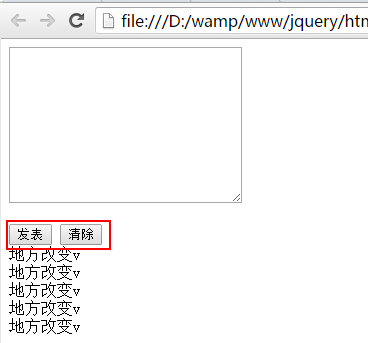
本地存储制作留言板,刷新记忆不删除

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
</style>
</head>
<body>
<textarea name="" cols="30" rows="10" id="content">
</textarea><br><br>
<input type="button" value="发表" onclick="send()">
<input type="button" value="清除" onclick="Clear()"><br>
<div id = "box"></div>
<script src="../ajax/jquery.js"></script>
<script>
$(function(){
// 当页面加载时候如果box里面有东西就显示
if(localStorage.getItem("message") != null){
$("#box").html(localStorage.getItem("message"));
}
})
// 点击增加
function send(){
var content = $("#content").val();
$("#box").append(content + "<br>");
localStorage.setItem("message",$("#box").html());
}
// 点击清除,注意这里的clear为保留字,小写的不出效果
function Clear(){
// alert("123");
$("#box").html("");
localStorage.clear();
}
</script>
</body>
</html>



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步