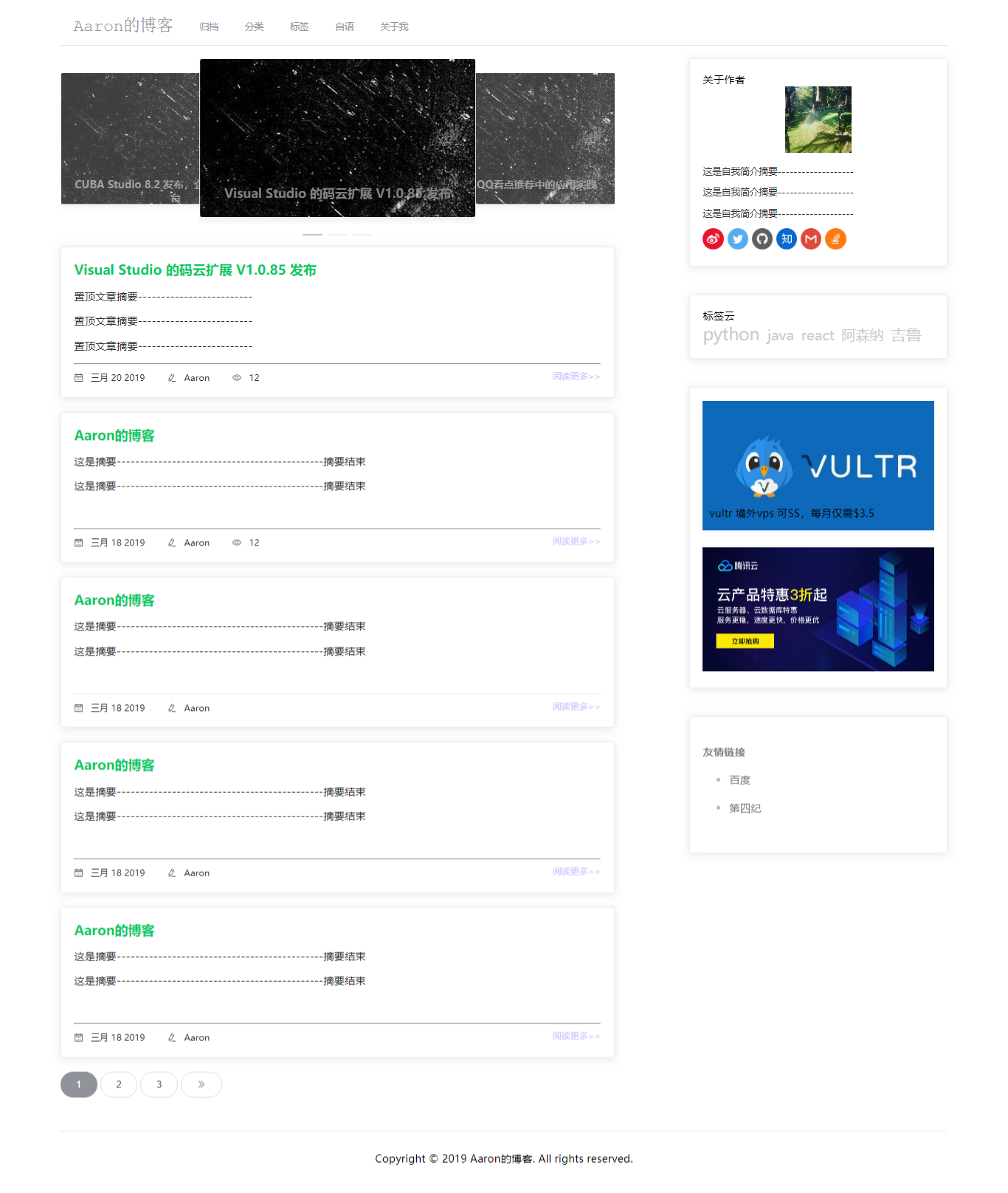
首页:

