1、初始化Vue项目
2、安装mock-service-plugin
npm i mock-service-plugin --save-dev
3、项目根目录下创建 mock 数据文件夹 mocks 如下图

4、mock-service-plugin 初始化配置
// vue.config.js
const MockServicePlugin = require('mock-service-plugin');
module.exports = {
configureWebpack: {
plugins: [
// 初始化插件
new MockServicePlugin({
path: path.join(__dirname, './mocks'), // mock数据存放在 mocks 文件夹中
port: 9090 // 服务端口号
})
]
}
}
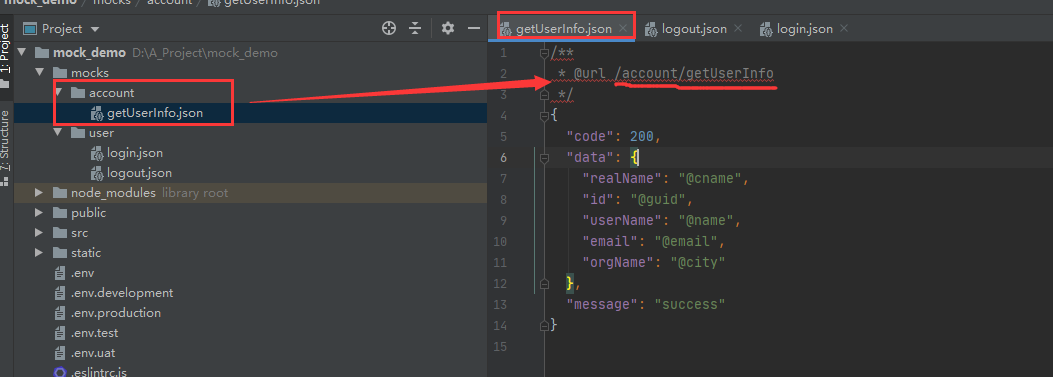
5、在mocks文件夹下创建对接的文件夹,文件夹下创建Json文件,为了便于查找,建议Json文件名使用接口名称,比如我是这么写的

json文件内容如下,@url是必须的
/**
* @url /account/getUserInfo
*/
{
"code": 200,
"data": {
"realName": "@cname",
"id": "@guid",
"userName": "@name",
"email": "@email",
"orgName": "@city"
},
"message": "success"
}
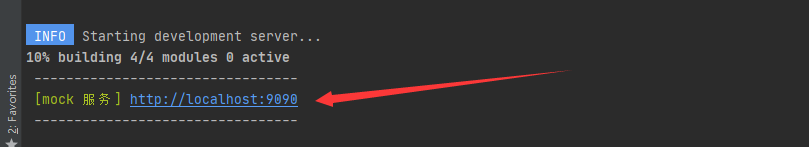
6、启动项目

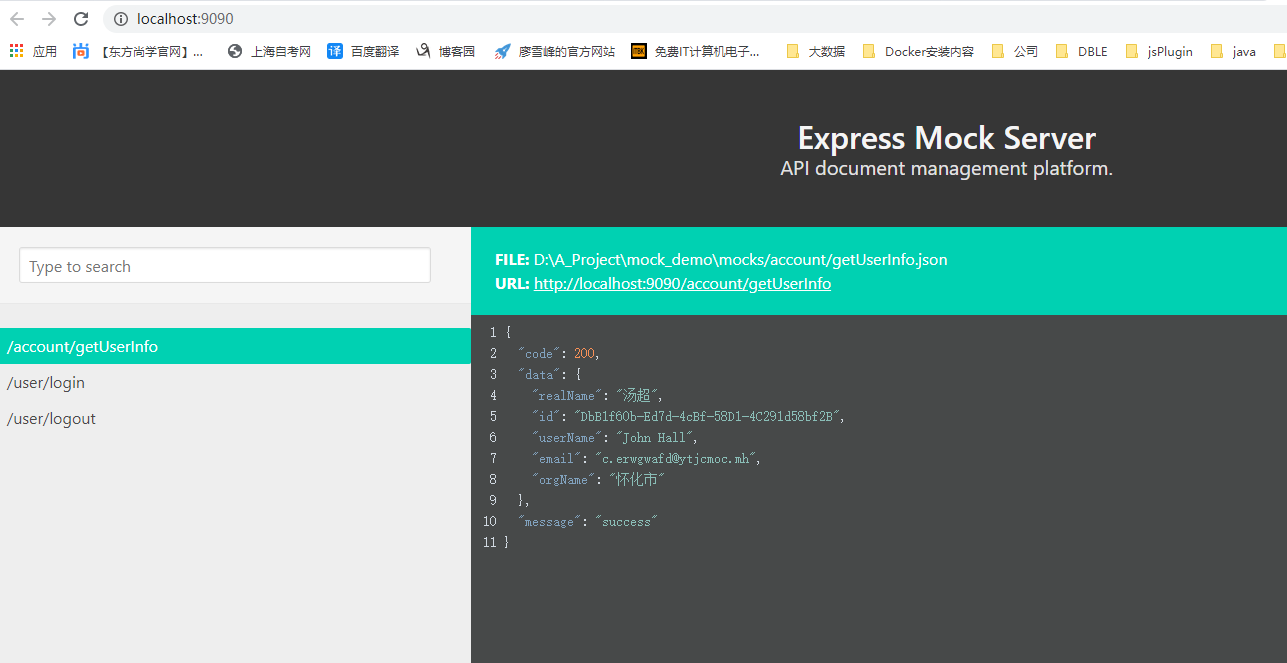
访问这个地址,就可以看到mock的接口列表以及每个接口对应的Json数据

如果看到上面的页面说明我们 mock 服务搭建成功了,接下来只要把请求发送到 mock 服务器上就可以了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!