置顶文章在首页以跑马灯的效果显示,使用了elementui自带的js效果
<el-carousel :interval="4000" type="card" height="250px" style="margin-bottom: 5px"> <el-carousel-item v-for="(wen,index) in commend_list" :key="index"> <el-card class="box-card" style="height: 95%; background:url('{% static 'bg/1.jpg' %}')"> <div style="padding-top: 40%"> {% verbatim %} <a :href = "'/b/details/'+ wen.id "> <h3 style="text-align: center;color: grey">{{ wen.title }}</h3> </a> {% endverbatim %} </div> </el-card> </el-carousel-item> </el-carousel>
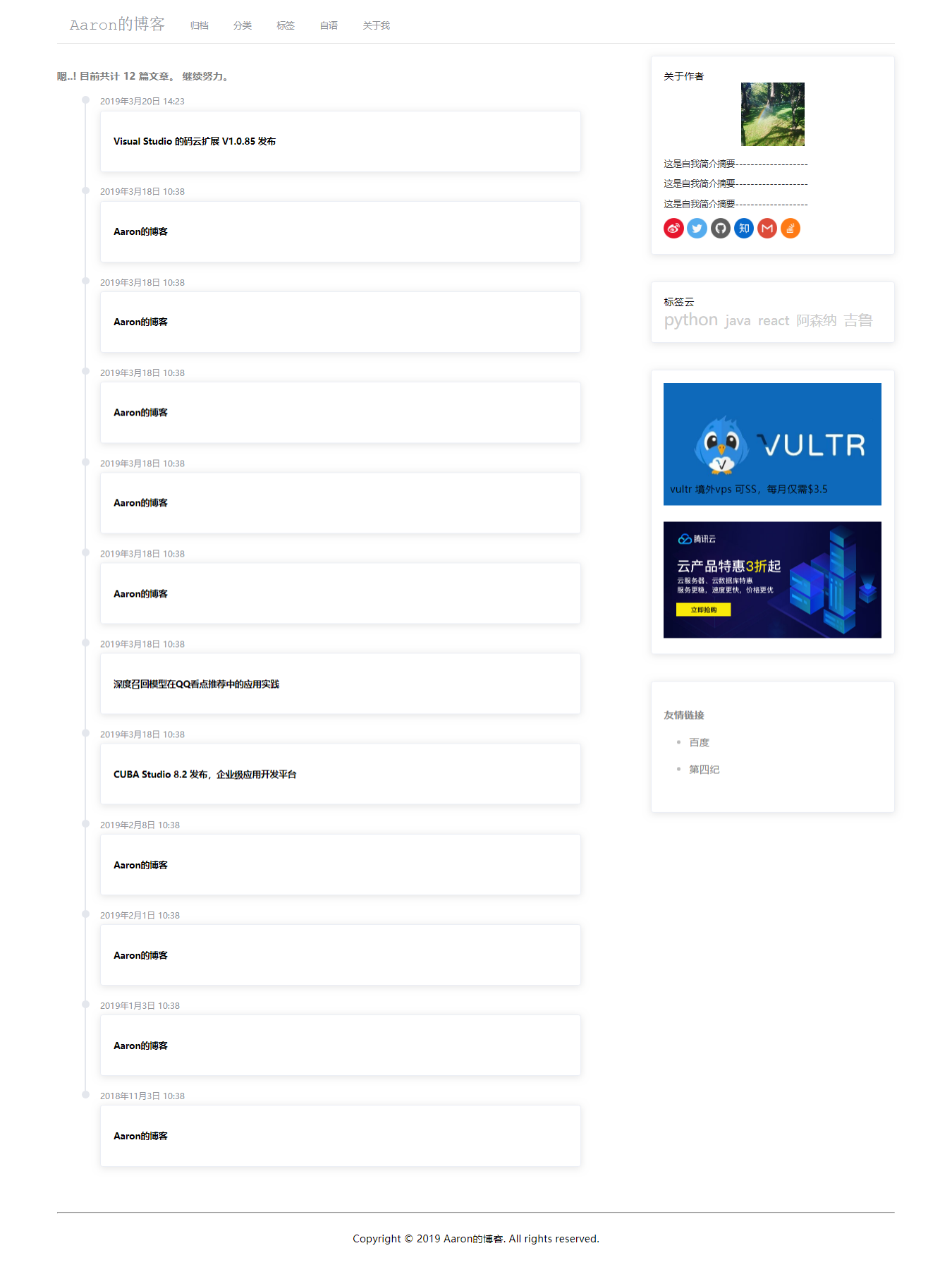
归档页:

后台页:

admin.site.site_header = "博客后台管理" # 修改登陆界面标题 admin.site.site_title = "后台管理系统" @admin.register(Blog) class BlogAdmin(admin.ModelAdmin): list_display = ('title', 'author', 'create_at', 'category', 'views', 'topped') search_fields = ('title', 'author', "category__category", 'topped') filter_horizontal = ('tags',) list_filter = ('category', 'author', 'topped', 'tags') @admin.register(Message) class MessageAdmin(admin.ModelAdmin): list_display = ('name', 'email', 'mid', 'message') @admin.register(FriendlyLink) class FriendlyLinkAdmin(admin.ModelAdmin): list_display = ('title', 'url') @admin.register(Siteinfo) class SiteinfoAdmin(admin.ModelAdmin): list_display = ('title', 'icon', 'pagesnum') @admin.register(Adsense) class AdsenseinfoAdmin(admin.ModelAdmin): list_display = ('title', 'img', 'url') admin.site.register(Tag) admin.site.register(Category)
运行方法:
修改settings.py中的参数
将调试关闭,修改数据库参数,
NAGA_ADMIN_PATH参数是后台路径默认是/admin
mkdir na cd na git clone https://github.com/ngauerh/Naga.git vitualenv env source env/bin/activate cd Naga pip install -r requirements.txt python manage.py makemigrations python manage.py migrate python manage.py createsuperuser python manage.py runserver
把程序运行起来后去网站后台修改相应的信息。






